Javascript: Difference between revisions
| Line 1,936: | Line 1,936: | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
|}} | |||
=nuSelectedTabId= | |||
{{Template:js_sprera | |||
|syntax=<!-- SYNTAX --> | |||
<span style='color:#E4D00A'> | |||
string = nuSelectedTabId(parent = null) | |||
</span> | |||
|parameters=<!-- PARAMETERS --> | |||
<pre> | |||
object1 : parent. | |||
</pre> | |||
|return=<!-- RETURN --> | |||
<pre> | |||
</pre> | |||
|description=<!-- DESCRIPTION --> | |||
This function returns the '''data-nu-tab-id''' attribute of the current Tab being displayed.(The Primary Key of that Tab's record) | |||
|example=<!-- EXAMPLE --> | |||
<pre style="background-color:#FFF3B1"> | |||
nuSelectedTabId() | |||
</pre> | |||
|result=<!-- RESULT --> | |||
<pre> | |||
'61f9ca6ab6019f9' | |||
</pre> | |||
|alsosee=<!-- SEE ALSO --> | |||
|}} | |}} | ||
| Line 1,954: | Line 1,984: | ||
|return=<!-- RETURN --> | |return=<!-- RETURN --> | ||
<pre> | <pre> | ||
0 | |||
</pre> | </pre> | ||
|description=<!-- DESCRIPTION --> | |description=<!-- DESCRIPTION --> | ||
Revision as of 03:15, 2 February 2022
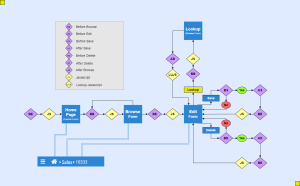
Each Form can contain custom JavaScript code - except Subform Forms.
Any JavaScript function run from a Subform's Object will use the custom JavaScript code in its main Edit Form.
Each of the yellow diamonds containing JS is added before it's Form is displayed and can do 2 things.
- Run JavaScript as the Form is loaded.
- Create functions that can be used once the Form is loaded.
For example:
if(nuFormType() == 'edit'){
nuAddActionButton('nuRunPHPHidden', 'Run', 'nuRunPHP("UDSTK")'); //-- Add an action button when the Edit Form is loaded
}
function copyToDelivery(){ //-- Custom function that will be run on an Object JavaScript event
var s = $('#inv_street_address').val();
$('#inv_delivery_address').val(s).change();
}
nuAccessLevelId
string = nuAccessLevelId()
Parameters
Return Value
Returns the Access Level ID.
Description
Returns the Access Level's ID for the User currently logged in, but blank if logged in as globeadmin.
Database: Table zzzzsys_access, Column zzzzsys_access_id
Example
console.log(nuAccessLevelId());
5e7fccc0971b107
Also See : nuUserName, nuUserId, nuUserLogin, nuAccessLevelCode
nuAccessLevelCode
string = nuAccessLevelCode()
Parameters
Return Value
Returns the Access Level Code.
Description
Returns the Access Level's Code for the User currently logged in, but blank if logged in as globeadmin.
Database: Table zzzzsys_access, Column zzzzsys_access
Example
console.log(nuAccessLevelCode());
SUPERUSER
Also See : nuUserName, nuUserId, nuUserLogin, nuAccessLevelId
nuAddAction
nuAddAction()
Description
If placed on an Object's click event, it will take the user to the Edit Form of a new record.
Example
nuAddAction();
Also See :
nuAddActionButton
nuAddRow
nuAddRow(string1)
Parameters
string 1 : Subform Object id
Return Value
Description
Adds a new row to a Subform and sets the focus to the first column in that row.
Example
nuAddRow('items_subform');
Also See : nuSubformObject
nuAfterSave
nuAfterSave()
Parameters
Return Value
Description
After a record is reloaded after saving, nuBuilder checks for the existence of a function called nuAfterSave().
This function will run after a saved record is reloaded.
Example
function nuAfterSave(){
console.log('nuAfterSave() has run');
}
nuAfterSave() has run
Also See : nuBeforeSave, nuBeforeDelete
nuAttachButtonImage
nuAttachButtonImage(string1, string2);
Parameters
string 1 : Object id string 2 : File code
Return Value
Description
Adds a background image to a HTML button object, from nuBuilder Files.
Example
nuAttachButtonImage('run_file', 'FP');
Also See :
nuAttachFontAwesome
nuAttachImage(string1, string2, string3);
Parameters
string 1 : Object id string 2 : Font Awesome icon name (Gallery: https://fontawesome.com/v4.7.0/icons/ ) string 3 : Font size (default: middle)
Return Value
Description
Prepends a Font Awesome symbol to a (button) object. FA CheatSheet: https://fontawesome.com/v4.7.0/cheatsheet/
Example
nuAttachFontAwesome('user_home','fa fa-home');
Also See :
nuAttachImage
nuAttachImage(string1, string2);
Parameters
string 1 : Object id string 2 : File code
Return Value
Description
Adds an HTML img object to nuBuilder Forte's HTML Object, from nuBuilder Files.
