Javascript: Difference between revisions
Tag: Reverted |
|||
| (157 intermediate revisions by 3 users not shown) | |||
| Line 3: | Line 3: | ||
<!-- [[Template:js_sprera]] --> | <!-- [[Template:js_sprera]] --> | ||
Each Form can contain custom JavaScript code - except | Each Form can contain custom JavaScript code - except subforms. | ||
Any JavaScript function run from a Subform's Object will use the custom JavaScript code in its main Edit Form. | Any JavaScript function run from a Subform's Object will use the custom JavaScript code in its main Edit Form. | ||
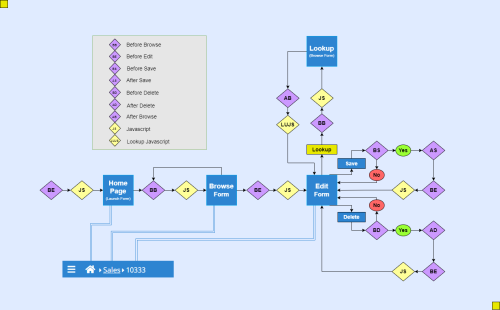
Each of the yellow diamonds containing JS is added before | Each of the yellow diamonds containing JS is added before its Form is displayed and can do 2 things. | ||
#Run JavaScript as the Form is loaded. | #Run JavaScript as the Form is loaded. | ||
#Create functions that can be used once the Form is loaded. | #Create functions that can be used once the Form is loaded. | ||
[[File:EventFlow.PNG| | [[File:EventFlow.PNG|500px|Click to view larger]] | ||
= nuAccessLevelId = | |||
{{Template:js_sprera | |||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT, ALSO SEE--> | |||
|syntax=<!-- SYNTAX --><span style="color:#E4D00A"> | |||
string = nuAccessLevelId() | |||
</span> | |||
= | |parameters=<!-- PARAMETERS --><pre> | ||
None. | |||
</pre> | |||
|return=<!-- RETURN --><pre> | |||
Returns the Access Level ID of the current user. | |||
</pre> | |||
<!-- | |description=<!-- DESCRIPTION --> | ||
Returns the Access Level's ID for the user currently logged in. If the user is logged in as 'globeadmin', the function returns an empty string.<br> | |||
Database reference: Table `zzzzsys_access`, Column `zzzzsys_access_id`. | |||
</pre> | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | |||
console.log(nuAccessLevelId()); | console.log(nuAccessLevelId()); | ||
</pre>|result=<!-- RESULT --><pre> | </pre> | ||
|result=<!-- RESULT --><pre> | |||
5e7fccc0971b107 | 5e7fccc0971b107 | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre> | ||
[[Javascript#nuUserName|nuUserName]], [[Javascript#nuUserId|nuUserId]], | |||
|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuUserName|nuUserName]], [[Javascript#nuUserId|nuUserId]], [[Javascript#nuUserLogin|nuUserLogin]], [[Javascript#nuAccessLevelCode|nuAccessLevelCode]] | |||
|}} | |}} | ||
| Line 65: | Line 59: | ||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
Returns the Access Level Code. | Returns the Access Level Code of the current user. | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Returns the Access Level's Code for the | Returns the Access Level's Code for the iser currently logged in, but blank if logged in as globeadmin.<br> | ||
Database: Table zzzzsys_access, Column zzzzsys_access | Database: Table zzzzsys_access, Column zzzzsys_access | ||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
console.log(nuAccessLevelCode()); | console.log(nuAccessLevelCode()); | ||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
| Line 79: | Line 73: | ||
=nuAddAction= | =nuAddAction= | ||
{{Template: | {{Template:js_era | ||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | <!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | ||
| Line 86: | Line 80: | ||
nuAddAction() | nuAddAction() | ||
</span>|description=<!-- DESCRIPTION --> | </span>|description=<!-- DESCRIPTION --> | ||
The Edit Form will be opened with a new record. | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
nuAddAction(); | nuAddAction(); | ||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
| Line 108: | Line 102: | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Adds a new row to a Subform and sets the focus to the first column in that row. | Adds a new row to a Subform and sets the focus to the first column in that row. | ||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
nuAddRow('items_subform'); | nuAddRow('items_subform'); | ||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
| Line 119: | Line 113: | ||
{{Template: | {{Template:js_sera | ||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | <!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | ||
| Line 129: | Line 123: | ||
<pre> | <pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
If declared in the form's Custom Code, the '''nuAfterSave()''' function is automatically executed after a record has been saved and reloaded in nuBuilder. | |||
It allows you to perform additional actions once the saving process is complete. | |||
|example=<!-- EXAMPLE --> | |example=<!-- EXAMPLE --> | ||
<pre style="background-color:# | <pre style="background-color:#fff4b68f"> | ||
function nuAfterSave(){ | function nuAfterSave(){ | ||
console.log('nuAfterSave() has run'); | console.log('nuAfterSave() has run'); | ||
} | } | ||
</pre> | </pre> | ||
|result=<!-- RESULT --> | |result=<!-- RESULT --> | ||
| Line 165: | Line 155: | ||
Adds a background image to a HTML button object, from nuBuilder [[Files]]. | Adds a background image to a HTML button object, from nuBuilder [[Files]]. | ||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
nuAttachButtonImage('run_file', 'FP'); | nuAttachButtonImage('run_file', 'FP'); | ||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
| Line 181: | Line 171: | ||
nuAttachImage(string1, string2, string3); | nuAttachImage(string1, string2, string3); | ||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
string 1 : Object | string 1 : Object ID or a jQuery object to attach the icon to | ||
string 2 : Font Awesome icon | string 2 : The Font Awesome icon class (e.g., 'fa fa-home'). Gallery: https://fontawesome.com/search?ic=free | ||
string 3 : | string 3 : The size of the icon (default: middle). Can be a specific size (e.g., '24px') or a predefined option ('small', 'medium', 'large') | ||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Prepends a Font Awesome symbol to a (button) object. | Prepends a Font Awesome symbol to a (button) object. | ||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
nuAttachFontAwesome('user_home','fa fa-home'); | nuAttachFontAwesome('user_home','fa fa-home'); | ||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
| Line 210: | Line 200: | ||
Adds an HTML img object to nuBuilder Forte's HTML Object, from nuBuilder [[Files]]. | Adds an HTML img object to nuBuilder Forte's HTML Object, from nuBuilder [[Files]]. | ||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
nuAttachImage('floor_plan', 'PLAN'); | nuAttachImage('floor_plan', 'PLAN'); | ||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
| Line 217: | Line 207: | ||
|}} | |}} | ||
= | =nuAttachSaveButtonTo= | ||
{{Template:js_sprera | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |||
nuAttachSaveButtonTo(id, dx, dy, height, width, fontSize) | |||
</span> | |||
|parameters=<!-- PARAMETERS --><pre> | |||
id : The ID of the object to which the save button will be attached. | |||
dx : Vertical offset in pixels (distance the button moves down from the reference element). | |||
dy : Horizontal offset in pixels (distance the button moves right from the reference element). | |||
height : (Optional) Height of the save button in pixels. | |||
width : (Optional) Width of the save button in pixels. | |||
fontSize : (Optional) Font size of the text on the save button. | |||
</pre> | |||
|return=<!-- RETURN --><pre> | |||
object : Returns the save button object after attaching it to the specified element. | |||
</pre> | |||
|description=<!-- DESCRIPTION --> | |||
The '''nuAttachSaveButtonTo()''' function attaches the save button to a specified object within a form. | |||
It allows for precise positioning and styling by specifying optional offsets, dimensions, and font size. | |||
If no width or height is specified, the function defaults to the save button's existing dimensions. | |||
<!-- | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
var button = nuAttachSaveButtonTo('myElement', 10, 0, 30, 150, 13); | |||
</pre> | |||
| | |result=<!-- RESULT --><pre> | ||
A save button is positioned 10 pixels down and 0 pixels right relative to the object with ID 'myElement'. | |||
It has a height of 30px, width of 120px, and font size of 13px. | |||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
|}} | |}} | ||
=nuAddActionButton= | |||
{{Template:js_sprera | {{Template:js_sprera | ||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | <!-- Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE --> | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuBeforeAddActionButtons() | nuAddActionButton(id, value, func, text, icon, insertAfterElement); | ||
</span>|parameters=<!-- PARAMETERS --><pre> | </span> | ||
</pre>|return=<!-- RETURN --><pre> | |parameters=<!-- PARAMETERS --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | string 1 : id of the button (e.g. 'Save') | ||
string 2 : value to display inside the button (or translation key) | |||
string 3 : JavaScript function or expression to invoke on click | |||
string 4 : tooltip text (optional – shown on mouseover) | |||
string 5 : icon name or object (optional | |||
string 6 : id of an existing element to insert this button after (optional) | |||
</pre> | |||
|return=<!-- RETURN --><pre> | |||
Returns a jQuery object for the created <button> element. | |||
</pre> | |||
|description=<!-- DESCRIPTION --> | |||
Adds an action button to the page. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
// Simplest form: id and value are the same, default function is nuSaveAction() | |||
var btn1 = nuAddActionButton('Save'); | |||
// Full form with icon and custom insertion point | |||
nuAddActionButton( | |||
'Run', | |||
'Run Script', | |||
'runMyScript()', | |||
'Execute the script now', | |||
'fa fa-play' | |||
).css('color','green'); | |||
</pre> | |||
|result=<!-- RESULT --><pre> | |||
[button with id="nuSaveButton" …] | |||
[button with id="nuRunButton" inserted after #settingsContainer, with icon] | |||
</pre> | |||
|alsosee=<!-- SEE ALSO --> | |||
* [[nuAddInputIcon]] | |||
* [[nuIsMobile]] | |||
}} | |||
=nuBeforeAddActionButtons= | |||
{{Template:js_sprera | |||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |||
nuBeforeAddActionButtons() | |||
</span>|parameters=<!-- PARAMETERS --><pre> | |||
</pre>|return=<!-- RETURN --><pre> | |||
</pre>|description=<!-- DESCRIPTION --> | |||
Before any Action buttons are added, nuBuilder checks for the existence of a function called '''nuBeforeAddActionButtons()'''. | Before any Action buttons are added, nuBuilder checks for the existence of a function called '''nuBeforeAddActionButtons()'''. | ||
If this exists it will be executed first before any additional buttons are added. This is generally added in the Setup => Header code. | If this exists it will be executed first before any additional buttons are added. This is generally added in the Setup => Header code. | ||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
function nuBeforeAddActionButtons() { | function nuBeforeAddActionButtons() { | ||
nuAddBackButton(); | nuAddBackButton(); | ||
} | } | ||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
| Line 286: | Line 329: | ||
If this exists it will use its return value to decide whether to continue deleting the record. | If this exists it will use its return value to decide whether to continue deleting the record. | ||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
function nuBeforeDelete() { | |||
function nuBeforeDelete(){ | const inputUserName = nuGetValue('cus_name'); | ||
// Check if the current user name matches the input field value | |||
if(nuUserName() != | if (nuUserName() !== inputUserName) { | ||
// Display a message if the names do not match | |||
nuMessage( | nuMessage('You can only delete your own records'); | ||
return false; | return false; | ||
} | } | ||
return true; | |||
} | } | ||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO -->[[Javascript#nuAfterSave|nuAfterSave]], [[Javascript#nuBeforeSave|nuBeforeSave]] | </pre>|alsosee=<!-- SEE ALSO -->[[Javascript#nuAfterSave|nuAfterSave]], [[Javascript#nuBeforeSave|nuBeforeSave]] | ||
| Line 325: | Line 365: | ||
|example=<!-- EXAMPLE --> | |example=<!-- EXAMPLE --> | ||
<pre style="background-color:# | <pre style="background-color:#fff4b68f"> | ||
function nuBeforeSave(){ | function nuBeforeSave(){ | ||
if( | if(nuGetValue('fastform_table') === ''){ | ||
nuMessage(['Table Name cannot be left blank.']); | |||
nuMessage([' | |||
return false; | return false; | ||
} | } | ||
return true; | |||
} | |||
</pre> | |||
</pre> | |||
|result=<!-- RESULT --> | |result=<!-- RESULT --> | ||
<pre> | <pre> | ||
| Line 357: | Line 383: | ||
|}} | |}} | ||
= | =nuButtonLoading= | ||
{{Template:js_sprera | |||
|syntax=<span style='color:#E4D00A'> | |||
nuButtonLoading(buttonId, spinning = true, autoEnableAfterSeconds = 0) | |||
</span> | |||
|parameters=<pre> | |||
buttonId: The Object ID of the button | |||
spinning: (Optional) true to show the spinner and disable the button; false to remove the spinner and re-enable the button | |||
autoEnableAfterSeconds: (Optional) Number of seconds after which the button should automatically re-enable | |||
</pre> | |||
|return=<pre> | |||
None (This function modifies the DOM and button state directly) | |||
</pre> | |||
|description= | |||
Shows a spinning icon on a button and disables it to prevent double-clicks during long-running actions (e.g., procedure calls). Optionally re-enables the button after a delay. | |||
The function can be placed in a button's onclick event. | |||
| | |example=<pre style="background-color:#fff4b68f"> | ||
// Show spinner and disable button | |||
nuButtonLoading('executeButton'); | |||
// Show spinner and re-enable button after 15 seconds | |||
nuButtonLoading('executeButton', true, 15); | |||
// Manually turn off spinner and re-enable button | |||
</pre | nuButtonLoading('executeButton', false); | ||
