Javascript
Each Form can contain custom Javascript code - except Subform Forms.
Any Javascript function run from a Subform's Object will, therefore reference the custom Javascript code from its main Edit Form.
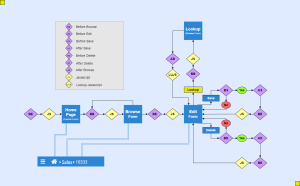
Each of the yellow diamonds containing JS is added before it's Form is displayed and can do 2 things.
- Run Javascript as the Form is loaded.
- Create functions that can be used once the Form is loaded.
eg.
<source lang="javascript">
if(nuFormType() == 'edit'){
nuAddActionButton('nuRunPHPHidden', 'Run', 'nuRunPHP("UDSTK")'); //-- run as the Form is loaded
}
function copyToDelivery(){ //-- custom function that will be run on an Object Javascript event
var s = $('#inv_street_address').val();
$('#inv_delivery_address').val(s);
}
</source>
nuAddAction
nuAddAction()
Parameters
Return Value
Description
If placed on an Object's click event, it will take the user to the Edit Form of a new record.
Example
Also See : nuAddActionButton
nuAttachButtonImage
nuAttachButtonImage(string1, string2);
Parameters
string 1 : HTML Object's id string 2 : File code
Return Value
Description
Adds a background image to jQuery Seleted HTML objects from nuBuilder Files.
Example
nuAttachButtonImage('run_file', 'FP');
Also See :
nuAttachImage
nuAttachImage(string1, string2);
Parameters
string 1 : HTML Object's id string 2 : File code
Return Value
Description
Adds an HTML img object to nuBuilder Forte's HTML Object, from nuBuilder Files.
Example
nuAttachImage('floor_plan', 'PLAN');
Also See :
nuAddActionButton
nuAddActionButton(string1, string2, string3);
Parameters
string 1 : Action Button id string 2 : title string 3 : function to run.
Return Value
Description
Add an Action Button.
Example
nuAddActionButton('nuRunPHPHidden', 'Build Fast Form', 'nuRunPHPHidden("RUNFF")');
Also See :
nuBeforeSave
nuBeforeSave()
Parameters
Return Value
Description
Before a record is saved, nuBuilder checks for the existance of a function called nuBeforeSave().
If this exists it will use it's return value to decide whether to continue saving the record.
Example
function nuBeforeSave(){
if($("[data-nu-field='ff_browse']:checked").length == 0){
nuMessage(['At least 1 Browse needs to be checked..']);
return false;
}
if($('#fastform_table').val() == ''){
nuMessage(['Table Name cannot be left blank..']);
return false;
}
return true;
}
Also See :
nuCached
boolean = nuCached(string1)
Parameters
string1 : Code of the file stored in nuBuilder (zzzzsys_file).
Return Value
boolean : If already saved in the browser.
Description
If returning false, it will attempt to copy the file from the database to the browser.
Example
var alreadyHere = nuCached('Logo');
Also See :
nuCloneAction
nuCloneAction()
Parameters
Return Value
Description
If placed on an Object's click event, it will make a copy of the current record ready to save.
Example
Also See : nuAddActionButton
nuCurrentProperties
object = nuCurrentProperties()
Parameters
Return Value
object : all properties for the current Form
Description
Returns all properties for the current Form as an object.
Example
var p = nuCurrentProperties(); console.log(p.record_id);
-1
Also See : nuGetProperty, nuSetProperty
nuDeleteAction
nuDeleteAction()
Parameters
Return Value
Description
If placed on an Object's click event, it will will delete the current record.
Example
Also See : nuAddActionButton
nuDisable
nuDisable(string1)
Parameters
string1 : Object id.
Return Value
Description
This will disable all parts of a nuBuilder Forte Object.
Example
nuDisable('cus_phone2');
Also See : nuEnable
nuEmailReportAction
nuEmailReportAction()
Parameters
Return Value
Description
If placed on an Object's click event, it will send a report as an email.