Example
nuAttachImage('floor_plan', 'PLAN');
Also See :
nuAddActionButton
nuAddActionButton(string1, string2, string3, string4);
Parameters
string 1 : Action Button id string 2 : title string 3 : function to run string 4 : (optional) title (Show a tooltip on mouseover)
Return Value
Returns a jQuery object of the created button.
Description
Add an Action Button.
Example
var btn = nuAddActionButton('nuRunPHPHidden', 'Build Fast Form', 'nuRunPHPHidden("RUNFF")');
btn.css('color','red');
Also See :
nuBeforeAddActionButtons
nuBeforeAddActionButtons()
Parameters
Return Value
Description
Before any Action buttons are added, nuBuilder checks for the existence of a function called nuBeforeAddActionButtons().
If this exists it will be executed first before any additional buttons are added. This is generally added in the Setup => Header code.
Example
function nuBeforeAddActionButtons() {
nuAddBackButton();
}
Also See :
nuBeforeDelete
nuBeforeDelete()
Parameters
Return Value
Description
Before a record is deleted, nuBuilder checks for the existence of a function called nuBeforeDelete().
If this exists it will use its return value to decide whether to continue deleting the record.
Example
function nuBeforeDelete(){
if(nuUserName() != $('#cus_name').val()){
nuMessage(['You can only delete your own records']);
return false;
}
return true;
}
Also See : nuAfterSave, nuBeforeSave
nuBeforeSave
nuBeforeSave()
Parameters
Return Value
Description
Before a record is saved, nuBuilder checks for the existence of a function called nuBeforeSave().
If this exists it will use its return value to decide whether to continue saving the record.
Example
function nuBeforeSave(){
if($("[data-nu-field='ff_browse']:checked").length == 0){
nuMessage(['At least 1 Browse needs to be checked..']);
return false;
}
if($('#fastform_table').val() == ''){
nuMessage(['Table Name cannot be left blank..']);
return false;
}
return true;
}
Also See : nuAfterSave, nuBeforeDelete
nuBrowseAdditionalNavButtons()
Parameters
Return Value
Description
Place additional navigation buttons before / after pagination links.
Example
Also See :
nuBrowsePaginationInfo
nuBrowsePaginationInfo()
Parameters
Return Value
Description
Re-define function to override the default.
Example
Default: Page No x of y pages
Also See :
nuChart
nuChart(string1, string2, string3, string4, string5, string6, string7, boolean8)
Parameters
string1 : ID of the div the Chart will appear in. string2 : Type of Chart (PieChart, ComboChart or BarChart). string3 : Data for Chart string4 : Chart title. string5 : X Axis title string6 : Y Axis title string7 : Series type (bars or lines) boolean8 : Is a Stacked Chart (true or false)
Return Value
Description
Draws a Google Chart inside a DIV.
Example
var thedata = [
['Year', 'Shane', 'Dave', 'Adam', 'Paul', 'Chris'],
['2020', 100, 200, 300, 400, 500],
['2021', 165, 238, 322, 498, 550],
['2019', 165, 938, 522, 998, 450],
['2018', 135, 1120, 599, 1268, 288]
];
nuChart('chart_div', 'BarChart', 'thedata', 'Sales', '', '', 'bars', true);
Also See :
nuCloneAction
nuCloneAction()
Description
If placed on an Object's click event, it will make a copy of the current record ready to save.
Example
Also See :
nuAddActionButton
nuClosePopup
nuClosePopup()
Parameters
Return Value
Description
Closes a nuBuilder Popup window.
Example
Also See : nuPopup
nuCurrentProperties
object = nuCurrentProperties()
Parameters
Return Value
object : all properties for the current Form
Description
Returns all properties for the current Form as an object.
Example
var p = nuCurrentProperties(); console.log(p.record_id);
-1
Also See : nuGetProperty, nuSetProperty
nuCurrentRow
number = nuCurrentRow()
Parameters
Return Value
number : Subform Row number currently with focus.
Description
Returns Subform row number currently with focus.
Example
var r = nuCurrentRow(); console.log(r);
7
Also See :
nuDeleteAction
nuDeleteAction()
Parameters
Return Value
Description
If placed on an Object's click event, it will delete the current record.
Example
Also See : nuAddActionButton
nuDisable
nuDisable(string1)
Parameters
string1 : Object id.
Return Value
Description
This will disable all parts of a nuBuilder Forte Object.
The function can also be called as a method of a jQuery object.
Example
nuDisable('cus_phone2');
// Or:
$('#cus_phone2').nuDisable();
Also See : nuEnable
nuDisableAllObjects
nuDisableAllObjects(array1, array2)
Parameters
array1: (optional) exclude types array2: (optional) exclude IDs
Return Value
Description
This will disable all objects on a form. Provide the optional argument excludeTypes or excludeIds (array) to exclude certain object types.