</pre> | |||
| | |result=<pre> | ||
Button is temporarily disabled, shows a spinning icon, then optionally re-enabled. | |||
</pre> | |||
|alsosee= | |||
}} | |||
= | =nuShowBrowsePaginationInfo= | ||
| Line 387: | Line 431: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuShowBrowsePaginationInfo() | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
| Line 393: | Line 437: | ||
Re-define function to override the default. | Re-define function to override the default. | ||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
Default: Page No x of y pages | Default: Page No x of y pages | ||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
|}} | |}} | ||
=nuChart= | =nuChart= | ||
| Line 424: | Line 466: | ||
Draws a Google Chart inside a DIV. | Draws a Google Chart inside a DIV. | ||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
var thedata = [ | var thedata = [ | ||
['Year', 'Shane', 'Dave', 'Adam', 'Paul', 'Chris'], | ['Year', 'Shane', 'Dave', 'Adam', 'Paul', 'Chris'], | ||
[' | ['2023', 100, 200, 300, 400, 500], | ||
[' | ['2022', 165, 238, 322, 498, 550], | ||
[' | ['2021', 165, 938, 522, 998, 450], | ||
[' | ['2020', 135, 1120, 599, 1268, 288] | ||
]; | ]; | ||
nuChart('chart_div', 'BarChart', 'thedata', 'Sales', '', '', 'bars', true); | nuChart('chart_div', 'BarChart', 'thedata', 'Sales', '', '', 'bars', true); | ||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
| Line 451: | Line 490: | ||
nuCloneAction() | nuCloneAction() | ||
</span>|description=<!-- DESCRIPTION --> | </span>|description=<!-- DESCRIPTION --> | ||
This function will make a copy of the current record ready to save. | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
| Line 461: | Line 500: | ||
=nuClosePopup= | =nuClosePopup= | ||
{{Template: | {{Template:js_sera | ||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | <!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | ||
| Line 471: | Line 510: | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Closes a nuBuilder Popup window. | Closes a nuBuilder Popup window. | ||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
nuClosePopup(); | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
| Line 478: | Line 518: | ||
|}} | |}} | ||
= | =nuCurrentDate= | ||
{{Template:js_sprera | {{Template:js_sprera | ||
<!-- | |syntax=<!-- SYNTAX --> | ||
<span style='color:#E4D00A'> | |||
number = nuCurrentDate(string1) | |||
</span> | |||
|parameters=<!-- PARAMETERS --> | |||
<pre> | |||
string1 : Format | |||
</pre> | |||
|return=<!-- RETURN --> | |||
<pre> | |||
</pre> | |||
|description=<!-- DESCRIPTION --> | |||
This function returns the current date. string1 is optional and if left blank will return the current date formatted like this '2022-02-22'. | |||
For a list of acceptable formats go here [[Format_Builder#Building_a_nuDate|Formats]]. | |||
|example=<!-- EXAMPLE --> | |||
<pre style="background-color:#fff4b68f"> | |||
nuCurrentDate('dd-mm-yyyy') | |||
</pre> | |||
|result=<!-- RESULT --> | |||
<pre> | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | '22-02-2022' | ||
</pre> | |||
|alsosee=<!-- SEE ALSO --> | |||
</pre>|result=<!-- RESULT --><pre> | [[Javascript#nuCurrentDateTime|nuCurrentDateTime]] | ||
- | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
[[Javascript# | |||
|}} | |}} | ||
=nuCurrentDateTime= | |||
= | |||
{{Template:js_sprera | |||
|syntax=<!-- SYNTAX --> | |||
<span style='color:#E4D00A'> | |||
number = nuCurrentDateTime(string1) | |||
</span> | |||
|parameters=<!-- PARAMETERS --> | |||
<pre> | |||
string1 : Format | |||
</pre> | |||
|return=<!-- RETURN --> | |||
<pre> | |||
</pre> | |||
|description=<!-- DESCRIPTION --> | |||
This function returns the current date. string1 is optional and if left blank will return | |||
the current date and time formatted like this '2022-02-22 13:39:04'. | |||
For a list of acceptable formats go here [[Format_Builder#Building_a_nuDate|Formats]]. | |||
|example=<!-- EXAMPLE --> | |||
<pre style="background-color:#fff4b68f"> | |||
nuCurrentDateTime() | |||
</pre> | |||
|result=<!-- RESULT --> | |||
<pre> | |||
'2022-02-22 13:39:04' | |||
</pre> | |||
|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuCurrentDate|nuCurrentDate]] | |||
|}} | |||
=nuCurrentProperties= | |||
| Line 512: | Line 593: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
object = nuCurrentProperties() | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
object : all properties for the current Form | |||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Returns Subform row number currently with focus. | Returns all properties for the current Form as an object. | ||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
var r = nuCurrentRow(); | const p = nuCurrentProperties(); | ||
console.log(r); | console.log(p.record_id); | ||
</pre>|result=<!-- RESULT --><pre> | |||
-1 | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuGetProperty|nuGetProperty]], [[Javascript#nuSetProperty|nuSetProperty]] | |||
|}} | |||
=nuCurrentRow= | |||
{{Template:js_sprera | |||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |||
number = nuCurrentRow() | |||
</span>|parameters=<!-- PARAMETERS --><pre> | |||
</pre>|return=<!-- RETURN --><pre> | |||
number : Subform Row number currently with focus. | |||
</pre>|description=<!-- DESCRIPTION --> | |||
Returns Subform row number currently with focus. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
var r = nuCurrentRow(); | |||
console.log(r); | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
7 | 7 | ||
| Line 529: | Line 634: | ||
{{Template: | {{Template:js_sera | ||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | <!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | ||
| Line 538: | Line 643: | ||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
This function will delete the current record. | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
| Line 561: | Line 666: | ||
This will disable all parts of a nuBuilder Forte [[Objects|Object]].<br> | This will disable all parts of a nuBuilder Forte [[Objects|Object]].<br> | ||
The function can also be called as a method of a jQuery object. | The function can also be called as a method of a jQuery object. | ||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
nuDisable(' | nuDisable('cus_phone'); | ||
// Or: | // Or: | ||
$('# | $('#cus_phone').nuDisable(); | ||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
| Line 586: | Line 691: | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
This will disable all objects on a form. Provide the optional argument excludeTypes or excludeIds (array) to exclude certain object types. | This will disable all objects on a form. Provide the optional argument excludeTypes or excludeIds (array) to exclude certain object types. | ||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
// Example 1: Disable all objects: | // Example 1: Disable all objects: | ||
nuDisableAllObjects(); | nuDisableAllObjects(); | ||
| Line 618: | Line 723: | ||
Returns the current Form's ID. | Returns the current Form's ID. | ||
|example=<!-- EXAMPLE --> | |example=<!-- EXAMPLE --> | ||
<pre style="background-color:# | <pre style="background-color:#fff4b68f"> | ||
console.log(nuFormId()); | console.log(nuFormId()); | ||
</pre> | </pre> | ||
| Line 628: | Line 733: | ||
|}} | |}} | ||
= | =nuEmbedObject= | ||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 635: | Line 740: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuEmbedObject(string1, string2) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
string1 : | string1 : JSON string | ||
string2 : DIV id | |||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Converts a JSON string (generally created by an [[Objects#file|input:file]] Object) to an embedded HTML Object eg. to display an image. | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
|}} | |}} | ||
= | =nuEnable= | ||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 655: | Line 760: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuEnable(string1, boolean2) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
string1 : | string1 : Object id. | ||
boolean2 : (optional) enable. If false is passed as second parameter, nuDisable() is called instead. (v4.5) | |||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
This will enable all parts of a nuBuilder Forte [[Objects|Object]]. | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
nuEnable('cus_phone'); | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
[[Javascript#nuDisable|nuDisable]] | |||
|}} | |}} | ||
= | = nuStartsWith = | ||
{{Template:js_sprera | {{Template:js_sprera | ||
|syntax= | |||
bool = string.nuStartsWith(substr, ignoreCase) | |||
| | |parameters= | ||
substr (string) - The substring to check for at the start of the string. | |||
ignoreCase (boolean) - Optional. If true, performs a case-insensitive comparison. Default is false. | |||
= | |return= | ||
Returns true if the string starts with the given substring, false otherwise. | |||
|description= | |||
Checks whether a string starts with a given substring. If the ignoreCase parameter is set to true, the comparison is case-insensitive. | |||
| | |example= | ||
console.log("Hello World".nuStartsWith("Hello")); // true | |||
console.log("Hello World".nuStartsWith("hello")); // false | |||
console.log("Hello World".nuStartsWith("hello", true)); // true | |||
|result= | |||
true | |||
false | |||
true | |||
|alsosee= | |||
[[Javascript#startsWith|startsWith]], [[Javascript#toLowerCase|toLowerCase]] | |||
|}} | |}} | ||
= | = nuEndsWith = | ||
{{Template:js_sprera | {{Template:js_sprera | ||
|syntax= | |||
bool = string.nuEndsWith(substr, ignoreCase) | |||
|parameters= | |||
substr (string) - The substring to check for at the end of the string. | |||
ignoreCase (boolean) - Optional. If true, performs a case-insensitive comparison. Default is false. | |||
|return= | |||
Returns true if the string ends with the given substring, false otherwise. | |||
|description= | |||
Checks whether a string ends with a given substring. If the ignoreCase parameter is set to true, the comparison is case-insensitive. | |||
|example= | |||
console.log("Hello World".nuEndsWith("World")); // true | |||
console.log("Hello World".nuEndsWith("world")); // false | |||
console.log("Hello World".nuEndsWith("world", true)); // true | |||
|result= | |||
true | |||
false | |||
true | |||
|alsosee= | |||
[[Javascript#endsWith|nuStartsWith]] | |||
|}} | |}} | ||
= | =nuFilterRun= | ||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 774: | Line 850: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuFilterRun(string1 string2) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
string1 : Run Object id. | |||
string2 : Filter. | |||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
This will apply a Filter to a Run::iFrame Object and then recreate it. [[Objects#Tab_-_Run|Run Object]]. | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
nuFilterRun('cus_run', '5000'); | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre> | ||
|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuRecordRun|nuRecordRun]] | |||
|}} | |}} | ||
=nuForm= | |||
= | |||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 796: | Line 873: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuForm(string1, string2, string3, string4, string5) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
string1: | string1 : Form ID or a string starting with "code:" followed by the form's code. | ||
string2: | string2 : Edit Form record ID or empty for Browse Form. Use -1 for a new record's Edit Form. | ||
</pre>|return=<!-- RETURN --><pre> | string3 : Filter string | ||
string4 : Search string | |||
string5 : Target: '0', '1' or '2' | |||
</pre> | |||
*0 = Open Form in a new Breadcrumb. | |||
*1 = Open Form in the current Breadcrumb. | |||
*2 = Open Form in a new browser tab. | |||
|return=<!-- RETURN --><pre> | |||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Opens a Form. You can specify the form to open using either the form ID or a form code. | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
nuForm('62d91e8f4adbbc7', '-1', '', '', '1'); | |||
nuForm('code:my_form_code', '-1', '', '', '1'); | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
|}} | |}} | ||
= | =nuFormType= | ||
{{Template: | {{Template:js_era | ||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | <!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
string = nuFormType() | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
string : 'edit or 'browse' | |||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Returns the current Form type. | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
if(nuFormType() === 'edit'){ | |||
nuAddActionButton('nuRunPHPHidden', 'Run', 'nuRunPHP("UDSTK")'); | |||
} | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
| Line 832: | Line 921: | ||
|}} | |}} | ||
= | =nuGetBreadcrumb= | ||
| Line 840: | Line 929: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuGetBreadcrumb(number1) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
number1 : breadcrumb number - this parameter is optional. (leaving it blank will simply refresh the current Form) | |||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Go to a previous Breadcrumb. | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
nuGetBreadcrumb(0); | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
|}} | |}} | ||
= | =nuGetIframeProperty= | ||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 863: | Line 949: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuGetIframeProperty(frameId, property) | |||
</span> | </span> | ||
|parameters=<!-- PARAMETERS --><pre> | |||
</pre> | frameId: Id of the iframe element | ||
property: Name of the property to retrieve via nuGetProperty | |||
</pre> | |||
= | |return=<!-- RETURN --><pre> | ||