Example
Also See : nuAddActionButton
nuEnable
nuEnable(string1)
Parameters
string1 : Object id.
Return Value
Description
This will enable all parts of a nuBuilder Forte Object.
Example
nuEnable('cus_phone2');
Also See : nuDisable
nuFormType
string = nuFormType()
Parameters
Return Value
string : 'edit or 'browse'
Description
Returns the current Form type.
Example
if(nuFormType() == 'edit'){
nuAddActionButton('nuRunPHPHidden', 'Run', 'nuRunPHP("UDSTK")');
}
Also See :
nuGetBreadcrumb
nuGetBreadcrumb(number1)
Parameters
number1 : breadcrumb number
Return Value
Description
Go to a previous Breadcrumb.
Example
nuGetBreadcrumb(0);
Also See :
nuGetProperty
value = nuGetProperty(string1)
Parameters
string1 : Form property
Return Value
value : value of Form property
Description
Get a Form's property.
Example
if(nuGetProperty('record_id') == ''){
nuAddActionButton('nuRunPHP', 'Run', 'nuRunPHP("INV")')
}
Also See : nuCurrentProperties, nuSetProperty
nuHasBeenEdited
nuHasBeenEdited()
Parameters
Return Value
Description
This will set the staus of an Edit Form to Edited and do 2 things
- The Save Action Button will change to red.
- The web browser will alert the user if leaving the current record before it is saved.
Example
Also See : nuHasNotBeenEdited
nuHasNotBeenEdited
nuHasNotBeenEdited();
Parameters
Return Value
Description
This will set the staus of an Edit Form to not Edited and do 2 things
- The Save Action Button will return to its normal color.
- The web browser will not alert the user when leaving the current record.
Example
Also See : nuHasBeenEdited
nuHide
nuHide(string1)
Parameters
string1 : Object id.
Return Value
Description
This will hide all parts of a nuBuilder Forte Object.
Example
nuHide('cus_phone2');
Also See : nuShow
nuID
nuID()
Parameters
Return Value
Description
Creates a string from...
- c - Because it was created on the client.
- 1502691915023 - time().
- 1002 - An incrementing number looping between 1000 and 9999.
Example
nuID();
"c15026919150231002"
Also See : nuID
nuMessage
nuMessage(array1)
Parameters
array1 : an array of strings
Return Value
Description
Displays a message.
Example
nuMessage(['Hello','World']);
Also See :
nuOnLoad
nuOnLoad()
Parameters
Return Value
Description
If the nuOnLoad() function exists, it will be run after each Browse and Edit Form loads.
The best place to define this function is in the Header of Setup.
Example
function nuOnLoad(){
var f = nuCurrentProperties();
if(nuFormType() == 'edit'){
console.log('Edit Form ID : ' + f.form_id, 'Record ID : ' + f.record_id);
}else{
console.log('Browse Form ID : ' + f.form_id);
}
}
Edit Form ID : nuhome Record ID : -1
Also See : nuFormType, nuCurrentProperties
nuOpenTab
nuOpenTab(number)
Parameters
number : tab index
Return Value
Description
Opens a certain Tab on an Edit Form.
Example
nuOpenTab(0);
Also See : nuRemoveTab
nuPopup
nuPopup(string1, string2, string3)
Parameters
string1 : form id string2 : record id string3 : filter (only if there is no record id eg. a Browse Form)
Return Value
Description
Open a Form in an iFrame.
Example
nuPopup('nudebug', '', 'line 48');
Also See :
nuPrintAction
nuPrintAction()
Parameters
Return Value
Description
If placed on an Object's click event, it will create a HTML form containing the current list in the Browse Form.
Example
Also See : nuAddActionButton
nuRemoveHolders
nuRemoveHolders(number1, number2, number3);
Parameters
numbers : any combination of 0,1 or 2.
Return Value
Description
Removes Holders From the top of a Form.
