Objects
Adding Objects to your Edit Form will allow you to display and edit a record's data.
Each type of Object has a different purpose.
You can use Arrange Objects to rearrange Objects and their tabbing order on the Form.
There are 3 ways to add an Object to a Form.
- When using the Form Builder.
- By cloning an existing Object.
- Or you can create a new Object the long way by:
- Clicking the Object Button on the Setup Tab of the Home Page.
- Clicking the Add Button at the top of its Browse Form.
- Filling out your new Objects's properties (see below).
- Clicking the Save Button at the top of its Edit Form.
The All Properties Tab contains information required by any Objects (with a few exceptions).
The Custom Code Tab allows Javascript events to be added to any Objects (with a few exceptions).
All other Tabs relate specifically to the Object of the same name.
Tab - All Properties
Form Tab
Select a Form's Tab to add this Object to.
Type
Choose 1 of the following 11 types.
- Calc A Number Field which allows access to a Calculator to pick and choose fields and calculator functions, and set Formats.
- Display A read only field that will display the first field of the first record from a SQL Select statement.
- HTML A read only area that can be used to display html.
- Image A read only area that will display an image.
- Input Generally used for entering text, it can also be used for other HTML5 Input types. Along with some types exclusive to nuBuilder Forte.
- Lookup A lookup allowing the selection of a value from another table.
- Run Creates either a Button to allow the user to run another Form/Report or Procedure, or creates an iFrame on the Edit Form in which a Form/Report or Procedure is placed.
- Select Allows the selection of one or more values from a finite list.
- Subform Can contain rows (Subform Forms) that relate to the Edit Form.
- Textarea Allows for unformatted text.
- Word A read only object that simply creates a phrase in Bold.
Label
Description of Object.
ID
A valid HTML element id that is unique to this Edit Form.
Top
Value in pixels.
Left
Value in pixels.
Width
Value in pixels.
Height
Value in pixels.
Cloneable
Yes or No.
In the case of Yes on a customer field, when an invoice is cloned the customer name is retained.
But an invoice number field would be set to No so that any cloned invoice could get a new number.
Used by..
- Calc
- Input
- Lookup
- Select
- Textarea
Align
Left, Right or Center.
Used by..
- Calc
- Display
- Input
- Textarea
- Word
Validation
None, No Blanks or No Duplicates.
Used by..
- Input
- Lookup
- Select
- Textarea
Access
Editable, Readonly or Hidden.
Tab - Run
Run
Choose Form, Report or Procedure to run.
Filter
A string that will be used like the Search field to filter Browse records.
Hash Variables can be used in this string.
Record ID
Entering a Record ID will make the record with the matching ID display in an Edit Form (skipping the Browse Form)
Method
Choose Button or iFrame.
Button will create a button that will take you to the Form, Report or Procedure.
iFrame will mash an iFrame into the existing Edit Form that will display the Form, Report or Procedure.
Tab - Display
SQL
A valid SQL query that will display the first field of the first record.
If you want any help building SQL, the SQL Button will direct you to nuBuilder's SQL Builder.
Hash Variables can be used within the SQL statement.
eg. <source lang='sql'> SELECT cus_name FROM customer WHERE customer_id = '#RECORD_ID#' </source>
Tab - Select
Multiple
Choosing Yes will allow for more than 1 selection from a visible list. Choosing No will allow for only 1 selection from a dropdown list.
SQL or List
- SQL A valid SQL query that returns 2 columns - If you want any help building SQL, the SQL Button will direct you to nuBuilder's SQL Builder.
OR
- List A list delimited by |
eg. 0|No|1|Yes
Tab - Lookup
A Lookup Object can find and display a record selected from another Browse Form.
Form
Firstly select a previously created nuBuilder Form.
Code
Scroll though to choose the Field to display as the lookupable Code from the list of possible fields.
Description
Scroll through to choose the Field to display as the Description from the list of possible fields.
Width
The width of the Description field in pixels.
After Browse (Button)
Allows PHP code to be run after a record is selected but before any custom Javascript runs.
Javascript
Javascript that will be run after a selection has been made.
Tab - Subform
Form
Firstly select a previously created nuBuilder Form.
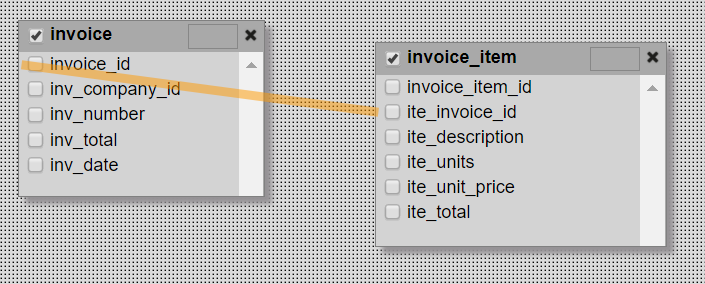
Foreign Key
Scroll though to choose the Foreign Key from the list of possible fields.
A Foreign Key is a field that is used to link to another table's Primary Key.
In the case below that is ite_invoice_id.
Addable
Select Yes or No
Deleteable
Select Yes or No
Type
Select Grid or Form.
Inside a Subform, records are repeated either as a
- Form which displays the same as an Edit Form.
OR
- A Grid where each Object is placed in order side by side, making the height of each Form shorter.
Tab - Image
The Image Object is an easy way to display an image stored in nuBuilder Files.
Image
Choose from previously saved images.
Tab - Input
A nuBuilder Input allows for most HTML5 input types as well as 4 types just available in nuBulder Forte.
Each of these 4 Objects require extra information and will display an extra Object when selected.
nuDate
nuDate is a nuBuilder Input field that will display a calendar as it receives focus and will format data entry or calendar selection, once edited.
It requires Format - A list of customisable Formats.
nuAutoNumber
nuAutoNumber is a readonly nuBuilder Input field that will be populated once the Edit Form it is on, is saved for the first time.
It will be populated from an incrementing number.
It requires Next Number - The number this Autonumber will start from.
nuNumber
nuNumber is a nuBuilder Input field that will format data entry once edited.
It requires Format - A list of customisable Formats.
Do not enter more than 20 characters.
nuScroll
nuScroll is a nuBuilder Input field that will allow the user to scroll through a list using keyboard up and down arrows but also allows for adding text not in the list.
It requires a Javascript Array.
Other HTML5 types
- Button
- Checkbox
- Color
- Datetime-Local
- File
- Hidden
- Image
- Month
- Number
- Password
- Radio
- Range
- Reset
- Search
- Telephone
- Text
- Time
- URL
- Week
Tab - HTML
This will display any HTML that can be put in a DIV.
Hash Variables can be used here to change this HTML before it is run.
Tab - Calc
A Calc Object is a numeric field that will be recalculated after any onchange event.
Format
Choose from a list of customisable Formats
Formula
The Formula for this calculation is simply created by clicking a combination of the Objects Object and the Operators Object.
Objects is a list of available Number Fields on the Edit Form.
Options containing a . refer to the Subform Name and the Object on that Subform. And will total up all values for that Object eg. invoice_item_sf.ite_total
Options not containing a . refer to an Object on the Edit Form eg.inv_total
Tab - Custom Code
If an Object has a Javascript event, the Custom Code Tab will be in bold.
These events are standard HTML5 events such as onclick or onchange.
The exception to this is a Subform Object which has ony 2 events.
- beforeinsertrow
- afterinsertrow
Javascript
Event
A valid event name.
Javascript
An Input Object (text field) containing Javascript code.
To edit this, double click on the Textarea and you will open Ace Editor in a full screen.