Example
// Example 1: Disable all objects: nuDisableAllObjects(); // Example 2: Disable all objects but exclude some types. nuDisableAllObjects(['html', 'display', 'word']); // Example 3: Disable all objects but exclude the object with id "cus_name" nuDisableAllObjects([],['cus_name']);
Also See : nuEnable
nuFormId
string = nuFormId()
Parameters
Return Value
Returns the current Form's ID.
Description
Returns the current Form's ID.
Example
console.log(nuFormId());
'60206e13cde24ad'
Also See :
nuEmailReportAction
nuEmailReportAction(string1)
Parameters
string1 : a Report code
Return Value
Description
If placed on an Object's click event, it will send a report as an email.
Example
Also See : nuAddActionButton
nuEmbedObject
nuEmbedObject(string1, string2)
Parameters
string1 : JSON string string2 : DIV id
Return Value
Description
Converts a JSON string (generally created by an input:file Object) to an embedded HTML Object eg. to display an image.
Example
Also See :
nuEnable
nuEnable(string1, boolean2)
Parameters
string1 : Object id. boolean2 : (optional) enable. If false is passed as second parameter, nuDisable() is called instead. (v4.5)
Return Value
Description
This will enable all parts of a nuBuilder Forte Object.
Example
nuEnable('cus_phone2');
Also See : nuDisable
nuFilterRun
nuFilterRun(string1 string2)
Parameters
string1 : Run Object id. string2 : Filter.
Return Value
Description
This will apply a Filter to a Run::iFrame Object and then recreate it. Run Object.
Example
nuFilterRun('cus_run', '5000');
Also See : nuRecordRun
nuForm
nuForm(string1, string2, string3, string4, string5)
Parameters
string1 : Form id string2 : record id of the Edit Form or an empty string to display a Browse Form. Passing -1 will take the user to the Edit Form of a new record. string3 : Filter string string4 : Search string string5 : '0', '1' or '2'
- 0 = Open Form in a new Breadcrumb.
- 1 = Open Form in the current Breadcrumb.
- 2 = Open Form in a new browser tab.
Return Value
Description
Opens a Form.
Example
nuForm(nuGetProperty('form_id'), '', '', '', '1');
Also See :
nuFormType
string = nuFormType()
Parameters
Return Value
string : 'edit or 'browse'
Description
Returns the current Form type.
Example
if(nuFormType() == 'edit'){
nuAddActionButton('nuRunPHPHidden', 'Run', 'nuRunPHP("UDSTK")');
}
Also See :
nuGetBreadcrumb
nuGetBreadcrumb(number1)
Parameters
number1 : breadcrumb number - this parameter is optional. (leaving it blank will simply refresh the current Form)
Return Value
Description
Go to a previous Breadcrumb.
Example
nuGetBreadcrumb(0);
Also See :
nuGetIframeValue
nuGetIframeValue(string1, string2)
Parameters
string1: Id of Iframe string2: id of Object inside Iframe
Return Value
Description
Get value from Object inside an Iframe Object (Run::Iframe).
Example
nuGetIframeValue('customeriframe', 'firstname');
'Bob'
Also See : nuSetIframeValue
nuGetLookupId
nuGetLookupId(string1, string2)
Parameters
string1 = Primary Key string2 = Object id of Lookup Object to populate
Return Value
Description
Used to populate a Lookup Object with a Primary Key.
Example
nuGetLookupId('5afaa13eb523846', 'firstname');
Also See :
nuGetPHP
nuGetPHP(string1, string2)
Parameters
string1 : Form ID string2 : Procedure ID
Return Value
Description
Opens a Form ready to run a Procedure.
Example
nuGetPHP('nublank', '5adc174ff19fec9')
Also See : nuRunPHP
nuGetProperty
value = nuGetProperty(string1)
Parameters
string1 : Form property
Return Value
value : value of Form property
Description
Get a Form's property.
Example
if(nuGetProperty('record_id') == ''){
nuAddActionButton('nuRunPHP', 'Run', 'nuRunPHP("INV")')
}
Also See : nuCurrentProperties, nuSetProperty
nuGetValue
nuGetValue(string1, string2)
Parameters
string1 : Object ID string2 : Method: html, val, text. Default: val
Return Value
string : Object Value (input, select, button, textarea) boolean : true, false (checkbox)
Description
Get the values of form Objects such as input, select, checkbox, button and textarea.
Example
nuGetValue('mySelect');
nuGetValue('mySelect','text');
123 (option value) hello (option text)
Also See : nuSetValue
nuGlobalAccess
nuGlobalAccess()
Parameters
Return Value
boolean
Description
Is globeadmin the logged in User.
Example
nuGlobalAccess();
console.log(nuGlobalAccess() ? 'Yes' : 'No');
Also See :
nuHasBeenEdited
nuHasBeenEdited()
Parameters
Return Value
Description
This will set the status of an Edit Form to Edited and do 2 things
- The Save Action Button will change to red.