The Hash Cookie returned by the function, or null if the iframe or function isn’t available | |||
</pre> | |||
|description=<!-- DESCRIPTION --> | |||
Get a Hash Cookie value from inside an iframe by calling its nuGetProperty method (if present). | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
nuGetIframeProperty('customeriframe', 'status'); | |||
</pre> | |||
<!-- | |result=<!-- RESULT --><pre> | ||
'active' | |||
</pre> | |||
|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuSetIframeProperty|nuSetIframeProperty]] · [[Javascript#nuGetIframeValue|nuGetIframeValue]] | |||
[[Javascript# | |||
| | |||
}} | |||
= | =nuGetIframeValue= | ||
| Line 916: | Line 985: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuGetIframeValue(string1, string2) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
string1: Id of Iframe | |||
string2: id of Object inside Iframe | |||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Get value from Object inside an Iframe Object (Run::Iframe). | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
nuGetIframeValue('customeriframe', 'firstname'); | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
'Bob' | |||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
[[Javascript#nuSetIframeValue|nuSetIframeValue]] | |||
|}} | |}} | ||
= | =nuGetLookupId= | ||
{{Template: | {{Template:js_era | ||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | <!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuGetLookupId(string1, string2) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
string1 = Primary Key | |||
string2 = Object id of Lookup Object to populate | |||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Used to populate a Lookup Object with a Primary Key. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
nuGetLookupId('5afaa13eb523846', 'firstname'); | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
|}} | |}} | ||
= | =nuGetObjectId= | ||
{{Template:js_sprera | |||
|syntax=<span style='color:#E4D00A'>value = nuGetObjectId(id)</span> | |||
|parameters=<pre> | |||
id : Mixed — either an object's data ID (database primary key) or an Object ID (DOM element id) to look up</pre> | |||
|return=<pre> | |||
value : String — returns the matching ID from the list of objects. If you pass in a database ID, it gives you the matching element’s ID; if you pass in an element’s ID, it gives you the matching database ID. Returns null if there is no match. </pre> | |||
|description= | |||
This function helps you look up and convert between two types of IDs. You give it one ID, and if it finds a match in the data loaded by the server, it hands back the other ID. If no match is found, it simply returns null. | |||
|example=<pre style="background-color:#fff4b68f"> | |||
const result = nuGetObjectId('cus_name'); | |||
if (result !== null) { | |||
console.log('Object Data ID:', result); | |||
} </pre> | |||
|result=<pre> | |||
Object Data ID: 62cca30dbcfab9a </pre> | |||
|alsosee= | |||
}} | |||
=nuGetPHP= | |||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 956: | Line 1,050: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuGetPHP(string1, string2) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
string1 : Form ID | |||
string2 : Procedure ID | |||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Opens a Form ready to run a Procedure. | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
nuGetPHP('nublank', '5adc174ff19fec9') | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
[[Javascript#nuRunPHP|nuRunPHP]] | |||
|}} | |}} | ||
= | =nuGetProperty= | ||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 974: | Line 1,072: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
value = nuGetProperty(string1) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
string1 : Form property | |||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
value : value of Form property | |||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Get a Form's property. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
if(nuGetProperty('record_id') == ''){ | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | nuAddActionButton('nuRunPHP', 'Run', 'nuRunPHP("INV")') | ||
} | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
[[Javascript# | [[Javascript#nuCurrentProperties|nuCurrentProperties]], [[Javascript#nuSetProperty|nuSetProperty]] | ||
|}} | |||
= nuGetValue = | |||
{{Template:js_sprera | |||
|syntax=<span style="color:#E4D00A">nuGetValue(string id, string method)</span> | |||
|parameters=<pre> | |||
string id : The DOM element’s ID (without the “#”). | |||
string method : Retrieval method. One of: | |||
• “val” (default) – element’s value (input, textarea, lookup, etc.) | |||
• “html” – inner HTML | |||
• “text” – inner text (select option text, button label, etc.) | |||
• “code” – for Lookup objects | |||
• “description” – for Lookup objects | |||
• “for” – when called on a Label, returns its “for” attribute | |||
</pre> | |||
|return=<pre> | |||
string : Value, HTML or text, depending on method | |||
boolean : true/false for checkboxes or radio buttons | |||
null : If ID is missing, element not found, or debug output is enabled | |||
</pre> | |||
|description=<pre> | |||
Retrieves the value or content of various form and UI elements: | |||
• Inputs and textareas: returns val(). | |||
• Selects: default returns the selected option’s value; with method “text” returns the option’s displayed text (after replacing non-breaking spaces). | |||
• Checkboxes and radio buttons: returns true/false boolean. | |||
• Buttons with no method, returns the button’s text. | |||
• Labels: method “for” returns the associated control’s ID; “html” returns inner HTML; default returns text. | |||
• Lookup elements: | |||
• method “code” returns the value of the code part. | |||
• method “description” returns the value of description. | |||
• Rich-text editors (<code>class="nuEditor"</code>): returns its content. | |||
• Fallback: switches on method (“html”, “val”, “text”) or returns val(). | |||
</pre> | |||
|example=<pre style="background-color:#fff4b68f"> | |||
nuGetValue('username'); // returns the value of #username | |||
nuGetValue('comments', 'text'); // returns the text content of #comments | |||
nuGetValue('countrySelect', 'text'); // returns the displayed option text | |||
nuGetValue('agreeCheckbox'); // returns true or false | |||
nuGetValue('myLabel', 'for'); // returns the “for” attribute of #myLabel | |||
nuGetValue('lookupField', 'code'); // returns the code of the lookup field | |||
nuGetValue('richEditor', 'val'); // returns HTML content from TinyMCE editor | |||
</pre> | |||
|result=<pre> | |||
"alice123" (input value) | |||
"Nice work!" (textarea text) | |||
"United States" (select option text) | |||
true/false (checkbox state) | |||
"profilePic" (label for-attribute) | |||
"42" (lookup code) | |||
"<p>Hello</p>" (rich editor HTML) | |||
</pre> | |||
|alsosee= | |||
* [[Javascript#nuSetValue|nuSetValue]] | |||
* [[Javascript#nuDebugOut|nuDebugOut]] | |||
* [[Javascript#nuTinyMCEGetContent|nuTinyMCEGetContent]] | |||
}} | |||
=nuGlobalAccess= | |||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 995: | Line 1,154: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuGlobalAccess() | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
boolean | |||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Is globeadmin the logged in User. | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
nuGlobalAccess(); | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
console.log(nuGlobalAccess() ? 'Yes' : 'No'); | |||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
|}} | |}} | ||
= | =nuHasBeenEdited= | ||
{{Template: | {{Template:js_sera | ||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | <!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuHasBeenEdited() | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
This will set the status of an Edit Form to '''Edited''' and do 2 things | |||
#The Save Action Button will change to red. | |||
#The web browser will alert the user if leaving the current record before it is saved. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | nuHasBeenEdited(); | ||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
[[Javascript#nuHasNotBeenEdited|nuHasNotBeenEdited]] | |||
|}} | |}} | ||
= | =nuHasBeenSaved= | ||
{{Template:js_sprera | {{Template:js_sprera | ||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |||
nuHasBeenSaved() | |||
</span>|parameters=<!-- PARAMETERS --><pre> | |||
</pre>|return=<!-- RETURN --><pre> | |||
number : Number of times the current Edit Form has been saved. | |||
</pre>|description=<!-- DESCRIPTION --> | |||
Shows how many times (while on this Form) the current Edit Form has been saved and -1 if on a Browse Form. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
</pre>|result=<!-- RESULT --><pre> | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
|}} | |||
=nuHasNotBeenEdited= | |||
{{Template:js_sera | |||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | |||
</pre> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
|result=<!-- RESULT --> | nuHasNotBeenEdited(); | ||
<pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
</pre> | </pre>|return=<!-- RETURN --><pre> | ||
|alsosee=<!-- SEE ALSO --> | </pre>|description=<!-- DESCRIPTION --> | ||
[[Javascript# | This will set the status of an Edit Form to '''not Edited''' and do 2 things | ||
#The Save Action Button will return to its normal color. | |||
#The web browser will not alert the user when leaving the current record. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
nuHasNotBeenEdited(); | |||
</pre>|result=<!-- RESULT --><pre> | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuHasBeenEdited|nuHasBeenEdited]] | |||
|}} | |||
=nuHide= | |||
{{Template:js_sprera | {{Template:js_sprera | ||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |||
|example=<!-- EXAMPLE --> | nuHide(string1) | ||
<pre style="background-color:# | </span>|parameters=<!-- PARAMETERS --><pre> | ||
string1 : Object id. | |||
</pre>|return=<!-- RETURN --><pre> | |||
</pre>|description=<!-- DESCRIPTION --> | |||
This will hide all parts of a nuBuilder Forte [[Objects|Object]]. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
nuHide('cus_phone'); | |||
</pre>|result=<!-- RESULT --><pre> | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuShow|nuShow]] | |||
|}} | |||
=nuHideHolders= | |||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 1,104: | Line 1,255: | ||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | <!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuHideHolders(number1, number2, number3); | |||
</span>|parameters=<!-- PARAMETERS --><pre> | |||
numbers : any combination of 0,1 or 2. | |||
</pre>|return=<!-- RETURN --><pre> | |||
</pre>|description=<!-- DESCRIPTION --> | |||
Hides Holders from the top of a Form. | |||
*0 Action Holder | |||
*1 Breadcrumb Holder | |||
*2 Tab Holder | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
nuHideHolders(0,2); | |||
</pre>|result=<!-- RESULT --><pre> | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
|}} | |||
=nuHideTabById= | |||
{{Template:js_sprera | |||
|syntax=<!-- SYNTAX --> | |||
<span style='color:#E4D00A'> | |||
nuHideTabById(string1) | |||
</span> | |||
|parameters=<!-- PARAMETERS --> | |parameters=<!-- PARAMETERS --> | ||
<pre> | <pre> | ||
string1 : the ID of the Tab or the Primary Key of that Tab's record. | |||
</pre> | </pre> | ||
|return=<!-- RETURN --> | |return=<!-- RETURN --> | ||
<pre> | <pre> | ||
</pre> | </pre> | ||
|description=<!-- DESCRIPTION --> | |description=<!-- DESCRIPTION --> | ||
This function is used to hide a Form Tab. | |||
string1 accepts the ID of the Tab or the Primary Key of that Tab's record. | |||
If ID is used eg '''Tab1''' (the second tab from the left) | |||
If Primary Key is used eg '''6019b857bcd0950'''. | |||
This allows the User to specify the Tab regardless of the Tab's order. | |||
|example=<!-- EXAMPLE --> | |example=<!-- EXAMPLE --> | ||
<pre style="background-color:# | <pre style="background-color:#fff4b68f"> | ||
</pre> | </pre> | ||
|result=<!-- RESULT --> | |result=<!-- RESULT --> | ||
<pre> | <pre> | ||
</pre> | </pre> | ||
|alsosee=<!-- SEE ALSO --> | |alsosee=<!-- SEE ALSO --> | ||
[[Javascript# | [[Javascript#nuShowTabByTitle|nuShowTabByTitle]], [[Javascript#nuShowTabById|nuShowTabById]], [[Javascript#nuHideTabByTitle|nuHideTabByTitle]]|}} | ||
|}} | |||
= | =nuHideTabByTitle= | ||
{{Template:js_sprera | {{Template:js_sprera | ||
|syntax=<!-- SYNTAX --> | |||
<span style='color:#E4D00A'> | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | nuHideTabByTitle(string1) | ||
</span> | |||
|parameters=<!-- PARAMETERS --> | |parameters=<!-- PARAMETERS --> | ||
<pre> | <pre> | ||
string1 : The Tab's title | |||
</pre> | </pre> | ||
|return=<!-- RETURN --> | |return=<!-- RETURN --> | ||
<pre> | <pre> | ||
</pre> | </pre> | ||
|description=<!-- DESCRIPTION --> | |description=<!-- DESCRIPTION --> | ||
This function is used to hide a Form's Tab. | |||
Where the Tab title is the same as string1. | |||
|example=<!-- EXAMPLE --> | |example=<!-- EXAMPLE --> | ||
<pre style="background-color:# | <pre style="background-color:#fff4b68f"> | ||
</pre> | </pre> | ||
|result=<!-- RESULT --> | |result=<!-- RESULT --> | ||
<pre> | <pre> | ||
</pre> | </pre> | ||
|alsosee=<!-- SEE ALSO --> | |alsosee=<!-- SEE ALSO --> | ||
[[Javascript# | [[Javascript#nuShowTabByTitle|nuShowTabByTitle]], [[Javascript#nuShowTabById|nuShowTabById]], [[Javascript#nuHideTabById|nuHideTabById]]|}} | ||
|}} | |||
= | =nuIsDisabled= | ||
{{Template:js_sprera | {{Template:js_sprera | ||
|syntax=<!-- SYNTAX --> | <!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | ||
<span style='color:#E4D00A'> | |||
boolean = | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'>boolean = nuIsDisabled(string1)</span> | ||
