Objects: Difference between revisions
| (246 intermediate revisions by 3 users not shown) | |||
| Line 3: | Line 3: | ||
Each type of Object has a different purpose. | Each type of Object has a different purpose. | ||
You can use [[Arrange Objects]] to rearrange Objects | You can use [[Arrange Objects]] to rearrange Objects and their tabbing order on the Form. | ||
The '''Custom Code''' Tab allows | There are 3 ways to add an Object to a Form. | ||
#When using the [[Form Builder]]. | |||
#By cloning an existing Object. | |||
#Or you can create a new Object the long way by: | |||
##Clicking the Object Button on the Setup Tab of the Home Page. | |||
##Clicking the Add Button at the top of its Browse Form. | |||
##Filling out your new Objects' properties (see below). | |||
##Clicking the Save Button at the top of its Edit Form. | |||
The '''All Properties''' Tab contains the information required by any Objects (with a few exceptions). | |||
The '''Custom Code''' Tab allows JavaScript events to be added to any Objects (with a few exceptions). | |||
All other Tabs relate specifically to the Object of the same name. | All other Tabs relate specifically to the Object of the same name. | ||
= | =Tab - All Properties= | ||
==Form Tab== | |||
Select a Form's Tab to add this Object to. | |||
==Type== | |||
Choose one of the following. | |||
*Calc - A number field that recalculates after each change made on the current Edit Form. | |||
*Display - A Display Object is a read-only field that shows the first column of the first record retrieved by an SQL Select statement or a Procedure | |||
*HTML - A read only area that can be used to display html. | |||
*Image - A read only area that will display an image. | |||
*Input - Generally used for entering text, it can also be used for other HTML5 Input types, along with some types exclusive to nuBuilder Forte. | |||
*Lookup - A lookup allowing the selection of a value from another table. | |||
*Run - Does 1 of 2 things. | |||
#Creates a Button to allow the user to run another Form, Report or Procedure. | |||
#Creates an iFrame on an Edit Form in which a Form, Report or Procedure is displayed. | |||
*Select - Allows the selection of one or more values from a list. | |||
*Subform - Can contain rows (Subform Forms) that relate to the Edit Form. | |||
*Textarea - Allows for text with carriage returns. | |||
*Word - A read only object that simply creates a phrase in Bold. | |||
== | ==Label== | ||
Description of the Object. | |||
In the case of a Button object, the title will be displayed on the Button.<br> | |||
For all other objects, the title (label) will be displayed to the left of the object. | |||
== | ==ID== | ||
A valid HTML element ID that is unique to this Edit Form. An ID must not contain spaces. | |||
In order to have information on the screen saved to the database, you must use an ID that matches an actual column in the database table which is connected to the Form. | |||
Whenever you need to create Objects that do not write to the table connected to the Form, you can choose any unique ID you want to use and there does not need to be a matching columnn in the database. | |||
This applies for example to Buttons, Display, HTML objects. | |||
==Top== | |||
Value in pixels. | Spacing of the Object from the top of the screen. Value in pixels. | ||
==Left== | |||
Value in pixels. | Spacing of the Object from the left side of the screen. Value in pixels. | ||
==Width== | |||
Specifies the horizontal size of the Object in pixels. | |||
==Height== | |||
Specifies the vertical size of the Object in pixels. | |||
==Cloneable== | |||
Yes or No. | Yes or No. | ||
If set to No on an invoice number Object, it would mean that the whole record is cloned but its invoice number is not. | |||
Used by... | |||
*Calc | |||
*Input | |||
*Lookup | |||
*Select | |||
*Textarea | |||
==Align== | |||
Left, Right or Center. | Left, Right or Center. | ||
Used by.. | Used by... | ||
* | *Calc | ||
* | *Display | ||
* | *Input | ||
* | *Textarea | ||
* | *Word | ||
==Validation== | |||
None, No Blanks | None, No Blanks, No Duplicates, No Duplicates/Blanks | ||
Used by.. | Used by... | ||
* | *Input | ||
* | *Lookup | ||
* | *Select | ||
* | *Textarea | ||