- The web browser will alert the user if leaving the current record before it is saved.
Example
Also See : nuHasNotBeenEdited
nuHasBeenSaved
nuHasBeenSaved()
Parameters
Return Value
number : Number of times the current Edit Form has been saved.
Description
Shows how many times (while on this Form) the current Edit Form has been saved and -1 if on a Browse Form.
Example
Also See :
nuHasNotBeenEdited
nuHasNotBeenEdited();
Parameters
Return Value
Description
This will set the status of an Edit Form to not Edited and do 2 things
- The Save Action Button will return to its normal color.
- The web browser will not alert the user when leaving the current record.
Example
Also See : nuHasBeenEdited
nuHide
nuHide(string1)
Parameters
string1 : Object id.
Return Value
Description
This will hide all parts of a nuBuilder Forte Object.
Example
nuHide('cus_phone2');
Also See : nuShow
nuHideHolders
nuHideHolders(number1, number2, number3);
Parameters
numbers : any combination of 0,1 or 2.
Return Value
Description
Hides Holders from the top of a Form.
- 0 Action Holder
- 1 Breadcrumb Holder
- 2 Tab Holder
Example
nuHideHolders(0,2);
Also See :
nuHideTabById
nuHideTabById(string1)
Parameters
string1 : the ID of the Tab or the Primary Key of that Tab's record.
Return Value
Description
This function is used to hide a Form Tab.
string1 accepts the ID of the Tab or the Primary Key of that Tab's record.
If ID is used eg Tab1 (the second tab from the left)
If Primary Key is used eg 6019b857bcd0950.
This allows the User to specify the Tab regardless of the Tab's order.
Example
Also See : nuShowTabByTitle, nuShowTabById, nuHideTabByTitle
nuHideTabByTitle
nuHideTabByTitle(string1)
Parameters
string1 : The Tab's title
Return Value
Description
This function is used to hide a Form's Tab.
Where the Tab title is the same as string1.
Example
Also See : nuShowTabByTitle, nuShowTabById, nuHideTabById
nuIsDisabled
boolean = nuIsDisabled(string1)
Parameters
string 1 : Object Id
Return Value
Returns true if Object is disabled.
Description
Used to find out if an Object is disabled or has the class nuReadonly.
Example
console.log(nuIsDisabled('cus_address'));
false
Also See : nuIsEnabled, nuIsVisible, nuIsHidden
nuIsEnabled
boolean = nuIsEnabled(string1)
Parameters
string 1 : Object Id
Return Value
Returns true if Object is not disabled.
Description
Used to find out if an Object is not disabled and doesn't have the class nuReadonly.
Example
console.log(nuIsEnabled('cus_address'));
false
Also See : nuIsDisabled, nuIsVisible, nuIsHidden
nuIsHidden
boolean = nuIsHidden(string1)
Parameters
string 1 : Object Id
Return Value
Returns true if Object is not visible.
Description
Used to find out if an Object is not visible
Example
console.log(nuIsHidden('cus_address'));
true
Also See : nuIsVisible, nuIsEnabled, nuIsDisabled
nuID
nuID()
Parameters
Return Value
Description
Creates a string from...
- c - Because it was created on the client.
- 1502691915023 - time().
- 1002 - An incrementing number looping between 1000 and 9999.
Example
nuID();
"c15026919150231002"
Also See : nuID
nuIsClone
boolean = nuIsClone()
Parameters
Return Value
boolean : If the current Form is being Cloned.
Description
Used to tell if the current Edit Form is being Cloned.
Example
nuIsClone();
true
Also See : nuIsNewRecord
nuIsNewRecord
boolean = nuIsNewRecord()
Parameters
Return Value
boolean : If the current Edit Form is new.
Description
Used to tell if the current Edit Form is a new, unsaved, record.
Example
if (nuIsNewRecord()) console.log("It is a new record");
It is a new record
nuIsSaved
boolean = nuIsSaved()
Parameters
Return Value
boolean : If the current Edit Form has been Saved.
Description
Used to tell if the current Edit Form has been edited but not Saved.
Example
nuIsSaved();
false
Also See : nuIsClone,nuIsNewRecord
nuIsVisible
boolean = nuIsVisible(string1)
Parameters
string 1 : Object Id
Return Value
Returns true if Object is visible.
Description
Used to find out if an Object is visible
Example
console.log(nuIsVisible('cus_address'));
true
Also See : nuIsHidden, nuIsEnabled, nuIsDisabled
nuLabelOnTop
nuLabelOnTop(array1, array2, number1, number2)
Parameters
array1 : Objects that will have their label moved (if there are no parameters passed it assumes all Objects on the Form). array2 : Objects to be excluded from array1. number1 : The position the Label's top will move in relation to the Object's position (default is -18). number1 : The position the Label's left will move in relation to the Object's position (default is 0).
Return Value
Description
This function is used to move a list of Object's Labels to a position relative to the Object's position.