</span> | |||
|parameters=<!-- PARAMETERS --> | |parameters=<!-- PARAMETERS --> | ||
<pre> | <pre> | ||
| Line 1,176: | Line 1,351: | ||
|return=<!-- RETURN --> | |return=<!-- RETURN --> | ||
<pre> | <pre> | ||
Returns true if Object is | Returns true if Object is disabled. | ||
</pre> | </pre> | ||
|description=<!-- DESCRIPTION --> | |description=<!-- DESCRIPTION --> | ||
Used to find out if an Object is ''' | Used to find out if an Object is '''disabled''' or has the class '''nuReadonly'''. | ||
|example=<!-- EXAMPLE --> | |example=<!-- EXAMPLE --> | ||
<pre style="background-color:# | <pre style="background-color:#fff4b68f"> | ||
console.log( | console.log(nuIsDisabled('cus_address')); | ||
</pre> | </pre> | ||
|result=<!-- RESULT --> | |result=<!-- RESULT --> | ||
<pre> | <pre> | ||
false | |||
</pre> | </pre> | ||
|alsosee=<!-- SEE ALSO --> | |alsosee=<!-- SEE ALSO --> | ||
[[Javascript# | [[Javascript#nuIsEnabled|nuIsEnabled]], [[Javascript#nuIsVisible|nuIsVisible]], [[Javascript#nuIsHidden|nuIsHidden]] | ||
|}} | |}} | ||
=nuIsEnabled= | |||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 1,199: | Line 1,374: | ||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | <!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'>boolean = nuIsEnabled(string1)</span> | ||
|parameters=<!-- PARAMETERS --> | |||
</span>|parameters=<!-- PARAMETERS --><pre> | <pre> | ||
</pre>|return=<!-- RETURN --><pre> | string 1 : Object Id | ||
</pre>|description=<!-- DESCRIPTION --> | </pre> | ||
|return=<!-- RETURN --> | |||
<pre> | |||
Returns true if Object is not disabled. | |||
</pre> | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | |description=<!-- DESCRIPTION --> | ||
Used to find out if an Object is not '''disabled''' and doesn't have the class '''nuReadonly'''. | |||
</pre>|result=<!-- RESULT --><pre> | |example=<!-- EXAMPLE --> | ||
<pre style="background-color:#fff4b68f"> | |||
</pre>|alsosee=<!-- SEE ALSO --> | console.log(nuIsEnabled('cus_address')); | ||
[[ | </pre> | ||
|result=<!-- RESULT --> | |||
<pre> | |||
false | |||
</pre> | |||
|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuIsDisabled|nuIsDisabled]], [[Javascript#nuIsVisible|nuIsVisible]], [[Javascript#nuIsHidden|nuIsHidden]] | |||
|}} | |||
=nuIsHidden= | |||
{{Template:js_sprera | {{Template:js_sprera | ||
|syntax=<!-- SYNTAX --> | |||
<span style='color:#E4D00A'> | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | boolean = nuIsHidden(string1) | ||
boolean = | </span> | ||
</span>|parameters=<!-- PARAMETERS --><pre> | |parameters=<!-- PARAMETERS --> | ||
</pre>|return=<!-- RETURN --><pre> | <pre> | ||
string 1 : Object Id | |||
</pre>|description=<!-- DESCRIPTION --> | </pre> | ||
Used to | |return=<!-- RETURN --> | ||
|example=<!-- EXAMPLE --><pre style="background-color:# | <pre> | ||
Returns true if Object is not visible. | |||
</pre>|result=<!-- RESULT --><pre> | </pre> | ||
|description=<!-- DESCRIPTION --> | |||
Used to find out if an Object is '''not visible''' | |||
|example=<!-- EXAMPLE --> | |||
<pre style="background-color:#fff4b68f"> | |||
console.log(nuIsHidden('cus_address')); | |||
</pre> | |||
|result=<!-- RESULT --> | |||
<pre> | |||
true | true | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre> | ||
[[Javascript# | |alsosee=<!-- SEE ALSO --> | ||
[[Javascript#nuIsVisible|nuIsVisible]], [[Javascript#nuIsEnabled|nuIsEnabled]], [[Javascript#nuIsDisabled|nuIsDisabled]] | |||
|}} | |}} | ||
{{Template: | =nuID= | ||
{{Template:js_sera | |||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | <!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuID() | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Creates a string from... | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | *'''c''' - Because it was created on the client. | ||
*'''1502691915023''' - time(). | |||
*'''1002''' - An incrementing number looping between 1000 and 9999. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
nuID(); | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
"c15026919150231002" | |||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
[[ | [[PHP#nuID|nuID]] | ||
|}} | |}} | ||
= | =nuIsClone= | ||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 1,266: | Line 1,460: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
boolean = | boolean = nuIsClone() | ||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
boolean : If the current | boolean : If the current Form is being cloned. | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Used to tell if the current Edit Form | Used to tell if the current Edit Form is being Cloned. | ||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
nuIsClone(); | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
true | |||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
[[Javascript#nuIsNewRecord|nuIsNewRecord]] | |||
|}} | |}} | ||
=nuIsNewRecord= | |||
{{Template:js_sprera | |||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |||
boolean = nuIsNewRecord() | |||
</span>|parameters=<!-- PARAMETERS --><pre> | |||
</pre>|return=<!-- RETURN --><pre> | |||
boolean : If the current Edit Form is new. | |||
</pre>|description=<!-- DESCRIPTION --> | |||
Used to tell if the current Edit Form is a new, unsaved, record. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
if (nuIsNewRecord()) console.log("It is a new record"); | |||
</pre>|result=<!-- RESULT --><pre> | |||
It is a new record | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuIsClone|nuIsClone]],[[Javascript#nuIsSaved|nuIsSaved]] | |||
|}} | |||
=nuIsSaved= | |||
{{Template:js_sprera | {{Template:js_sprera | ||
|syntax=<!-- SYNTAX --> | <!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | ||
<span style='color:#E4D00A'> | |||
boolean = nuIsVisible(string1) | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
</span> | boolean = nuIsSaved() | ||
|parameters=<!-- PARAMETERS --> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
<pre> | </pre>|return=<!-- RETURN --><pre> | ||
string 1 : Object Id | boolean : If the current Edit Form has been Saved. | ||
</pre> | </pre>|description=<!-- DESCRIPTION --> | ||
Used to tell if the current Edit Form has been edited but not Saved. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
nuIsSaved(); | |||
</pre>|result=<!-- RESULT --><pre> | |||
false | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuIsClone|nuIsClone]],[[Javascript#nuIsNewRecord|nuIsNewRecord]] | |||
|}} | |||
=nuIsVisible= | |||
{{Template:js_sprera | |||
|syntax=<!-- SYNTAX --> | |||
<span style='color:#E4D00A'> | |||
boolean = nuIsVisible(string1) | |||
</span> | |||
|parameters=<!-- PARAMETERS --> | |||
<pre> | |||
string 1 : Object Id | |||
</pre> | |||
|return=<!-- RETURN --> | |return=<!-- RETURN --> | ||
<pre> | <pre> | ||
| Line 1,301: | Line 1,537: | ||
Used to find out if an Object is '''visible''' | Used to find out if an Object is '''visible''' | ||
|example=<!-- EXAMPLE --> | |example=<!-- EXAMPLE --> | ||
<pre style="background-color:# | <pre style="background-color:#fff4b68f"> | ||
console.log(nuIsVisible('cus_address')); | console.log(nuIsVisible('cus_address')); | ||
</pre> | </pre> | ||
| Line 1,337: | Line 1,573: | ||
|example=<!-- EXAMPLE --> | |example=<!-- EXAMPLE --> | ||
<pre style="background-color:# | <pre style="background-color:#fff4b68f"> | ||
// All labels on top | |||
nuLabelOnTop(); | |||
// All labels on top, exclude 2 objects | |||
const allObjects = nuSERVERRESPONSE.objects.map(obj => obj.id); | |||
nuLabelOnTop(allObjects, ['sus_name', 'sus_language']); | |||
// All labels on top for two objects: | |||
nuLabelOnTop(['sus_name', 'sus_language']) | |||
</pre> | </pre> | ||
|result=<!-- RESULT --> | |result=<!-- RESULT --> | ||
| Line 1,353: | Line 1,597: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuMessage(string1/array1) | nuMessage(string1/array1, [int duration], [function callback]) | ||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
string1/array1 : A string or an array of strings | string1/array1 : A string or an array of strings (message content) | ||
int duration : (Optional) Time in milliseconds before the message closes automatically | |||
function callback : (Optional) Function to execute when the message is closed | |||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Displays a message. | Displays a message. A title can also be displayed, and the message can be closed using the 'x' icon. | ||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
// Simple, with no title | |||
nuMessage('Hello'); | nuMessage('Hello'); | ||
// | // With title | ||
nuMessage( | nuMessage('Message Title', 'Message Body<br>Second Line...'); | ||
// Display a message for 2 seconds: | |||
nuMessage('Hello', 2000); | |||
// Execute a callback when the message is closed: | |||
nuMessage('Hello', 2000, function() { | |||
console.log("Message closed."); | |||
}); | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
[[PHP#nuDisplayError|nuDisplayError]] | [[PHP#nuDisplayError|nuDisplayError]], [[NuMessage|nuMessage Examples]] | ||
|}} | |}} | ||
| Line 1,383: | Line 1,636: | ||
If the function exists, it will be run when a Breadcrumb is clicked. | If the function exists, it will be run when a Breadcrumb is clicked. | ||
Declare it in a form's Custom Code. | Declare it in a form's Custom Code. | ||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
function nuOnBeforeGetBreadcrumb(bc) { | function nuOnBeforeGetBreadcrumb(bc) { | ||
nuMessage('Breadcrumb' + bc + ' clicked'); | nuMessage('Breadcrumb' + bc + ' clicked'); | ||
| Line 1,393: | Line 1,646: | ||
=nuOnClone= | =nuOnClone= | ||
{{Template: | {{Template:js_era | ||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | <!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | ||
| Line 1,406: | Line 1,659: | ||
This needs to be created in the JavaScript section of the Form because it will be removed when any Form first loads - A Form's JavaScript is added after that. | This needs to be created in the JavaScript section of the Form because it will be removed when any Form first loads - A Form's JavaScript is added after that. | ||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
function nuOnClone(){ | function nuOnClone(){ | ||
nuEnable('inv_customer_id'); | nuEnable('inv_customer_id'); | ||
} | } | ||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
| Line 1,430: | Line 1,682: | ||
The best place to define this function is in the [[Setup#Header|Header]] of Setup. | The best place to define this function is in the [[Setup#Header|Header]] of Setup. | ||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
function nuOnLoad(){ | function nuOnLoad(){ | ||
| Line 1,440: | Line 1,692: | ||
console.log('Browse Form ID : ' + f.form_id); | console.log('Browse Form ID : ' + f.form_id); | ||
} | } | ||
} | } | ||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
Edit Form ID : nuhome Record ID : -1 | Edit Form ID : nuhome Record ID : -1 | ||
| Line 1,463: | Line 1,713: | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
If the function exists, it will be run when the user is about to switch to another tab. Declare it in a form's Custom Code. | If the function exists, it will be run when the user is about to switch to another tab. Declare it in a form's Custom Code. | ||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
function nuOnSelectTab(tab) { | function nuOnSelectTab(tab) { | ||
alert(tab.id); | alert(tab.id); | ||
| Line 1,473: | Line 1,723: | ||
=nuOnSetSaved= | =nuOnSetSaved= | ||
{{Template: | {{Template:js_era | ||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | <!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuOnSetSaved | nuOnSetSaved(value) | ||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
none | none | ||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
|example=<!-- EXAMPLE --><pre style="background-color:# | If the function exists, it will be triggered when the "saved" status of an Edit Form has changed. If false is passed as value, the form is unsaved. Otherwise it's saved. | ||
Declare it in a form's Custom Code. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
nuOnSetSaved(); | nuOnSetSaved(); | ||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
| Line 1,490: | Line 1,742: | ||
=nuOnTabSelected= | =nuOnTabSelected= | ||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 1,496: | Line 1,749: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuOnTabSelected | nuOnTabSelected(tab) | ||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
tab: The selected tab element. This object contains properties such as `id` and other attributes of the selected tab. | |||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
If the function exists, it will be triggered after the Tab has changed. Declare it in a form's Custom Code. | If the function exists, it will be triggered after the Tab has changed. Declare it in a form's Custom Code. | ||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | |||
function nuOnTabSelected(tab) { | function nuOnTabSelected(tab) { | ||
alert(tab.id); | alert('The selected tab id is: ' + tab.id); | ||
} | } | ||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
|}} | |}} | ||
=nuOpenTab= | =nuOpenTab= | ||
{{Template:js_sprera | {{Template:js_sprera | ||
<!-- | <!-- JavaScript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT, ALSOSEE --> | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> nuOpenTab(tabIndex) </span>|parameters=<!-- PARAMETERS --><pre> tabIndex (number) : The index of the tab to be opened (starting from 0). </pre>|return=<!-- RETURN --><pre> None </pre>|description=<!-- DESCRIPTION --> The nuOpenTab() function opens a specific tab in an edit form. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f">nuOpenTab(0); // Opens the first tab | |||