==Access== | |||
Editable, Readonly or Hidden. | Editable, Readonly or Hidden. | ||
= | =Tab - Run= | ||
This Object will either... | |||
== | *Create a Button that will open a Form, Report or Procedure in a new [[Navigation#Breadcrumbs|Breadcrumb]]. | ||
== | *Display a Form, Report or Procedure, inside an iFrame on the Edit Form. | ||
A | *Target for Run Object added in nuBuilder v4.5 as of [https://forums.nubuilder.cloud/viewtopic.php?f=31&t=10937 2021-04-01] | ||
** Open Form in a new Breadcrumb (Default) / current Breadcrumb / new browser tab / Popup | |||
** [[Media:run_object_target.png|Screenshot]] | |||
==Run== | |||
Choose Form, Report or Procedure to run. | |||
==Filter== | |||
A string that will be used like the '''Search''' field to filter Browse records. | |||
[[Hash Cookies]] can be used in this string. | |||
== | ==Record ID== | ||
Entering a Record ID will make the record with the matching ID display in an Edit Form (skipping the Browse Form) | |||
[[Hash Cookies]] can be used in this string. | |||
== | ==Method== | ||
Choose Button or iFrame. | |||
===Width | '''Button''' will create a button that will take you to the Form, Report or Procedure. | ||
'''iFrame''' will mash an [[Media:iFrameObject.png|iFrame]] into the existing Edit Form that will display the Form, Report or Procedure. | |||
=Tab - Display= | |||
==SQL== | |||
===SQL (one column)=== | |||
A valid SQL query that will display the first field of the first record from its result. | |||
If you want any help building SQL, the SQL Button will direct you to nuBuilder's [[SQL Builder]]. | |||
[[Hash Cookies]] can be used within the SQL statement. | |||
eg. | |||
SELECT cus_name FROM customer WHERE customer_id = '#RECORD_ID#' | |||
===SQL (Multiple Columns)=== | |||
If multiple columns are selected in your SQL query, the output will be rendered in a textarea with each column on a separate line. Each column’s value will appear on its own line, separated by line breaks. | |||
===Procedure=== | |||
Alternatively, you can pick a Procedure instead of entering a SQL query. This allows you to use predefined Procedure to fetch data. | |||
=Tab - Select= | |||
==Multiple== | |||
Choosing Yes will allow for more than 1 selection from a visible list. | |||
Choosing No will allow for only 1 selection from a dropdown list. | |||
==Select2== | |||
If the Select2 checkbox is ticked, the Select2 control will be used. Select2 gives you a customizable select box with support for searching etc. | |||
==SQL or List== | |||
The resulting list for this Object can be created 1 of 2 ways. | |||
#SQL - A valid SQL query that returns 2 columns - If you want any help building SQL, the SQL Button will direct you to nuBuilder's [[SQL Builder]]. | |||
#List - A JSON/Array if both the display and the bound value are identical eg. '''["value1", "value1", "value1"]''' | |||
#List - A list delimited by a '''|''' eg. '''0|No|1|Yes''' | |||
::The first item is the bound value (e.g. 1) that is stored in the database and the second one is the display value (e.g. Yes) | |||
=Tab - Lookup= | |||
A Lookup Object can find and display a record selected from another Browse Form. | |||
==Form== | |||
Select a previously created nuBuilder Form. | |||
==Code== | |||
Scroll through to choose the Field to display as the ''lookup able'' Code from the list of possible fields. | |||
==Description== | |||
[[Objects#nuScroll|Scroll]] through to choose the Field to display as the Description from the list of possible fields. | |||
==Width== | |||
The width of the Description field in pixels. | The width of the Description field in pixels. | ||
==Subform= | ==After Browse (Button)== | ||
Allows [[Procedures#Forms|PHP]] to be run after a record is selected. | |||
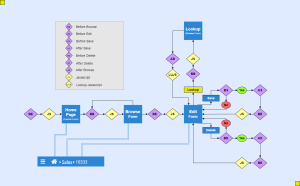
'''AB''' in the flowchart below. | |||
==JavaScript== | |||
Allows JavaScript to be run after a record is selected. | |||
'''LUJS''' in the flowchart below. | |||
[[File:EventFlow.PNG|300px|Click to view larger]] | |||
=Tab - Subform= | |||
A subform is scrolling instances of another Form. | |||
With each having a Delete checkbox on it's right - that will delete that record if ticked when the main Edit Form is saved. (if [[Objects#Deleteable|Deleteable]]) | |||