- 0 Action Holder
- 1 Breadcrumb Holder
- 2 Tab Holder
Example
nuRemoveHolders(0,2);
Also See :
nuRemoveTabs
nuRemoveTabs(number1, number2, ...)
Parameters
numbers : Tab numbers that will be removed
Return Value
Description
Removes Tabs on an Edit Form.
Example
nuRemoveTabs(0, 2, 3);
Also See : nuOpenTab
nuRunPHP
nuRunPHP(string1)
Parameters
string1 : Procedure code
Return Value
Description
If placed on an Object's click event, it will run a Procedure in a new window.
Example
Also See : nuAddActionButton
nuRunPHPHidden
nuRunPHPHidden(string1)
Parameters
string1 : Procedure code
Return Value
Description
If placed on an Object's click event, it will run a Procedure on the server without anything visibly happenenig.
Example
Also See : nuAddActionButton, nuJavascriptCallback
nuRunReport
nuRunReport(string1)
Parameters
string1 : a Report code
Return Value
Description
If placed on an Object's click event, it will run a Report in a new browser window.
Example
Also See : nuAddActionButton
nuSaveAction
nuSaveAction()
Parameters
Return Value
Description
If placed on an Object's click event, it will save the current record.
Example
Also See : nuAddActionButton
nuSelectTab
nuSelectTab(object1)
Parameters
object1 : HTML element
Return Value
Description
Displays a certain Tab on an Edit Form.
Example
var e = document.getElementById('nuTab1');
nuSelectTab(e);
Also See :
nuSetProperty
nuSetProperty(string1, string2)
Parameters
string1 : Form property string2 : new value
Return Value
Description
Sets the current Form's property.
Example
nuSetProperty('record_id', -1);
Also See : nuCurrentProperties, nuGetProperty
nuSetTitle
nuSetTitle(string1)
Parameters
string1 : phrase
Return Value
Description
Sets the current Form's last breadcrumb to a certain value.
Example
nuSetTitle($('#cus_name').val());
Also See :
nuShow
nuShow(string1)
Parameters
string1 : Object id.
Return Value
Description
This will display all parts of a nuBuilder Forte Object.
Example
nuShow('cus_phone2');
Also See : nuHide
nuSubformObject
object = nuSubformObject(string1)
Parameters
string1 : Subform Object id **Passing an empty string will return the main Edit Form as a Subform object.
Return Value
object : Subform object.
Description
Returns a Javscript object that can be looped through.
All Subform values in this object will have any formatting removed. eg $ 1,234.50 will be 1234.5
Example
JSON.stringify(nuSubformObject('zzzzsys_tab_sf'));
{
"id": "zzzzsys_tab_sf",
"foreign_key": "syt_zzzzsys_form_id",
"primary_key": "zzzzsys_tab_id",
"object_id": "570b3915874d635",
"table": "zzzzsys_tab",
"action": "save",
"rows": [
[
"56777715b87666e",
"Main",
"10",
0
],
[
"s14986964108605",
"Test",
"20",
0
],
[
"-1",
"",
"",
1
]
],
"edited": [
[
0,
0,
0,
0
],
[
0,
0,
0,
0
],
[
0,
0,
0,
0
]
],
"deleted": [
0,
0,
1
],
"fields": [
"ID",
"syt_title",
"syt_order",
"nuDelete"
]
}
Also See : nuSubformObject
nuTotal
nuTotal(string1)
Parameters
string1 : Object id
Return Value
Description
Returns the nuformatted value of a number Object.
The parameter required is either..
- Object id
- Subform id + . + Object id
If a Subform id is included, the total will be of all Objects in that Subform.
Example
nuTotal('invoice_item.ite_total');
54
Also See :
nuTranslate
nuTranslate(string1)
Parameters
string1 : phrase
Return Value
Description
Swaps a nuBuilder phrase with a phrase in Translations.
Example
nuTranslate('Home');
Racine
Also See :