This list includes all the Object's Labels to move in array1 while ignoring Objects in array2.
Example
Also See :
nuMessage
nuMessage(string1/array1)
Parameters
string1/array1 : A string or an array of strings
Return Value
Description
Displays a message.
Example
nuMessage('Hello');
//Or:
nuMessage(['Hello','World']);
Also See : nuDisplayError
nuOnBeforeGetBreadcrumb
nuOnBeforeGetBreadcrumb(bc)
Parameters
bc: Breadcrumb number (0, 1, etc.)
Return Value
boolean. If false, nuBuilder will not switch to the selected Breadcrumb.
Description
If the function exists, it will be run when a Breadcrumb is clicked. Declare it in a form's Custom Code.
Example
function nuOnBeforeGetBreadcrumb(bc) {
nuMessage('Breadcrumb' + bc + ' clicked');
}
Also See :
nuOnClone
nuOnClone()
Parameters
Return Value
Description
If the nuOnClone() function exists, it will be run after the Clone Button is pressed on an Edit Form.
This needs to be created in the JavaScript section of the Form because it will be removed when any Form first loads - A Form's JavaScript is added after that.
Example
function nuOnClone(){
nuEnable('inv_customer_id');
}
nuOnLoad
nuOnLoad()
Parameters
Return Value
Description
If the nuOnLoad() function exists, it will be run after each Browse and Edit Form loads.
The best place to define this function is in the Header of Setup.
Example
function nuOnLoad(){
var f = nuCurrentProperties();
if(nuFormType() == 'edit'){
console.log('Edit Form ID : ' + f.form_id, 'Record ID : ' + f.record_id);
}else{
console.log('Browse Form ID : ' + f.form_id);
}
}
Edit Form ID : nuhome Record ID : -1
Also See : nuFormType, nuCurrentProperties
nuOnSelectTab
nuOnSelectTab(tab)
Parameters
tab : HTML Element id of the tab (nuTab1, nuTab2, etc.)
Return Value
boolean. If false, nuBuilder will not switch to the selected tab.
Description
If the function exists, it will be run when the user is about to switch to another tab. Declare it in a form's Custom Code.
Example
function nuOnSelectTab(tab) {
alert(tab.id);
}
Also See :
nuOnSetSaved
nuOnSetSaved
Parameters
none
Return Value
Description
Example
nuOnSetSaved();
Also See :
nuOnTabSelected
nuOnTabSelected
Parameters
none
Return Value
Description
If the function exists, it will be triggered after the Tab has changed. Declare it in a form's Custom Code.
Example
function nuOnTabSelected(tab) {
alert(tab.id);
}
Also See :
nuOpenTab
nuOpenTab(number)
Parameters
number : tab index
Return Value
Description
Opens a certain Tab on an Edit Form.
Example
nuOpenTab(0);
Also See : nuRemoveTab
nuPasteText
nuPasteText(id)
Parameters
string : ID of the Object
Return Value
Description
Pastes Text into an Input Object from the clipboard.
Example
nuPasteText("cus_name");
Also See :
nuPopup
nuPopup(string1, string2, string3)
Parameters
string1 : form id string2 : record id string3 : filter (only if there is no record id eg. a Browse Form)
Return Value
Description
Opens a Form in Popup (iFrame) window.
Example
nuPopup('nudebug', '', 'line 48');
Also See :
nuPrintAction
nuPrintAction()
Parameters
Return Value
Description
If placed on an Object's click event, it will create a HTML form containing the current list in the Browse Form.
Example
Also See : nuAddActionButton
nuPrintEditForm
nuPrintEditForm(hideObjects, showObjects)
Parameters
hideObjects: showObjects:
Return Value
none
Description
This function is defined in nuform.js with the parameters above which first hide some objects and then choose to show others before printing the form. It is also defined in nucommon.js without any parameters. If placed on an Object's click event, it will create a HTML form containing the current list in the Browse Form.
Example
Also See :
nuRecordRun
nuRecordRun(string1 string2)
Parameters
string1 : Run Object id. string2 : Record id to open in an Edit Form.
Return Value
Description
This will open an Edit Form for a specific Record id in a Run::iFrame Object. Run Object.
Example
nuRecordRun('cus_run', '5000');
Also See : nuFilterRun
nuRefreshDisplayObject
nuRefreshDisplayObject(displayId, formId)
Parameters
displayId : Object ID to be refreshed. formId : (optional) Form ID the object belongs to. Leaving it blank will pass the current Form.
Return Value
Description
This will refresh a Display object on a form.
Example
nuRefreshDisplayObject('myDisplayObjectId');
Also See :
nuRefreshSelectObject
nuRefreshSelectObject(selectId, formId)
Parameters
selectId : Object ID to be refreshed. formId : (optional) Form ID the object belongs to. Leaving it blank will pass the current Form.