Invisibly linked by a [[Objects#Foreign Key|Foreign Key]] to the main Edit Form. | |||
===Addable | This Form can appear in 2 different ways. | ||
#As an '''Edit''' Form - as normal. | |||
#In a '''Grid''' format - all Objects in a horizontal row. | |||
==Form== | |||
Select a previously created nuBuilder Form that will scroll inside this Subform. | |||
==Foreign Key== | |||
[[Objects#nuScroll|Scroll]] though to choose the Foreign Key from the list of possible fields. | |||
A Foreign Key is a field that is used to link to another table's Primary Key. | |||
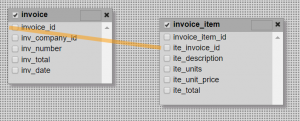
[[File:Foreign key.PNG|300px| ite_invoice_id is a Foreign Key]] | |||
<div style='background-color:#D8E4FF;padding:10px'> | |||
If a Subform's Form has an Object with the same ID as the Subform's Foreign Key, Subform records cannot be saved. | |||
</div> | |||
==Addable== | |||
Select Yes or No | Select Yes or No | ||
If Yes, there will always be a blank Form at the end of the scrolling list. So that a new record can be added. | |||
==Deleteable== | |||
Select Yes or No | Select Yes or No | ||
If Yes, each Form will have a Delete checkbox on it's right - that will delete that record if ticked, when the main Edit Form is saved. | |||
==Type== | |||
Select Grid or Form. | Select Grid or Form. | ||
Inside a Subform, records are repeated either as a | Inside a Subform, records are repeated either as a | ||
| Line 126: | Line 249: | ||
*Form which displays the same as an Edit Form. | *Form which displays the same as an Edit Form. | ||
OR | OR | ||
*A Grid where each Object is placed in order side by side, making the height of each ''Form'' | *A Grid where each Object is placed in order side by side, making the height of each '''Form''' shorter. | ||
=Tab - Image= | |||
The Image Object is an easy way to display a specific image stored in nuBuilder [[Files]]. | |||
==Image== | ==Image== | ||
Choose from previously saved images. | |||
=Tab - Input= | |||
A nuBuilder Input allows for most HTML5 input types as well as 4 types just available in nuBulder Forte. | |||
Each of these 4 Objects requires extra information and will display an extra Object when selected. | |||
==nuDate== | |||
nuDate is a nuBuilder Input field that will display a calendar as it receives focus and will format data entry or calendar selection, once edited. | |||
It requires '''Format''' - A list of customisable [[Format_Builder|Formats]]. | |||
==nuAutoNumber== | |||
nuAutoNumber is a read-only nuBuilder Input field that will be populated once the Edit Form it is on, is saved for the first time. | |||
It will be populated with an incrementing number. | |||
It requires '''Next Number''' - The number this Autonumber will start from. | |||
==nuNumber== | |||
nuNumber is a nuBuilder Input field that will format data entry once edited. | |||
It requires '''Format''' - A list of customisable [[Format_Builder|Formats]]. | |||
Do not enter more than 20 characters. | |||
==nuScroll== | |||
nuScroll is a nuBuilder Input field that will allow the user to scroll through a list using keyboard up and down arrows but also allows for adding text, not in the list. | |||
It requires a '''JavaScript Array'''. | |||
== file == | |||
This is an HTML Object used for selecting a file to upload. | |||
If the '''Target''' is '''Database''', this file is stored in a JSON string and can be used for embedding files inside a <div> on an Edit Form using [[Javascript#nuEmbedObject|nuEmbedObject()]]. | |||
If the '''Target''' is '''File System''', Uppy is used to upload files to the file system. | |||
=== Customising the Upload Procedure === | |||
To customise the default upload procedure: | |||
Clone the procedure called <code>NUUPLOADFILE_TEMPLATE</code> | |||
(or <code>nu_upload_file_template</code> in newer versions of nuBuilder). | |||
Then update the procedure name in the '''HTML''' tab of the object. For example: | |||
<pre> procedure: 'nu_upload_file_template' </pre> | |||
Change it to your custom procedure name, e.g.: | |||
<pre> procedure: 'nu_upload_file' </pre> | |||
This lets you define your own logic for handling file uploads. | |||
==Other HTML5 types== | |||
*Button | |||