nuOpenTab(2); // Opens the third tab </pre>|result=<!-- RESULT --><pre> The specified tab becomes active, displaying its associated content. </pre>|alsosee=<!-- SEE ALSO --> [[Javascript#nuRemoveTab|nuRemoveTab]] |}} | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | |||
nuOpenTab(0); | |||
</pre>|result=<!-- RESULT --><pre> | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuRemoveTab|nuRemoveTab]] | |||
|}} | |||
=nuPasteText= | =nuPasteText= | ||
| Line 1,544: | Line 1,787: | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Pastes Text into an Input Object from the clipboard. | Pastes Text into an Input Object from the clipboard. | ||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
nuPasteText("cus_name"); | nuPasteText("cus_name"); | ||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
| Line 1,561: | Line 1,804: | ||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
string1 : form id | string1 : form id | ||
string2 : record | string2 : Edit Form record ID or empty for Browse Form. Use -1 for a new record's Edit Form. | ||
string3 : filter (only if there is no record id eg. a Browse Form) | string3 : filter (only if there is no record id eg. a Browse Form) | ||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Opens a Form in Popup (iFrame) window. | Opens a Form in Popup (iFrame) window. | ||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
nuPopup(' | nuPopup('66ce3de4c7626cf', '', 'line 48'); | ||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
| Line 1,575: | Line 1,818: | ||
=nuPrintAction= | =nuPrintAction= | ||
{{Template: | {{Template:js_era | ||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | <!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | ||
| Line 1,584: | Line 1,827: | ||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
This function outputs a Browse form as a HTML table in a new Browser tab. | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
| Line 1,608: | Line 1,851: | ||
This function is defined in '''nuform.js''' with the parameters above which first hide some objects and then choose to show others before printing the form. It is also defined in '''nucommon.js''' without any parameters. | This function is defined in '''nuform.js''' with the parameters above which first hide some objects and then choose to show others before printing the form. It is also defined in '''nucommon.js''' without any parameters. | ||
If placed on an Object's click event, it will create a HTML form containing the current list in the Browse Form. | If placed on an Object's click event, it will create a HTML form containing the current list in the Browse Form. | ||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
|}} | |||
=nuRecordId= | |||
{{Template:js_sprera | |||
|syntax=<!-- SYNTAX --> | |||
<span style='color:#E4D00A'> | |||
string = nuRecordId() | |||
</span> | |||
|parameters=<!-- PARAMETERS --> | |||
<pre> None </pre> | |||
|return=<!-- RETURN --> | |||
<pre> Returns the current record's ID in the edit form. </pre> | |||
|description=<!-- DESCRIPTION --> | |||
Retrieves the primary key of the record currently being edited in the form. | |||
If the record is new and has not been saved yet, the function returns `'-1'`. | |||
|example=<!-- EXAMPLE --> | |||
<pre style="background-color:#fff4b68f"> console.log(nuRecordId()); </pre> | |||
|result=<!-- RESULT --> | |||
<pre> '5f2a8b7e9d3c4f1' // Example of an existing record ID | |||
'-1' // Returned when editing a new record that hasn't been saved yet </pre> | |||
|alsosee=<!-- SEE ALSO --> | |||
[[nuFormId]] | |||
[[nuGetValue]] | |||
|}} | |}} | ||
| Line 1,628: | Line 1,902: | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
This will open an Edit Form for a specific Record id in a Run::iFrame Object. [[Objects#Tab_-_Run|Run Object]]. | This will open an Edit Form for a specific Record id in a Run::iFrame Object. [[Objects#Tab_-_Run|Run Object]]. | ||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
nuRecordRun('cus_run', '5000'); | nuRecordRun('cus_run', '5000'); | ||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
| Line 1,651: | Line 1,925: | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
This will refresh a Display object on a form. | This will refresh a Display object on a form. | ||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
nuRefreshDisplayObject('myDisplayObjectId'); | nuRefreshDisplayObject('myDisplayObjectId'); | ||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
| Line 1,660: | Line 1,934: | ||
=nuRefreshSelectObject= | =nuRefreshSelectObject= | ||
{{Template:js_sprera | {{Template:js_sprera | ||
|syntax=<!-- SYNTAX --> | <!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | ||
<span style='color:#E4D00A'> | |||
nuRefreshSelectObject( | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
</span> | nuRefreshSelectObject(selectId, formId) | ||
|parameters=<!-- PARAMETERS --> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
<pre> | selectId : Object ID to be refreshed. | ||
formId : (optional) Form ID the object belongs to. Leaving it blank will pass the current Form. | |||
</pre> | </pre>|return=<!-- RETURN --><pre> | ||
|return=<!-- RETURN --> | </pre>|description=<!-- DESCRIPTION --> | ||
<pre> | This will refresh a Select object on a form. | ||
</pre> | If the callback function nuSelectObjectRefreshed() exists, it will be run after the Select Object has been refreshed. Declare it in a form's Custom Code. | ||
|description=<!-- DESCRIPTION --> | |||
This | |||
|example=<!-- EXAMPLE --> | |||
<pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
nuRefreshSelectObject(' | nuRefreshSelectObject('mySelectObjectId'); | ||
</pre> | |||
|result=<!-- RESULT --> | function nuSelectObjectRefreshed(formId, selectId, count) { | ||
<pre> | nuMessage(['The select with ID ' + selectId + ' has been refreshed', 'Number of items: ' + count]); | ||
</pre> | } | ||
</pre>|result=<!-- RESULT --><pre> | |||
</pre>|alsosee=</pre> | |||
|alsosee=<!-- SEE ALSO --> | |alsosee=<!-- SEE ALSO --> | ||
|}} | |}} | ||
| Line 1,703: | Line 1,979: | ||
*1 Breadcrumb Holder | *1 Breadcrumb Holder | ||
*2 Tab Holder | *2 Tab Holder | ||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
nuRemoveHolders(0,2); | nuRemoveHolders(0,2); | ||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
| Line 1,722: | Line 1,998: | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Removes Tabs on an Edit Form. | Removes Tabs on an Edit Form. | ||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
nuRemoveTabs(0, 2, 3); | nuRemoveTabs(0, 2, 3); | ||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
| Line 1,741: | Line 2,017: | ||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
string1 : Procedure code | string1 : Procedure code | ||
string2 : iFrame id or empty string eg. | string2 : iFrame id or empty string eg. '' | ||
string3 : optional | string3 : optional: If a third parameter is provided that is set to true, it will call the nuBeforeSave() function if it is defined. | ||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
| Line 1,748: | Line 2,024: | ||
If string2 is a valid iFrame it will be refreshed with the Procedure from string1. | If string2 is a valid iFrame it will be refreshed with the Procedure from string1. | ||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
nuRunPHP('INV', '', 1); | nuRunPHP('INV', '', 1); | ||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
| Line 1,767: | Line 2,043: | ||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
string1 : Procedure code | string1 : Procedure code | ||
string2 : optional | string2 : optional: If a second parameter is provided that is set to true, it will call the nuBeforeSave() function if it is defined. | ||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
| Line 1,778: | Line 2,054: | ||
</div> | </div> | ||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
nuRunPHPHidden('INV', 1); | nuRunPHPHidden('INV', 1); | ||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
| Line 1,793: | Line 2,069: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuRunPHPHiddenWithParams( | nuRunPHPHiddenWithParams(string1, string2, string3, string4) | ||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
string1 : Code of the Procedure to be run | |||
string2 : Parameter Name | |||
string3 : Parameter Value | |||
string4 : optional: If a second parameter is provided that is set to true, it will call the nuBeforeSave() function if it is defined. | |||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Runs a nuBuilder PHP procedure with the given parameters without any visible effect in the user interface. | |||
This function sets a Hash Cookie using the parameter name provided in '''string2''' and the value in '''string3'''. The PHP procedure can then access this Hash Cookie. | |||
To execute JavaScript after the procedure runs, use | |||
To execute JavaScript after the procedure runs, include the desired JavaScript within the procedure itself using [[PHP#nuJavascriptCallback|nuJavascriptCallback]](). | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
// Run a procedure (JavaScript) | |||
const myDate = '2025-12-25'; | |||
const myText = 'Hello from JS'; | |||
nuRunPHPHiddenWithParams('my_procedure', 'params',{date: myDate, text: myText}); | |||
// Retrieve parameters in the procedure: | |||
$decodedParams = nuGetProperty('params'); | |||
if ($decodedParams) { | |||
$parsedData = nuDecode($decodedParams); | |||
$logDate = $parsedData['date'] ?? null; | |||
$text = $parsedData['text'] ?? ''; | |||
nuDebug($logDate, $text); | |||
} | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
[[Javascript#nuBeforeSave|nuBeforeSave]], [[Javascript#nuAddActionButton|nuAddActionButton]], [[PHP# | [[Javascript#nuBeforeSave|nuBeforeSave]], [[Javascript#nuAddActionButton|nuAddActionButton]], [[PHP#nuJavaScriptCallback|nuJavaScriptCallback]], [[Javascript#nuRunPHPHidden|nuRunPHPHidden]] | ||
|}} | |}} | ||
| Line 1,819: | Line 2,112: | ||
{{Template: | {{Template:js_era | ||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | <!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | ||
| Line 1,830: | Line 2,123: | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
If placed on an Object's click [[Objects#Tab_-_Custom_Code|event]], it will run a Report in a new browser window. | If placed on an Object's click [[Objects#Tab_-_Custom_Code|event]], it will run a Report in a new browser window. | ||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
nuRunReport(); | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
| Line 1,838: | Line 2,132: | ||
=nuRunReportSave= | =nuRunReportSave= | ||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 1,845: | Line 2,138: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuRunReportSave( | nuRunReportSave(formId, tag = null, callback = null, fileName = null) | ||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
formId : the ID of the form to run the report on | |||
tag : an optional tag to be associated with the report | |||
callback : an optional callback function to be executed upon successful report generation | |||
fileName : an optional filename for the generated PDF. | |||
If provided, this filename will be used instead of generating a unique one. | |||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
This will save a Report to the '''temp''' directory as a PDF file | This function will save a Report to the '''temp''' directory as a PDF file.<br> | ||
File name and user name will be added to the '''pdf_temp''' table which will be created automatically if not | If the optional `fileName` parameter is provided, the specified filename will be used instead of generating a unique one.<br> | ||
This function | File name and user name will be added to the '''pdf_temp''' table, which will be created automatically if it does not exist.<br> | ||
|example=<!-- EXAMPLE --><pre style="background-color:# | This function does not remove automatically created files from the '''temp''' folder or file info from the '''pdf_temp''' table - this has to be processed separately.<br> | ||
If a callback function is provided, it will be executed once the PDF file is successfully generated and uploaded. The callback function receives the filename, the report ID, and the XMLHttpRequest object as parameters. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f">nuRunReportSave('FR0', 'exampleTag', function(filename, id, xhr) { | |||
console.log('Report saved as: ' + filename); | |||
console.log('Report ID: ' + id); | |||
}, 'customReport.pdf'); | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
| Line 1,862: | Line 2,164: | ||
=nuSaveAction= | =nuSaveAction= | ||
{{Template: | {{Template:js_sera | ||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | <!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuSaveAction() | nuSaveAction(close) | ||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
close (boolean) - Optional. If set to true, the form will close after saving. | |||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
None | |||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
`nuSaveAction()` saves the current record. | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | This function is typically triggered when the user clicks the save button in a Edit form. | ||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
nuSaveAction(true); // Saves the form and closes it | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
The current record is saved, and the form may close if specified. | |||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
[[Javascript#nuAddActionButton|nuAddActionButton]] | [[Javascript#nuAddActionButton|nuAddActionButton]], | ||
[[Javascript#nuUpdateData|nuUpdateData]] | |||
|}} | |}} | ||
| Line 1,895: | Line 2,203: | ||