Return Value
Description
This will refresh a Select object on a form. If the callback function nuSelectObjectRefreshed() exists, it will be run after the Select Object has been refreshed. Declare it in a form's Custom Code.
Example
nuRefreshSelectObject('mySelectObjectId');
function nuSelectObjectRefreshed(formId, selectId, count) {
nuMessage(['The select with ID ' + selectId + ' has been refreshed', 'Number of items: ' + count]);
}
Also See :
nuRemoveHolders
nuRemoveHolders(number1, number2, number3);
Parameters
numbers : any combination of 0,1 or 2.
Return Value
Description
Removes Holders From the top of a Form.
- 0 Action Holder
- 1 Breadcrumb Holder
- 2 Tab Holder
Example
nuRemoveHolders(0,2);
Also See :
nuRemoveTabs
nuRemoveTabs(number1, number2, ...)
Parameters
numbers : Tab numbers that will be removed
Return Value
Description
Removes Tabs on an Edit Form.
Example
nuRemoveTabs(0, 2, 3);
Also See : nuOpenTab
nuRunPHP
nuRunPHP(string1, string2, string3)
Parameters
string1 : Procedure code string2 : iFrame id or empty string eg."" string3 : optional, if this 3rd parameter is passed, any nuBeforeSave() function will not be run.
Return Value
Description
If placed on an Object's click event, it will run a Procedure in a new window.
If string2 is a valid iFrame it will be refreshed with the Procedure from string1.
Example
nuRunPHP('INV', '', 1);
Also See : nuBeforeSave, nuAddActionButton
nuRunPHPHidden
nuRunPHPHidden(string1, string2)
Parameters
string1 : Procedure code string2 : optional, if a 2nd parameter is passed, any nuBeforeSave() function will not be run.
Return Value
Description
If placed on an Object's click event, it will run a Procedure on the server without anything visibly happening.
If you want some JavaScript to run after the Procedure, you can add that within that Procedure with nuJavascriptCallback().
Do not run Procedures containing Print or Echo functions with nuRunPHPHidden() because it will stop the server returning a response.
Example
nuRunPHPHidden('INV', 1);
Also See : nuBeforeSave, nuAddActionButton, nuJavascriptCallback, nuRunPHPHiddenWithParams
nuRunPHPHiddenWithParams
nuRunPHPHiddenWithParams(i, paramName, paramValue, rbs)
Parameters
i : paramName : Parameter Name paramValue : Parameter Value rbs :
Return Value
Description
If placed on an Object's click event, it will run a Procedure on the server without anything visibly happening with the parameters given.
If you want some JavaScript to run after the Procedure, you can add that within that Procedure with nuJavascriptCallback().
Do not run Procedures containing Print or Echo functions with nuRunPHPHidden() because it will stop the server returning a response.
Example
nuRunPHPHidden('INV', 1);
Also See : nuBeforeSave, nuAddActionButton, nuJavascriptCallback, nuRunPHPHidden
nuRunReport
nuRunReport(string1)
Parameters
string1 : a Report code
Return Value
Description
If placed on an Object's click event, it will run a Report in a new browser window.
Example
Also See : nuAddActionButton nuRunReportSave
nuRunReportSave
nuRunReportSave(string1)
Parameters
string1 : a Report code
Return Value
Description
This will save a Report to the temp directory as a PDF file with unique name.
File name and user name will be added to the pdf_temp table which will be created automatically if not existing.
This function is not removing automatically created files from temp folder or file info from pdf_temp table - it has to be processed separatelly.
Example
nuRunReportSave('FR0');
Also See : nuRunReport
nuSaveAction
nuSaveAction()
Parameters
Return Value
Description
If placed on an Object's click event, it will save the current record.
Example
Also See : nuAddActionButton
nuSearchAction
nuSearchAction(string1, string2)
Parameters
string1 : Search Field string2 : Filter
Return Value
Description
This is a built in function that can manualy be used to change a Browse Form's Search Field and Filter.
Below is an example of a version of this function that will open the Edit Form in a new window...
Example
if(nuFormType() == 'browse'){
nuAddActionButton('filterNumbers', 'Show Only 003', 'nuSearchAction("", "003")');
}
Also See :
nuSelectBrowse
nuSelectBrowse(object1)
Parameters
object1 : browser event
Return Value
Description
This is a built in function that runs when any record on a Browse Form is selected.
It can be overwritten to do whatever you like. - it will reset to its default operation when loading another Form.
Below is an example of a version of this function that will open the Edit Form in a new window...
Example
function nuSelectBrowse(e){
var r = $('#' + e.target.id).attr('data-nu-primary-key');
nuForm(nuGetProperty('form_id'), r, '', '', '2');
}
Also See :
nuSelectedTabId
string = nuSelectedTabId(parent = null)
Parameters
object1 : parent.
Return Value
Description
This function returns the data-nu-tab-id attribute of the current Tab being displayed.(The Primary Key of that Tab's record)
Example
nuSelectedTabId()
'61f9ca6ab6019f9'
Also See :
nuSelectedTabNumber
number = nuSelectedTabNumber(parent = null)
Parameters
object1 : parent.