*Checkbox | |||
*Color | |||
*Datetime-Local | |||
*Email | |||
*Hidden | |||
*Image | |||
*Month | |||
*Number | |||
*Password | |||
*Radio | |||
*Range | |||
*Reset | |||
*Search | |||
*Telephone | |||
*Text | |||
*Time | |||
*URL | |||
*Week | |||
a nuBuilder File Object converts a selected file to a JSON string (this is not an efficient way to handle files over 300kB). | |||
This string can easily be used with HTML5 objects like <EMBED>. | |||
=Tab - HTML= | |||
This Object can be used for displaying custom HTML or a Google Chart. | |||
Google Chart must be used online and for offline usage in nubuilder see [https://forums.nubuilder.cloud/viewtopic.php?f=19&t=10732 this forum post]. | |||
Other references are: | |||
https://github.com/changkejun/google-chart-offline | |||
https://stackoverflow.com/questions/6124930/google-chart-api-is-it-possible-to-download-the-js-and-work-on-it-offline | |||
https://www.dropbox.com/s/4cd7zbdvv2mlg8f/gstatic.zip?dl=0 | |||
=== | ==Chart== | ||
====Chart Type==== | |||
*Pie Graph | |||
*Line Graph | |||
*Bar Graph | |||
*Bar Graph - Stacked | |||
*Bar Graph - Horizontal | |||
*Bar Graph - Horizontal and Stacked | |||
====JavaScript Array==== | |||
This could be a hardcoded array, | |||
[ | |||
['Month', 'Shane', 'Dave', 'Adam', 'Paul', 'Chris'], | |||
['2025', 165, 238, 322, 498, 550], | |||
['2024', 100, 200, 300, 400, 500], | |||
['2023', 165, 938, 522, 998, 450], | |||
['2022', 135, 1120, 599, 1268, 288] | |||
]; | |||
or a JavaScript function that returns an array like ... | |||
nuSubformObject('items').chartData | |||
(Also see [[Javascript#nuSubformObject|nuSubformObject]]) | |||
====Title==== | |||
Appears at the top of the Chart. | |||
=== | ====Vertical Label==== | ||
Appears at the left of the Chart. | |||
====Horizontal Label==== | |||
Appears at the bottom of the Chart. | |||
==HTML== | ==HTML== | ||
This will display any | ====HTML==== | ||
This will display any HTML that can be put in a DIV. | |||
[[Hash | It can also contain [[Hash Cookies]] and can be used to change the HTML before it is run. | ||
= | =Tab - Calc= | ||
A Calc Object is a | A Calc Object is a numeric field that will be recalculated after any Object's onchange event. | ||
==Format== | |||
Choose from a list of customisable [[Formats]] | Choose from a list of customisable [[Format_Builder|Formats]] | ||
==Formula== | |||
The Formula for this calculation is simply created | The Formula for this calculation is simply created by clicking a combination of Objects and Operators. | ||
Options containing a '''.''' refer to the Subform Name and the | '''Objects''' is a list of available ''Input:Number'', ''Input:nuNumber'', ''nuCalc'' and ''Select'' Objects on the Edit Form. | ||
Options containing a '''.''' refer to the Subform Name and the Input Name on that Subform. And will total up all values for that Object eg. '''invoice_item_sf.ite_total''' | |||
Options not containing a '''.''' refer to an Object on the Edit Form eg.'''inv_total''' | Options not containing a '''.''' refer to an Object on the Edit Form eg.'''inv_total''' | ||
==Custom Code | =Tab - Custom Code= | ||
If an Object has a JavaScript event, the Custom Code Tab will be in bold. | |||
These events are standard HTML5 events such as onclick or onchange. | These events are standard HTML5 events such as onclick or onchange. | ||
The exception to this is a Subform Object which has | The exception to this is a Subform Object which has only 3 events. | ||
*beforeinsertrow | *beforeinsertrow | ||
(Setting nuCancel = true; in this event, will stop a row being added to the Subform Object) | |||
if(nuSubformObject('item_sf').rows.length > 9){ | |||
if(nuSubformRow === 9){ | |||
alert('Only 10 rows allowed'); | |||
} | |||
nuCancel = true; | |||
} | |||
*afterinsertrow | *afterinsertrow | ||
*clickdelete | |||
==JavaScript (Subform)== | |||
====Event==== | |||
A valid event name. | |||
====JavaScript==== | |||
An Input Object (text field) containing JavaScript code. | |||
To edit this, double click on the Textarea and you will open [[Ace Editor]] in a full screen. | |||
Latest revision as of 08:49, 24 July 2025
Adding Objects to your Edit Form will allow you to display and edit a record's data.