Below is an example of a version of this function that will open the Edit Form in a new window... | Below is an example of a version of this function that will open the Edit Form in a new window... | ||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
if(nuFormType() == 'browse'){ | if(nuFormType() == 'browse'){ | ||
nuAddActionButton('filterNumbers', 'Show Only 003', 'nuSearchAction("", "003")'); | nuAddActionButton('filterNumbers', 'Show Only 003', 'nuSearchAction("", "003")'); | ||
| Line 1,922: | Line 2,229: | ||
Below is an example of a version of this function that will open the Edit Form in a new window... | Below is an example of a version of this function that will open the Edit Form in a new window... | ||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
function nuSelectBrowse(event, element) { | |||
function nuSelectBrowse( | const primaryKey = $(element).attr('data-nu-primary-key'); | ||
nuForm(nuFormId(), primaryKey, '', '', '2'); | |||
nuForm( | |||
} | } | ||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
| Line 1,936: | Line 2,239: | ||
|}} | |}} | ||
= | =nuSelectedTabId= | ||
{{Template:js_sprera | {{Template:js_sprera | ||
|syntax=<!-- SYNTAX --> | |||
<span style='color:#E4D00A'> | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | string = nuSelectedTabId(parent = null) | ||
</span> | |||
</span>|parameters=<!-- PARAMETERS --><pre> | |parameters=<!-- PARAMETERS --> | ||
</pre>|return=<!-- RETURN --><pre> | <pre> | ||
</pre>|description=<!-- DESCRIPTION --> | object1 : parent. | ||
</pre> | |||
|return=<!-- RETURN --> | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | <pre> | ||
</pre> | |||
</pre>|result=<!-- RESULT --><pre> | |description=<!-- DESCRIPTION --> | ||
</pre>|alsosee=<!-- SEE ALSO --> | This function returns the '''data-nu-tab-id''' attribute of the current Tab being displayed.(The Primary Key of that Tab's record) | ||
|example=<!-- EXAMPLE --> | |||
<pre style="background-color:#fff4b68f"> | |||
nuSelectedTabId() | |||
</pre> | |||
|result=<!-- RESULT --> | |||
<pre> | |||
'61f9ca6ab6019f9' | |||
</pre> | |||
|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuSelectedTabTitle|nuSelectedTabTitle]], [[Javascript#nuSelectedTabNumber|nuSelectedTabNumber]] | |||
|}} | |}} | ||
= | =nuSelectedTabNumber= | ||
{{Template:js_sprera | {{Template:js_sprera | ||
<!-- | |syntax=<!-- SYNTAX --> | ||
<span style='color:#E4D00A'> | |||
number = nuSelectedTabNumber(parent = null) | |||
</span> | |||
|parameters=<!-- PARAMETERS --> | |||
<pre> parent (optional) : The parent object containing the tab. </pre> | |||
</ | |return=<!-- RETURN --> | ||
| | <pre> Returns the index (number) of the currently active tab in the form. </pre> | ||
|description=<!-- DESCRIPTION --> | |||
Retrieves the index of the currently selected tab in a form. If no tab is selected, it returns 0. | |||
= | |example=<!-- EXAMPLE --> | ||
<pre style="background-color:#fff4b68f"> nuSelectedTabNumber() </pre> | |||
|result=<!-- RESULT --> | |||
<pre> 0 </pre> | |||
|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuSelectedTabTitle|nuSelectedTabTitle]], [[Javascript#nuSelectedTabId|nuSelectedTabId]] | |||
</ | |||
| | |||
|}} | |}} | ||
= | =nuSelectedTabTitle= | ||
{{Template:js_sprera | {{Template:js_sprera | ||
|syntax=<!-- SYNTAX --> | |||
<span style='color:#E4D00A'> | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | number = nuSelectedTabTitle(parent = null) | ||
</span> | |||
</span>|parameters=<!-- PARAMETERS --><pre> | |parameters=<!-- PARAMETERS --> | ||
<pre> | |||
object1 : parent. | |||
</pre> | |||
|return=<!-- RETURN --> | |||
</pre>|return=<!-- RETURN --><pre> | <pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre> | ||
|description=<!-- DESCRIPTION --> | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | This function returns the title of the current Tab being displayed. | ||
|example=<!-- EXAMPLE --> | |||
</pre>|result=<!-- RESULT --><pre> | <pre style="background-color:#fff4b68f"> | ||
</pre>|alsosee=<!-- SEE ALSO --> | nuSelectedTabTitle() | ||
[[Javascript# | </pre> | ||
|result=<!-- RESULT --> | |||
<pre> | |||
'Main' | |||
</pre> | |||
|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuSelectedTabNumber|nuSelectedTabNumber]], [[Javascript#nuSelectedTabId|nuSelectedTabId]] | |||
|}} | |}} | ||
= | =nuSelectMultiWithoutCtrl= | ||
{{Template:js_sprera | {{Template:js_sprera | ||
<!-- | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuSelectMultiWithoutCtrl([id], [active]) | |||
</span> | |||
| | |parameters=<!-- PARAMETERS --><pre> | ||
id (string) – [Optional] The HTML id of the <select> element (without '#'). | |||
</ | If omitted, defaults to 'select'. | ||
active (bool) – [Optional] Set to false to remove the behavior. | |||
</pre> | |||
|return=<!-- RETURN --><pre> | |||
</pre>|description=<!-- DESCRIPTION --> | (void) – This function does not return a value. | ||
</pre> | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | |||
|description=<!-- DESCRIPTION --> | |||
</pre>|result=<!-- RESULT --><pre> | By default, selecting multiple items in a <select multiple> box requires holding down the Ctrl (or Command) key. Without it, clicking an option will clear any previous selections. | ||
</pre | |||
This function enables users to select or deselect multiple options simply by clicking—no Ctrl key required. | |||
To use it, call the function in your form’s Custom Code. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
// Enable on the select box with ID 'mySelect' | |||
nuSelectMultiWithoutCtrl('mySelect'); | |||
</pre> | |||
|result=<!-- RESULT --><pre> | |||
// Clicking multiple items in a multi-select list will now toggle selection | |||
// without needing to hold Ctrl, allowing for easier multi-selection. | |||
</pre> | |||
|alsosee=<!-- SEE ALSO --> | |||
|}} | |}} | ||
= | =nuSelectTab= | ||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 2,055: | Line 2,372: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuSelectTab(object1) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
object1 : HTML element | |||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Switches to a certain Tab on an Edit Form. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
const e = document.getElementById('nuTab1'); | |||
nuSelectTab(e); | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
|}} | |}} | ||
= | =nuSetBrowseColumnSize= | ||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 2,082: | Line 2,395: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuSetBrowseColumnSize(column, size) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
column: Column Number | |||
size : Width of column | |||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
none | |||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Set value of width of column | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
| Line 2,121: | Line 2,410: | ||
|}} | |}} | ||
= | =nuSetDateValue= | ||
{{Template:js_sprera | {{Template:js_sprera | ||
<!-- | |syntax=<!-- SYNTAX --> | ||
<span style='color:#E4D00A'> | |||
number = nuSetDateValue(string1, object1) | |||
</span> | |||
|parameters=<!-- PARAMETERS --> | |||
<pre> | |||
string1 : Object ID | |||
object1 : JavaScript Date Object | |||
</pre> | |||
|return=<!-- RETURN --> | |||
<pre> | |||
</pre> | |||
|description=<!-- DESCRIPTION --> | |||
This function changes an Input Object's value to a formatted date. | |||
If the Input Object is an Input:nuDate Object, the date will be formatted by the Object's date format. | |||
If the Object is any other than an Input:nuDate Object it will be formatted like this ''2022-02-22''. | |||
|example=<!-- EXAMPLE --> | |||
<pre style="background-color:#fff4b68f"> | |||
nuSetDateValue('inv_date') | |||
</pre> | |||
|result=<!-- RESULT --> | |||
<pre> | |||
'2022-02-22 13:39:04' | |||
</pre> | |||
|alsosee=<!-- SEE ALSO --> | |||
|}} | |||
=nuSetIframeProperty= | |||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 2,153: | Line 2,452: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuSetIframeProperty(frameId, property, value, refresh = true) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span> | ||
|parameters=<!-- PARAMETERS --><pre> | |||
frameId: Id of the iframe element | |||
property: Name of the property to set via nuSetProperty | |||
value: Value to assign to that property | |||
refresh: Whether to call nuGetBreadcrumb() afterwards (default: true) | |||
</pre> | |||
|return=<!-- RETURN --><pre> | |||
</pre>|description=<!-- DESCRIPTION --> | true if win.nuSetProperty was called (and breadcrumb refreshed if requested), false otherwise | ||
</pre> | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | |||
|description=<!-- DESCRIPTION --> | |||
</pre>|result=<!-- RESULT --><pre> | Set a Hash Cookie inside an iframe by calling its nuSetProperty method (if present), then optionally refresh the iframe. | ||
</pre>|alsosee=<!-- SEE ALSO --> | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
nuSetIframeProperty('customeriframe', 'status', 'inactive'); | |||
</pre> | |||
|result=<!-- RESULT --><pre> | |||
true | |||
</pre> | |||
|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuGetIframeProperty|nuGetIframeProperty]] · [[Javascript#nuGetIframeValue|nuGetIframeValue]] | |||
}} | |||
= | =nuSetIframeValue= | ||
| Line 2,174: | Line 2,490: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuSetIframeValue(string1, string2, string3, string4) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
string1 | string1: Id of Iframe | ||
string2: id of Object inside Iframe | |||
string3: new value | |||
string4: (optional) method. Default is 'val'. The second method is 'html' | |||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Set value of Object inside an Iframe Object (Run::Iframe). | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | nuSetIframeValue('customeriframe', 'firstname', 'Tim'); | ||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
[[Javascript# | [[Javascript#nuGetIframeValue|nuGetIframeValue]] | ||
|}} | |}} | ||
=nuSetLabelText= | |||
= | |||
| Line 2,200: | Line 2,513: | ||
|syntax=<!-- SYNTAX --> | |syntax=<!-- SYNTAX --> | ||
<span style='color:#E4D00A'> | <span style='color:#E4D00A'> | ||
number = nuSetLabelText(string1, string2, boolean1) | |||
</span> | </span> | ||
|parameters=<!-- PARAMETERS --> | |parameters=<!-- PARAMETERS --> | ||
<pre> | <pre> | ||
string1 | string1 : Object ID | ||
boolean1 : | string2 : New Label description | ||
boolean1 : Translation | |||
</pre> | </pre> | ||
|return=<!-- RETURN --> | |return=<!-- RETURN --> | ||
| Line 2,211: | Line 2,525: | ||
</pre> | </pre> | ||
|description=<!-- DESCRIPTION --> | |description=<!-- DESCRIPTION --> | ||
This function | This function changes the description of an Object's Label. | ||
boolean1 is optional and if included will use any matching phrases in the Translation table | |||
for the currently logged in User and their chosen language. | |||
|example=<!-- EXAMPLE --> | |example=<!-- EXAMPLE --> | ||
<pre style="background-color:# | <pre style="background-color:#fff4b68f"> | ||
nuSetLabelText('cus_table', 'Add Table', true) | |||
</pre> | </pre> | ||
|result=<!-- RESULT --> | |result=<!-- RESULT --> | ||
| Line 2,228: | Line 2,537: | ||
</pre> | </pre> | ||
|alsosee=<!-- SEE ALSO --> | |alsosee=<!-- SEE ALSO --> | ||
[[Javascript# | [[Javascript#nuLabelOnTop|nuLabelOnTop]] | ||
|}} | |||
= | =nuSetNoSearchColumns= | ||
{{Template: | {{Template:js_era | ||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |||
|example=<!-- EXAMPLE --> | nuSetNoSearchColumns(array1) | ||
<pre style="background-color:# | </span>|parameters=<!-- PARAMETERS --><pre> | ||
array1 : array of column numbers. | |||
</pre>|return=<!-- RETURN --><pre> | |||
</pre>|description=<!-- DESCRIPTION --> | |||
Excludes a list of columns from being searched on the current Browse Form. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
// Exclude the first two columns | |||
nuSetNoSearchColumns([0, 1]); | |||
</pre>|result=<!-- RESULT --><pre> | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
|}} | |||
= | =nuSetSearchColumns= | ||
| Line 2,269: | Line 2,571: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuSetSearchColumns(array1) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
array1 : array of column numbers. | |||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Includes a list of columns from being searched on the current Browse Form. | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
// Include the first two columns | |||
nuSetSearchColumns([0, 1]); | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
| Line 2,281: | Line 2,586: | ||
|}} | |}} | ||
= | =nuSetProperty= | ||
| Line 2,289: | Line 2,594: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuSetProperty(string1, string2, boolean3) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
string1 : | string1 : Form property | ||
string2 : new value | |||
boolean3 : (optional) If true is passed, the Hash Cookie has global scope | |||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Sets the current Form's property. | |||
This property can then be used as a Hash Cookie. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
# | nuSetProperty('afilter', 'nu%'); | ||
</pre>|result=<!-- RESULT --><pre> | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuCurrentProperties|nuCurrentProperties]], [[Javascript#nuGetProperty|nuGetProperty]] | |||
|}} | |||
=nuSetTitle= | |||
{{Template:js_sprera | |||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | nuSetTitle(string1) | ||
</span>|parameters=<!-- PARAMETERS --><pre> | |||
string1 : phrase | |||
</pre>|return=<!-- RETURN --><pre> | |||
</pre>|description=<!-- DESCRIPTION --> | |||
Sets the current Edit Form's last breadcrumb to a certain value. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
if (nuIsNewRecord()) { | |||
nuSetTitle(nuTranslate('New')); | |||
} else { | |||
nuSetTitle($('#cus_name').val()); | |||
} | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | |||
|}} | |||
=nuSetToolTip= | |||
{{Template:js_sprera | |||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |||
nuSetToolTip(string1, string2, string3) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | |||
string1 : Object Id | |||
string2 : Message to show on object hover | |||
string3 : (optional) true = show message also on label hover | |||
</pre>|return=<!-- RETURN --><pre> | |||
</pre>|description=<!-- DESCRIPTION --> | |||
A Tooltip is displayed when the user hovers the mouse cursor over an object. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
nuSetToolTip('my_button','Some description here') | |||
</pre>|result=<!-- RESULT --><pre> | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
" | |||
|}} | |}} | ||
=nuSetValue= | |||
{{Template:js_sprera | |||
|syntax=<span style="color:#E4D00A">nuSetValue(string id, mixed value, string method, boolean change)</span> | |||
|parameters=<pre> | |||
string id : DOM element’s ID (without “#”) | |||
mixed value : Value to set (string, boolean, HTML, etc.) | |||
string method : “html”, “text” or default (value via .val()) | |||
boolean change : Whether to trigger change event (default: true) | |||
</pre> | |||
|return=<pre> | |||
boolean : true if the value was set, false if ID is missing or debug output is enabled | |||
</pre> | |||
|description=<pre> | |||
• Lookup: calls nuGetLookupId(value, id, method, change). | |||
• Buttons: no method → for <button>, sets its text/value | |||
• Checkboxes & radio: sets checked state and triggers change if change=true. | |||
• Select (method “text”): finds option with matching text, marks selected and triggers change if change=true. | |||
• Rich-text editor: calls nuTinyMCESetContent(id, value). | |||
• Labels: method “for” sets the for attribute; method “text” sets element text; default calls nuSetLabelText(id, value, change). | |||
• Others: method “html” sets inner HTML; method “text” sets element text; default sets .val(value) and triggers change if change=true. | |||
</pre> | |||
|example=<pre style="background-color:#fff4b68f"> | |||
nuSetValue('username', 'alice123'); | |||
nuSetValue('agreeCheckbox', true); | |||
nuSetValue('countrySelect', 'United States', 'text'); | |||
nuSetValue('btnSubmit', 'Send'); | |||
nuSetValue('richEditor', '<p>Hello</p>'); | |||
nuSetValue('myLabel', 'newId', 'for'); | |||
</pre> | |||
|result=<pre> | |||
true (value was set) | |||
false (ID missing or debug output enabled) | |||
</pre> | |||
|alsosee= | |||
* [[Javascript#nuGetValue|nuGetValue]] | |||
* [[Javascript#nuGetLookupId|nuGetLookupId]] | |||
* [[Javascript#nuSetLabelText|nuSetLabelText]] | |||
* [[Javascript#nuDebugOut|nuDebugOut]] | |||
}} | |||
=nuSetVerticalTabs= | |||
{{Template: | |||
{{Template:js_era | |||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | <!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuSetVerticalTabs() | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Sets the Tabs of an Edit Form Vertically to the Left. | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
nuSetVerticalTabs(); | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
|}} | |}} | ||
=nuShow= | |||
{{Template:js_sprera | |||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT, ALSOSEE--> | |||
|syntax=<!-- SYNTAX --> | |||
<span style="color:#E4D00A">nuShow(string1, boolean1)</span> | |||
|parameters=<!-- PARAMETERS --> | |||
<pre> | |||
<!-- | string1 : Object ID. | ||
boolean1 : (optional) If false, nuHide() is called instead. (v4.5) | |||
</pre> | |||
| | |return=<!-- RETURN --> | ||
<pre> | |||
</ | (none) | ||
</pre> | |||
|description=<!-- DESCRIPTION --> | |||
Displays all parts of a nuBuilder Forte [[Objects|Object]].<br> | |||
< | Can also be called as a method of a jQuery object. | ||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --> | ||
<pre style="background-color:#fff4b68f"> | |||
nuShow('cus_phone'); | |||
$ | // Or: | ||
</pre> | $('#cus_phone').nuShow(); | ||
</pre> | |||
|result=<!-- RESULT --> | |||
<pre> | |||
(none) | |||
</pre> | |||
|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuHide|nuHide]] | |||
}} | |||
= | =nuShowTabById= | ||
{{Template:js_sprera | {{Template:js_sprera | ||
|syntax=<!-- SYNTAX --> | |||
<span style='color:#E4D00A'> | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | nuShowTabById(string1, boolean1) | ||
</span> | |||
</span>|parameters=<!-- PARAMETERS --><pre> | |parameters=<!-- PARAMETERS --> | ||
</pre>|return=<!-- RETURN --><pre> | <pre> | ||
</pre>|description=<!-- DESCRIPTION --> | string1 : the ID of the Tab, or the Primary Key of that Tab's record. | ||
This function | boolean1 : true to show the Tab, false to hide the Tab. | ||
</pre> | |||
|return=<!-- RETURN --> | |||
<pre> | |||
</pre> | |||
|description=<!-- DESCRIPTION --> | |||
This function is used to show or hide a Form's Tab. | |||
string1 accepts the ID of the Tab or the Primary Key of that Tab's record. | |||
If ID is used eg '''Tab1''' (the second tab from the left) | |||
If Primary Key is used eg '''6019b857bcd0950'''. | |||
<!-- | This allows the User to specify the Tab regardless of the Tab's order. | ||
|example=<!-- EXAMPLE --> | |||
<pre style="background-color:#fff4b68f"> | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | </pre> | ||
nuTotal(string1) | |result=<!-- RESULT --> | ||
<pre> | |||
</pre> | |||
|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuShowTabByTitle|nuShowTabByTitle]], [[Javascript#nuHideTabById|nuHideTabById]], [[Javascript#nuHideTabByTitle|nuHideTabByTitle]]|}} | |||
=nuShowTabByTitle= | |||
{{Template:js_sprera | |||
|syntax=<!-- SYNTAX --> | |||
<span style='color:#E4D00A'> | |||
nuShowTabByTitle(string1, boolean1) | |||
</span> | |||
|parameters=<!-- PARAMETERS --> | |||
<pre> | |||
string1 : The Tab's title | |||
boolean1 : true to show the Tab, false to hide the Tab. | |||
</pre> | |||
|return=<!-- RETURN --> | |||
<pre> | |||
</pre> | |||
|description=<!-- DESCRIPTION --> | |||
This function is used to show or hide a Form's Tab. | |||
Where the Tab title is the same as string1. | |||
|example=<!-- EXAMPLE --> | |||
<pre style="background-color:#fff4b68f"> | |||
</pre> | |||
|result=<!-- RESULT --> | |||
<pre> | |||
</pre> | |||
|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuShowTabById|nuShowTabById]], [[Javascript#nuHideTabById|nuHideTabById]], [[Javascript#nuHideTabByTitle|nuHideTabByTitle]]|}} | |||
= nuStartsWith = | |||
{{Template:js_sprera | |||
|syntax= | |||
bool = string.nuStartsWith(substr, ignoreCase) | |||
|parameters= | |||
substr (string) - The substring to check for at the start of the string. | |||
ignoreCase (boolean) - Optional. If true, performs a case-insensitive comparison. Default is false. | |||
|return= | |||
Returns true if the string starts with the given substring, false otherwise. | |||
|description= | |||
Checks whether a string starts with a given substring. If the ignoreCase parameter is set to true, the comparison is case-insensitive. | |||
|example= | |||
console.log("Hello World".nuStartsWith("Hello")); // true | |||
console.log("Hello World".nuStartsWith("hello")); // false | |||
console.log("Hello World".nuStartsWith("hello", true)); // true | |||
|result= | |||
true | |||
false | |||
true | |||
|alsosee= | |||
[[Javascript#nuEndsWith|nuEndsWith]] | |||
|}} | |||
=nuStopBrowserResize= | |||
{{Template:js_sera | |||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |||
nuStopBrowserResize() | |||
</span>|parameters=<!-- PARAMETERS --><pre> | |||
</pre>|return=<!-- RETURN --><pre> | |||
</pre>|description=<!-- DESCRIPTION --> | |||
Sets a flag to stop Browse Forms automatically resizing when they are first opened | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
nuStopBrowserResize(); | |||
</pre>|result=<!-- RESULT --><pre> | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
|}} | |||
=nuSubformAddFilter= | |||
{{js_sprera | |||
|syntax= | |||
<code>nuSubformAddFilter(object1)</code> | |||
|parameters= | |||
<pre> | |||
object1 : Object defining the subform and its filter specifications. | |||
</pre> | |||
|return= | |||
<pre> | |||
None. | |||
</pre> | |||
|description= | |||
The `nuSubformAddFilter` function in nuBuilder allows you to add filters to one or more columns within a subform. This function enables filtering of records based on specified criteria for each column. | |||
Each column filter can be defined with attributes such as `type`, `blank`, `datalist`, and more, providing flexibility in how the filter options appear and behave. | |||
Available Options | |||
Each column in the filter specification object can have the following options: | |||
* type (string): Specifies the type of input used for filtering. Accepted values: | |||
`'select'` (Dropdown list populated with unique values from the column) | |||
`'search'` (Text input with an optional datalist for suggestions) | |||
* blank (boolean): Determines whether an empty option is available. | |||
`true` allows a blank option. | |||
`false` forces selection of a value. | |||
* datalist (boolean, applicable to `search` type): Enables a dropdown suggestion list for text-based input. | |||
`true` activates datalist completion. | |||
`false` provides a simple text input. | |||
* all (string or boolean, applicable to `select` type): Defines whether an "All" option appears. | |||
`true` includes an "All" option. | |||
`false` excludes it. | |||
A string value customizes the text displayed for the "All" option. | |||
* float (string, optional): Defines the alignment of the filter control (`'left'`, `'center'`, or `'right'`). | |||
* width (number, optional): Specifies the width of the filter input in pixels. | |||
* placeholder (string, optional): Sets placeholder text for search inputs. | |||
|example= | |||
<pre style="background-color:#fff4b68f"> | |||
var sfFilterSpecs = {}; | |||
sfFilterSpecs['sf_one'] = { | |||
'one_date': { type: 'select', blank: false }, | |||
'one_patient': { type: 'search', datalist: true, blank: true } | |||
}; | |||
nuSubformAddFilter(sfFilterSpecs); | |||
</pre> | |||
|result= | |||
<pre> | |||
- The `one_date` filter appears as a dropdown (`select`) with unique dates. | |||
- The `one_patient` filter appears as a text input with autocomplete (`datalist`). | |||
</pre> | |||
|alsosee= | |||
[[Javascript#nuSubformFilterArray|nuSubformFilterArray]], [[Javascript#nuSubformFilterAddObject|nuSubformFilterAddObject]] | |||
}} | |||
=nuSubformObject= | |||
{{Template:js_sprera | |||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |||
object = nuSubformObject(string1) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | |||
string1 : Subform Object id **Passing an empty string will return the main Edit Form as a Subform object. | |||
</pre>|return=<!-- RETURN --><pre> | |||
object : Subform object. | |||
</pre>|description=<!-- DESCRIPTION --> | |||
Returns a Javscript object that can be looped through. | |||
As well as having 2 arrays, | |||
#.chartData | |||
#.chartDataPivot | |||
that can be used by Google Charts. | |||
All values in this object will have any [[Format_Builder|formatting]] removed. eg '''$ 1,234.50''' will be '''1234.5''' | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
JSON.stringify(nuSubformObject('sf')); | |||
</pre>|result=<!-- RESULT --><pre> | |||
{ | |||
"id": "sf", | |||
"foreign_key": "bbb_aaa_id", | |||
"primary_key": "bbb_id", | |||
"object_id": "5a3e518de1c9d39", | |||
"table": "bbb", | |||
"action": "save", | |||
"rows": [["5a4031416e91ea4", "7", 7, 7, 0], | |||
["5a4031417052b0f", "ww", 4, 4, 0], | |||
["5a40314171ff813", "Jim", 44, 33, 0], | |||
["5a40314173b8287", "Jan", -9, 1, 0], | |||
["5a403141759ee71", "Billy", 3, 4, 0], | |||
["-1", "", "", "", 1]], | |||
"columns": [ | |||
["5a4031416e91ea4", "5a4031417052b0f", "5a40314171ff813", "5a40314173b8287", "5a403141759ee71"], | |||
["7", "ww", "Jim", "Jan", "Billy"], | |||
[7, 4, 44, -9, 3], | |||
[7, 4, 33, 1, 4] | |||
], | |||
"chartData": [ | |||
["Name", "Sold", "Profit"], | |||
["7", 7, 7], | |||
["ww", 4, 4], | |||
["Jim", 44, 33], | |||
["Jan", -9, 1], | |||
["Billy", 3, 4] | |||
], | |||
"chartDataPivot": [ | |||
["Name", "7", "ww", "Jim", "Jan", "Billy"], | |||
["Sold", 7, 4, 44, -9, 3], | |||
["Profit", 7, 4, 33, 1, 4] | |||
], | |||
"edited": [ | |||
[0, 0, 0, 0, 0], | |||
[0, 0, 0, 0, 0], | |||
[0, 0, 0, 0, 0], | |||
[0, 0, 0, 0, 0], | |||
[0, 0, 0, 0, 0], | |||
[0, 0, 0, 0, 0], | |||
], | |||
"deleted": [0, 0, 0, 0, 0], | |||
"fields": ["ID", "cname", "sold", "profit", "nuDelete"] | |||
} | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
[[PHP#nuSubformObject|nuSubformObject]] | |||
|}} | |||
=nuSubformRowId= | |||
{{Template:js_sprera | |||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |||
string = nuSubformRowId(object1) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | |||
object1 : HTML DOM object | |||
</pre>|return=<!-- RETURN --><pre> | |||
string : ID of the record in the subform | |||
</pre>|description=<!-- DESCRIPTION --> | |||
Returns the Primary Key of the record in the subform. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
console.log(nuSubformRowId(this)) | |||
</pre>|result=<!-- RESULT --><pre> | |||
5a441af15bc6cf8 | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuSubformObject|nuSubformObject]] | |||
|}} | |||
=nuSubformRowNumber= | |||
{{Template:js_sprera | |||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |||
string = nuSubformRowNumber(string1) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | |||
string1 : HTML DOM element id | |||
</pre>|return=<!-- RETURN --><pre> | |||
string : row number of the record in the subform as a padded string (leading zeros) | |||
</pre>|description=<!-- DESCRIPTION --> | |||
Returns the row number of the record in the subform. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