Return Value
0
Description
This function returns the number of the current Tab being displayed on the Form.
Example
nuSelectedTabNumber()
Also See :
nuSelectMultiWithoutCtrl
nuSelectMultiWithoutCtrl()
Parameters
Return Value
Description
In order to select multiple items in a select object, you must Ctrl-Click items to add them. If you forget to hold down the Ctrl key when clicking an item, all the previously selected items are lost. To prevent accidentally clearing your selections, use the JavaScript below. It allows you to select items without holding the Ctrl Key. Declare it in a form's Custom Code.
Example
Also See :
nuSelectTab
nuSelectTab(object1)
Parameters
object1 : HTML element
Return Value
Description
Switches to a certain Tab on an Edit Form.
Example
var e = document.getElementById('nuTab1');
nuSelectTab(e);
Also See :
nuSetBrowseColumnSize
nuSetBrowseColumnSize(column, size)
Parameters
column: Column Number size : Width of column
Return Value
none
Description
Set value of width of column
Example
Also See :
nuSetIframeValue
nuSetIframeValue(string1, string2, string3, string4)
Parameters
string1: Id of Iframe string2: id of Object inside Iframe string3: new value string4: (optional) method. Default is 'val'. The second method is 'html'
Return Value
Description
Set value of Object inside an Iframe Object (Run::Iframe).
Example
nuSetIframeValue('customeriframe', 'firstname', 'Tim');
Also See : nuGetIframeValue
nuSetNoSearchColumns
nuSetNoSearchColumns(array1)
Parameters
array1 : array of column numbers.
Return Value
Description
Excludes a list of columns from being searched on the current Browse Form.
Example
nuSetNoSearchColumns([1,3,4]);
Also See :
nuSetProperty
nuSetProperty(string1, string2, boolean3)
Parameters
string1 : Form property string2 : new value boolean3 : (optional) If true is passed, the Hash Cookie has global scope
Return Value
Description
Sets the current Form's property.
This property can then be used as a Hash Cookie.
Example
nuSetProperty('afilter', 'nu%');
Also See : nuCurrentProperties, nuGetProperty
nuSetTitle
nuSetTitle(string1)
Parameters
string1 : phrase
Return Value
Description
Sets the current Edit Form's last breadcrumb to a certain value.
Example
if (nuIsNewRecord()) {
nuSetTitle(nuTranslate('New'));
} else {
nuSetTitle($('#cus_name').val());
}
Also See :
nuSetToolTip
nuSetTitle(string1, string2, string3)
Parameters
string1 : Object Id string2 : Message to show on object hover string3 : (optional) true = show message also on label hover
Return Value
Description
A Tooltip is displayed when the user hovers the mouse cursor over an object.
Example
nuSetToolTip('my_button','Some description here')
Also See :
nuSetValue
nuGetValue(string1, string2, string3)
Parameters
string1 : Object ID string2 : Value string2 : Method: html, val, text. Default: val
Return Value
boolean : true, false
Description
Set the values of form Objects such as input, select, checkbox, button and textarea.
Example
nuSetValue('hello');
Also See : nuGetValue
nuSetVerticalTabs
nuSetVerticalTabs()
Parameters
Return Value
Description
Sets the Tabs of an Edit Form Vertically to the Left.
Example
nuSetVerticalTabs();
Also See :
nuShow
nuShow(string1, boolean1)
Parameters
string1 : Object id. boolean1 : (optional) visible. If false is passed as second parameter, nuHide() is called instead. (v4.5)
Return Value
Description
This will display all parts of a nuBuilder Forte Object.
The function can also be called as a method of a jQuery object.
Example
nuShow('cus_phone2');
// Or:
$('#cus_phone2').nuShow();
Also See : nuHide
nuShowTabById
nuShowTabById(string1, boolean1)
Parameters
string1 : the ID of the Tab, or the Primary Key of that Tab's record. boolean1 : true to show the Tab, false to hide the Tab.
Return Value
Description
This function is used to show or hide a Form's Tab.
string1 accepts the ID of the Tab or the Primary Key of that Tab's record.
If ID is used eg Tab1 (the second tab from the left)
If Primary Key is used eg 6019b857bcd0950.
This allows the User to specify the Tab regardless of the Tab's order.
Example
Also See : nuShowTabByTitle, nuHideTabById, nuHideTabByTitle
nuShowTabByTitle
nuShowTabByTitle(string1, boolean1)
Parameters
string1 : The Tab's title boolean1 : true to show the Tab, false to hide the Tab.
Return Value
Description
This function is used to show or hide a Form's Tab.
Where the Tab title is the same as string1.