Each type of Object has a different purpose.
You can use Arrange Objects to rearrange Objects and their tabbing order on the Form.
There are 3 ways to add an Object to a Form.
- When using the Form Builder.
- By cloning an existing Object.
- Or you can create a new Object the long way by:
- Clicking the Object Button on the Setup Tab of the Home Page.
- Clicking the Add Button at the top of its Browse Form.
- Filling out your new Objects' properties (see below).
- Clicking the Save Button at the top of its Edit Form.
The All Properties Tab contains the information required by any Objects (with a few exceptions).
The Custom Code Tab allows JavaScript events to be added to any Objects (with a few exceptions).
All other Tabs relate specifically to the Object of the same name.
Tab - All Properties
Form Tab
Select a Form's Tab to add this Object to.
Type
Choose one of the following.
- Calc - A number field that recalculates after each change made on the current Edit Form.
- Display - A Display Object is a read-only field that shows the first column of the first record retrieved by an SQL Select statement or a Procedure
- HTML - A read only area that can be used to display html.
- Image - A read only area that will display an image.
- Input - Generally used for entering text, it can also be used for other HTML5 Input types, along with some types exclusive to nuBuilder Forte.
- Lookup - A lookup allowing the selection of a value from another table.
- Run - Does 1 of 2 things.
- Creates a Button to allow the user to run another Form, Report or Procedure.
- Creates an iFrame on an Edit Form in which a Form, Report or Procedure is displayed.
- Select - Allows the selection of one or more values from a list.
- Subform - Can contain rows (Subform Forms) that relate to the Edit Form.
- Textarea - Allows for text with carriage returns.
- Word - A read only object that simply creates a phrase in Bold.
Label
Description of the Object.
In the case of a Button object, the title will be displayed on the Button.
For all other objects, the title (label) will be displayed to the left of the object.
ID
A valid HTML element ID that is unique to this Edit Form. An ID must not contain spaces. In order to have information on the screen saved to the database, you must use an ID that matches an actual column in the database table which is connected to the Form.
Whenever you need to create Objects that do not write to the table connected to the Form, you can choose any unique ID you want to use and there does not need to be a matching columnn in the database. This applies for example to Buttons, Display, HTML objects.
Top
Spacing of the Object from the top of the screen. Value in pixels.
Left
Spacing of the Object from the left side of the screen. Value in pixels.
Width
Specifies the horizontal size of the Object in pixels.
Height
Specifies the vertical size of the Object in pixels.
Cloneable
Yes or No.
If set to No on an invoice number Object, it would mean that the whole record is cloned but its invoice number is not.
Used by...
- Calc
- Input
- Lookup
- Select
- Textarea
Align
Left, Right or Center.
Used by...
- Calc
- Display
- Input
- Textarea
- Word
Validation
None, No Blanks, No Duplicates, No Duplicates/Blanks
Used by...
- Input
- Lookup
- Select
- Textarea
Access
Editable, Readonly or Hidden.
Tab - Run
This Object will either...
- Create a Button that will open a Form, Report or Procedure in a new Breadcrumb.
- Display a Form, Report or Procedure, inside an iFrame on the Edit Form.