Example
Also See : nuShowTabById, nuHideTabById, nuHideTabByTitle
nuStopBrowserResize
nuStopBrowserResize()
Parameters
Return Value
Description
Sets a flag to stop Browse Forms automatically resizing when they are first opened
Example
nuStopBrowserResize();
Also See :
nuSubformObject
object = nuSubformObject(string1)
Parameters
string1 : Subform Object id **Passing an empty string will return the main Edit Form as a Subform object.
Return Value
object : Subform object.
Description
Returns a Javscript object that can be looped through.
As well as having 2 arrays,
- .chartData
- .chartDataPivot
that can be used by Google Charts.
All values in this object will have any formatting removed. eg $ 1,234.50 will be 1234.5
Example
JSON.stringify(nuSubformObject('sf'));
{
"id": "sf",
"foreign_key": "bbb_aaa_id",
"primary_key": "bbb_id",
"object_id": "5a3e518de1c9d39",
"table": "bbb",
"action": "save",
"rows": [["5a4031416e91ea4", "7", 7, 7, 0],
["5a4031417052b0f", "ww", 4, 4, 0],
["5a40314171ff813", "Jim", 44, 33, 0],
["5a40314173b8287", "Jan", -9, 1, 0],
["5a403141759ee71", "Billy", 3, 4, 0],
["-1", "", "", "", 1]],
"columns": [
["5a4031416e91ea4", "5a4031417052b0f", "5a40314171ff813", "5a40314173b8287", "5a403141759ee71"],
["7", "ww", "Jim", "Jan", "Billy"],
[7, 4, 44, -9, 3],
[7, 4, 33, 1, 4]
],
"chartData": [
["Name", "Sold", "Profit"],
["7", 7, 7],
["ww", 4, 4],
["Jim", 44, 33],
["Jan", -9, 1],
["Billy", 3, 4]
],
"chartDataPivot": [
["Name", "7", "ww", "Jim", "Jan", "Billy"],
["Sold", 7, 4, 44, -9, 3],
["Profit", 7, 4, 33, 1, 4]
],
"edited": [
[0, 0, 0, 0, 0],
[0, 0, 0, 0, 0],
[0, 0, 0, 0, 0],
[0, 0, 0, 0, 0],
[0, 0, 0, 0, 0],
[0, 0, 0, 0, 0],
],
"deleted": [0, 0, 0, 0, 0],
"fields": ["ID", "cname", "sold", "profit", "nuDelete"]
}
Also See : nuSubformObject
nuSubformRowId
string = nuSubformRowId(object1)
Parameters
object1 : HTML DOM object
Return Value
string : ID of the record in the subform
Description
Returns the Primary Key of the record in the subform.
Example
console.log(nuSubformRowId(this))
5a441af15bc6cf8
Also See : nuSubformObject
nuSubformRowValue
string = nuSubformValue(object1, string2)
Parameters
object1 : HTML DOM object string2 : Column ID
Return Value
string : Object Value.
Description
Returns the value of a column in the current Subform row.
Example
console.log(nuSubformValue(this, 'ite_total'))
$ 500.00
Also See : nuSubformObject, nuSubformId
nuPortraitScreen
nuPortraitScreen()
Parameters
Return Value
Description
This function takes all visible Objects and displays them all in one Column with no Tabs. To improve use on smaller screens.
Example
Also See :
nuTotal
nuTotal(string1)
Parameters
string1 : Object id
Return Value
Description
Returns the nuformatted value of a number Object.
The parameter required is either..
- Object id
- Subform id + . + Object id
If a Subform id is included, the total will be of all Objects in that Subform.
Example
nuTotal('invoice_item.ite_total');
54
Also See :
nuTranslate
nuTranslate(string1)
Parameters
string1 : phrase
Return Value
Description
Swaps a nuBuilder phrase with a phrase in Translations.
The nuTranslate function takes in a string which is then checked against the English strings that have been translated and if it has, will return the translated word, if it has not been translated it will return itself.
Example
nuTranslate('Home');
Accueil
Also See :
nuUserId
string = nuUserId()
Parameters
Return Value
User ID or blank if logged in as globeadmin.
Description
User name of the person currently logged in.
Database: Table zzzzsys_user, Column zzzzsys_user_id
Example
console.log(nuUserId());
'6019b53a767b2c6'
Also See : nuUserName, nuUserLogin, nuAccessLevelId, nuAccessLevelCode
nuUserLogin
string = nuUserLogin()
Parameters
Return Value
User's login code or blank if logged in as globeadmin.
Description
User login code of the person currently logged in.
Database: Table zzzzsys_user, Column sus_code
Example
console.log(nuUserLogin());
'rpaulson'
Also See : nuUserName, nuUserId, nuAccessLevelId, nuAccessLevelCode
nuUserName
string = nuUserName()
Parameters
Return Value
User name or blank if logged in as globeadmin.
Description
User name of the person currently logged in.
Database: Table zzzzsys_user, Column sus_name
Example
console.log(nuUserName());
Robert Paulson
Also See : nuUserId, nuUserLogin, nuAccessLevelId, nuAccessLevelCode