- Target for Run Object added in nuBuilder v4.5 as of 2021-04-01
- Open Form in a new Breadcrumb (Default) / current Breadcrumb / new browser tab / Popup
- Screenshot
Run
Choose Form, Report or Procedure to run.
Filter
A string that will be used like the Search field to filter Browse records.
Hash Cookies can be used in this string.
Record ID
Entering a Record ID will make the record with the matching ID display in an Edit Form (skipping the Browse Form)
Hash Cookies can be used in this string.
Method
Choose Button or iFrame.
Button will create a button that will take you to the Form, Report or Procedure.
iFrame will mash an iFrame into the existing Edit Form that will display the Form, Report or Procedure.
Tab - Display
SQL
SQL (one column)
A valid SQL query that will display the first field of the first record from its result.
If you want any help building SQL, the SQL Button will direct you to nuBuilder's SQL Builder.
Hash Cookies can be used within the SQL statement.
eg.
SELECT cus_name FROM customer WHERE customer_id = '#RECORD_ID#'
SQL (Multiple Columns)
If multiple columns are selected in your SQL query, the output will be rendered in a textarea with each column on a separate line. Each column’s value will appear on its own line, separated by line breaks.
Procedure
Alternatively, you can pick a Procedure instead of entering a SQL query. This allows you to use predefined Procedure to fetch data.
Tab - Select
Multiple
Choosing Yes will allow for more than 1 selection from a visible list. Choosing No will allow for only 1 selection from a dropdown list.
Select2
If the Select2 checkbox is ticked, the Select2 control will be used. Select2 gives you a customizable select box with support for searching etc.
SQL or List
The resulting list for this Object can be created 1 of 2 ways.
- SQL - A valid SQL query that returns 2 columns - If you want any help building SQL, the SQL Button will direct you to nuBuilder's SQL Builder.
- List - A JSON/Array if both the display and the bound value are identical eg. ["value1", "value1", "value1"]
- List - A list delimited by a | eg. 0|No|1|Yes
- The first item is the bound value (e.g. 1) that is stored in the database and the second one is the display value (e.g. Yes)
Tab - Lookup
A Lookup Object can find and display a record selected from another Browse Form.
Form
Select a previously created nuBuilder Form.
Code
Scroll through to choose the Field to display as the lookup able Code from the list of possible fields.
Description
Scroll through to choose the Field to display as the Description from the list of possible fields.
Width
The width of the Description field in pixels.
After Browse (Button)
Allows PHP to be run after a record is selected.
AB in the flowchart below.
JavaScript
Allows JavaScript to be run after a record is selected.
LUJS in the flowchart below.
Tab - Subform
A subform is scrolling instances of another Form.
With each having a Delete checkbox on it's right - that will delete that record if ticked when the main Edit Form is saved. (if Deleteable)
Invisibly linked by a Foreign Key to the main Edit Form.
This Form can appear in 2 different ways.
- As an Edit Form - as normal.
- In a Grid format - all Objects in a horizontal row.
Form
Select a previously created nuBuilder Form that will scroll inside this Subform.
Foreign Key
Scroll though to choose the Foreign Key from the list of possible fields.
A Foreign Key is a field that is used to link to another table's Primary Key.
If a Subform's Form has an Object with the same ID as the Subform's Foreign Key, Subform records cannot be saved.
Addable
Select Yes or No
If Yes, there will always be a blank Form at the end of the scrolling list. So that a new record can be added.
Deleteable
Select Yes or No
If Yes, each Form will have a Delete checkbox on it's right - that will delete that record if ticked, when the main Edit Form is saved.
Type
Select Grid or Form.
Inside a Subform, records are repeated either as a
- Form which displays the same as an Edit Form.
OR
- A Grid where each Object is placed in order side by side, making the height of each Form shorter.
Tab - Image
The Image Object is an easy way to display a specific image stored in nuBuilder Files.
Image
Choose from previously saved images.
Tab - Input
A nuBuilder Input allows for most HTML5 input types as well as 4 types just available in nuBulder Forte.
Each of these 4 Objects requires extra information and will display an extra Object when selected.
nuDate
nuDate is a nuBuilder Input field that will display a calendar as it receives focus and will format data entry or calendar selection, once edited.
It requires Format - A list of customisable Formats.
nuAutoNumber
nuAutoNumber is a read-only nuBuilder Input field that will be populated once the Edit Form it is on, is saved for the first time.
It will be populated with an incrementing number.
It requires Next Number - The number this Autonumber will start from.
nuNumber
nuNumber is a nuBuilder Input field that will format data entry once edited.
It requires Format - A list of customisable Formats.
Do not enter more than 20 characters.
nuScroll
nuScroll is a nuBuilder Input field that will allow the user to scroll through a list using keyboard up and down arrows but also allows for adding text, not in the list.
It requires a JavaScript Array.
file
This is an HTML Object used for selecting a file to upload.
If the Target is Database, this file is stored in a JSON string and can be used for embedding files inside a
If the Target is File System, Uppy is used to upload files to the file system.
Customising the Upload Procedure
To customise the default upload procedure:
Clone the procedure called NUUPLOADFILE_TEMPLATE
(or nu_upload_file_template in newer versions of nuBuilder).
Then update the procedure name in the HTML tab of the object. For example:
procedure: 'nu_upload_file_template'
Change it to your custom procedure name, e.g.:
procedure: 'nu_upload_file'
This lets you define your own logic for handling file uploads.
Other HTML5 types
- Button
- Checkbox
- Color
- Datetime-Local
- Hidden
- Image
- Month
- Number
- Password
- Radio
- Range
- Reset
- Search
- Telephone
- Text
- Time
- URL
- Week
a nuBuilder File Object converts a selected file to a JSON string (this is not an efficient way to handle files over 300kB).
This string can easily be used with HTML5 objects like <EMBED>.
Tab - HTML
This Object can be used for displaying custom HTML or a Google Chart.
Google Chart must be used online and for offline usage in nubuilder see this forum post.
Other references are:
https://github.com/changkejun/google-chart-offline
https://www.dropbox.com/s/4cd7zbdvv2mlg8f/gstatic.zip?dl=0
Chart
Chart Type
- Pie Graph
- Line Graph
- Bar Graph
- Bar Graph - Stacked
- Bar Graph - Horizontal
- Bar Graph - Horizontal and Stacked
JavaScript Array
This could be a hardcoded array,
[
['Month', 'Shane', 'Dave', 'Adam', 'Paul', 'Chris'],
['2025', 165, 238, 322, 498, 550],
['2024', 100, 200, 300, 400, 500],
['2023', 165, 938, 522, 998, 450],
['2022', 135, 1120, 599, 1268, 288]
];
or a JavaScript function that returns an array like ...
nuSubformObject('items').chartData
(Also see nuSubformObject)
Title
Appears at the top of the Chart.
Vertical Label
Appears at the left of the Chart.
Horizontal Label
Appears at the bottom of the Chart.
HTML
HTML
This will display any HTML that can be put in a DIV.
It can also contain Hash Cookies and can be used to change the HTML before it is run.
Tab - Calc
A Calc Object is a numeric field that will be recalculated after any Object's onchange event.
Format
Choose from a list of customisable Formats
Formula
The Formula for this calculation is simply created by clicking a combination of Objects and Operators.
Objects is a list of available Input:Number, Input:nuNumber, nuCalc and Select Objects on the Edit Form.
Options containing a . refer to the Subform Name and the Input Name on that Subform. And will total up all values for that Object eg. invoice_item_sf.ite_total
Options not containing a . refer to an Object on the Edit Form eg.inv_total
Tab - Custom Code
If an Object has a JavaScript event, the Custom Code Tab will be in bold.
These events are standard HTML5 events such as onclick or onchange.
The exception to this is a Subform Object which has only 3 events.
- beforeinsertrow
(Setting nuCancel = true; in this event, will stop a row being added to the Subform Object)
if(nuSubformObject('item_sf').rows.length > 9){
if(nuSubformRow === 9){
alert('Only 10 rows allowed');
}
nuCancel = true;
}
- afterinsertrow
- clickdelete
JavaScript (Subform)
Event
A valid event name.
JavaScript
An Input Object (text field) containing JavaScript code.
To edit this, double click on the Textarea and you will open Ace Editor in a full screen.