console.log("You clicked in row " + nuSubformRowNumber(this.id)); | |||
</pre>|result=<!-- RESULT --><pre> | |||
You clicked in row 002 | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuSubformObject|nuSubformObject|nuSubformRowId]] | |||
|}} | |||
=nuSubformRowValue= | |||
{{Template:js_sprera | |||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |||
string = nuSubformValue(object1, string2) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | |||
object1 : HTML DOM object | |||
string2 : Column ID | |||
</pre>|return=<!-- RETURN --><pre> | |||
string : Object Value. | |||
</pre>|description=<!-- DESCRIPTION --> | |||
Returns the value of a column in the current Subform row. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
console.log(nuSubformValue(this, 'ite_total')) | |||
</pre>|result=<!-- RESULT --><pre> | |||
$ 500.00 | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuSubformObject|nuSubformObject]], [[Javascript#nuSubformId|nuSubformId]] | |||
|}} | |||
=nuPortraitScreen= | |||
{{Template:js_sera | |||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |||
nuPortraitScreen() | |||
</span>|parameters=<!-- PARAMETERS --><pre> | |||
</pre>|return=<!-- RETURN --><pre> | |||
</pre>|description=<!-- DESCRIPTION --> | |||
This function takes all visible Objects and displays them all in one Column with no Tabs. To improve use on smaller screens. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
</pre>|result=<!-- RESULT --><pre> | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
|}} | |||
=nuTotal= | |||
{{Template:js_sprera | |||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |||
nuTotal(string1) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
string1 : Object id | string1 : Object id | ||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Returns the nuformatted value of a number Object. | Returns the nuformatted value of a number Object. | ||
The parameter required is either.. | The parameter required is either.. | ||
*Object id | *Object id | ||
*Subform id + '''.''' + Object id | *Subform id + '''.''' + Object id | ||
If a Subform id is included, the total will be of all Objects in that Subform. | If a Subform id is included, the total will be of all Objects in that Subform. | ||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
nuTotal('invoice_item.ite_total'); | nuTotal('invoice_item.ite_total'); | ||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
54 | 54 | ||
</pre>|alsosee=<!-- SEE ALSO --> | |||
|}} | |||
=nuTranslate= | |||
{{Template:js_sprera | |||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |||
nuTranslate(string1) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | |||
string1 : phrase | |||
</pre>|return=<!-- RETURN --><pre> | |||
</pre>|description=<!-- DESCRIPTION --> | |||
Swaps a nuBuilder phrase with a phrase in [[Translations]]. | |||
The nuTranslate function takes in a string which is then checked against the English strings that have been translated and if it has, will return the translated word, if it has not been translated it will return itself. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
nuTranslate('Home'); | |||
</pre>|result=<!-- RESULT --><pre> | |||
Accueil | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
|}} | |||
=nuUserCode= | |||
{{Template:js_sprera | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |||
string = nuUserCode() | |||
</span>|parameters=<!-- PARAMETERS --><pre> | |||
</pre>|return=<!-- RETURN --><pre> | |||
User's code or blank if logged in as globeadmin. | |||
</pre>|description=<!-- DESCRIPTION --> | |||
User code of the person currently logged in.<br> | |||
Database: Table zzzzsys_user, Column sus_code | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
console.log(nuUserCode()); | |||
</pre>|result=<!-- RESULT --><pre> | |||
'123456' | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuUserName|nuUserName]], [[Javascript#nuUserId|nuUserId]], [[Javascript#nuAccessLevelId|nuAccessLevelId]], [[Javascript#nuAccessLevelCode|nuAccessLevelCode]] | |||
|}} | |||
=nuUserDepartment= | |||
{{Template:js_sprera | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |||
string = nuUserDepartment() | |||
</span>|parameters=<!-- PARAMETERS --><pre> | |||
</pre>|return=<!-- RETURN --><pre> | |||
User's department or blank if logged in as globeadmin. | |||
</pre>|description=<!-- DESCRIPTION --> | |||
User's department of the person currently logged in.<br> | |||
Database: Table zzzzsys_user, Column sus_department | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
console.log(nuUserDepartment()); | |||
</pre>|result=<!-- RESULT --><pre> | |||
'Finance' | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuUserName|nuUserName]], [[Javascript#nuUserId|nuUserId]], [[Javascript#nuAccessLevelId|nuAccessLevelId]], [[Javascript#nuAccessLevelCode|nuAccessLevelCode]] | |||
|}} | |||
=nuUserId= | |||
{{Template:js_sprera | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |||
string = nuUserId() | |||
</span>|parameters=<!-- PARAMETERS --><pre> | |||
</pre>|return=<!-- RETURN --><pre> | |||
User ID or blank if logged in as globeadmin. | |||
</pre>|description=<!-- DESCRIPTION --> | |||
User name of the person currently logged in.<br> | |||
Database: Table zzzzsys_user, Column zzzzsys_user_id | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
console.log(nuUserId()); | |||
</pre>|result=<!-- RESULT --><pre> | |||
'6019b53a767b2c6' | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuUserName|nuUserName]], [[Javascript#nuUserLogin|nuUserLogin]], [[Javascript#nuAccessLevelId|nuAccessLevelId]], [[Javascript#nuAccessLevelCode|nuAccessLevelCode]] | |||
|}} | |||
=nuUserLanguage= | |||
{{Template:js_sprera | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |||
string = nuUserLanguage() | |||
</span>|parameters=<!-- PARAMETERS --><pre> | |||
</pre>|return=<!-- RETURN --><pre> | |||
User's language or blank if logged in as globeadmin. | |||
</pre>|description=<!-- DESCRIPTION --> | |||
User login code of the person currently logged in.<br> | |||
Database: Table zzzzsys_user, Column sus_language | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
console.log(nuUserLanguage()); | |||
</pre>|result=<!-- RESULT --><pre> | |||
'French' | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuUserName|nuUserName]], [[Javascript#nuUserId|nuUserId]], [[Javascript#nuAccessLevelId|nuAccessLevelId]], [[Javascript#nuAccessLevelCode|nuAccessLevelCode]] | |||
|}} | |||
=nuUserLogin= | |||
{{Template:js_sprera | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |||
string = nuUserLogin() | |||
</span>|parameters=<!-- PARAMETERS --><pre> | |||
</pre>|return=<!-- RETURN --><pre> | |||
User's login name or blank if logged in as globeadmin. | |||
</pre>|description=<!-- DESCRIPTION --> | |||
User login code of the person currently logged in.<br> | |||
Database: Table zzzzsys_user, Column sus_login_name | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
console.log(nuUserLogin()); | |||
</pre>|result=<!-- RESULT --><pre> | |||
'rpaulson' | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuUserName|nuUserName]], [[Javascript#nuUserId|nuUserId]], [[Javascript#nuAccessLevelId|nuAccessLevelId]], [[Javascript#nuAccessLevelCode|nuAccessLevelCode]] | |||
|}} | |||
=nuUserName= | |||
{{Template:js_sprera | |||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |||
string = nuUserName() | |||
</span>|parameters=<!-- PARAMETERS --><pre> | |||
</pre>|return=<!-- RETURN --><pre> | |||
User name or blank if logged in as globeadmin. | |||
</pre>|description=<!-- DESCRIPTION --> | |||
User name of the person currently logged in.<br> | |||
Database: Table zzzzsys_user, Column sus_name | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
console.log(nuUserName()); | |||
</pre>|result=<!-- RESULT --><pre> | |||
Robert Paulson | |||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
[[Javascript#nuUserId|nuUserId]], [[Javascript#nuUserLogin|nuUserLogin]], [[Javascript#nuAccessLevelId|nuAccessLevelId]], [[Javascript#nuAccessLevelCode|nuAccessLevelCode]] | |||
|}} | |}} | ||
= | =nuUserPosition= | ||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 2,464: | Line 3,310: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
string = nuUserPosition() | |||
string = | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
User | User's position or blank if logged in as globeadmin. | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
User | User's position or blank if logged in as globeadmin.<br> | ||
Database: Table zzzzsys_user, Column | Database: Table zzzzsys_user, Column sus_position | ||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
console.log( | console.log(nuUserPosition()); | ||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
Manager | |||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
[[Javascript# | [[Javascript#nuUserId|nuUserId]], [[Javascript#nuUserLogin|nuUserLogin]], [[Javascript#nuAccessLevelId|nuAccessLevelId]], [[Javascript#nuAccessLevelCode|nuAccessLevelCode]] | ||
|}} | |}} | ||
= | =nuUserTeam= | ||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 2,527: | Line 3,332: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
string = | string = nuUserTeam() | ||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
User name or blank if logged in as globeadmin. | User name or blank if logged in as globeadmin. | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
User | User's team or blank if logged in as globeadmin.<br> | ||
Database: Table zzzzsys_user, Column | Database: Table zzzzsys_user, Column sus_team | ||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
console.log( | console.log(nuUserTeam()); | ||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
nuBuilder Team | |||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
[[Javascript#nuUserId|nuUserId]], [[Javascript#nuUserLogin|nuUserLogin]], [[Javascript#nuAccessLevelId|nuAccessLevelId]], [[Javascript#nuAccessLevelCode|nuAccessLevelCode]] | [[Javascript#nuUserId|nuUserId]], [[Javascript#nuUserLogin|nuUserLogin]], [[Javascript#nuAccessLevelId|nuAccessLevelId]], [[Javascript#nuAccessLevelCode|nuAccessLevelCode]] | ||
|}} | |}} | ||
Latest revision as of 14:04, 15 August 2025
Each Form can contain custom JavaScript code - except subforms.
Any JavaScript function run from a Subform's Object will use the custom JavaScript code in its main Edit Form.
Each of the yellow diamonds containing JS is added before its Form is displayed and can do 2 things.
- Run JavaScript as the Form is loaded.
- Create functions that can be used once the Form is loaded.
nuAccessLevelId
string = nuAccessLevelId()
Parameters
None.
Return Value
Returns the Access Level ID of the current user.
Description
Returns the Access Level's ID for the user currently logged in. If the user is logged in as 'globeadmin', the function returns an empty string.
Database reference: Table `zzzzsys_access`, Column `zzzzsys_access_id`.
Example
console.log(nuAccessLevelId());
5e7fccc0971b107
Also See : nuUserName, nuUserId, nuUserLogin, nuAccessLevelCode
nuAccessLevelCode
string = nuAccessLevelCode()
Parameters
Return Value
Returns the Access Level Code of the current user.
Description
Returns the Access Level's Code for the iser currently logged in, but blank if logged in as globeadmin.
Database: Table zzzzsys_access, Column zzzzsys_access
Example
console.log(nuAccessLevelCode());
SUPERUSER
Also See : nuUserName, nuUserId, nuUserLogin, nuAccessLevelId
nuAddAction
nuAddAction()
Description
The Edit Form will be opened with a new record.
Example
nuAddAction();
Also See :
nuAddActionButton
nuAddRow
nuAddRow(string1)
Parameters
string 1 : Subform Object id
Return Value
Description
Adds a new row to a Subform and sets the focus to the first column in that row.
Example
nuAddRow('items_subform');
Also See : nuSubformObject
nuAfterSave
nuAfterSave()
Description
If declared in the form's Custom Code, the nuAfterSave() function is automatically executed after a record has been saved and reloaded in nuBuilder. It allows you to perform additional actions once the saving process is complete.
Example
function nuAfterSave(){
console.log('nuAfterSave() has run');
}
nuAfterSave() has run
Also See :
nuBeforeSave, nuBeforeDelete
nuAttachButtonImage
nuAttachButtonImage(string1, string2);
Parameters
string 1 : Object id string 2 : File code
Return Value
Description
Adds a background image to a HTML button object, from nuBuilder Files.
Example
nuAttachButtonImage('run_file', 'FP');
Also See :
nuAttachFontAwesome
nuAttachImage(string1, string2, string3);
Parameters
string 1 : Object ID or a jQuery object to attach the icon to
string 2 : The Font Awesome icon class (e.g., 'fa fa-home'). Gallery: https://fontawesome.com/search?ic=free
string 3 : The size of the icon (default: middle). Can be a specific size (e.g., '24px') or a predefined option ('small', 'medium', 'large')
Return Value
Description
Prepends a Font Awesome symbol to a (button) object.
Example
nuAttachFontAwesome('user_home','fa fa-home');
Also See :
nuAttachImage
nuAttachImage(string1, string2);
Parameters
string 1 : Object id string 2 : File code
Return Value
Description
Adds an HTML img object to nuBuilder Forte's HTML Object, from nuBuilder Files.
Example
nuAttachImage('floor_plan', 'PLAN');
Also See :
nuAttachSaveButtonTo
nuAttachSaveButtonTo(id, dx, dy, height, width, fontSize)
Parameters
id : The ID of the object to which the save button will be attached. dx : Vertical offset in pixels (distance the button moves down from the reference element). dy : Horizontal offset in pixels (distance the button moves right from the reference element). height : (Optional) Height of the save button in pixels. width : (Optional) Width of the save button in pixels. fontSize : (Optional) Font size of the text on the save button.
Return Value
object : Returns the save button object after attaching it to the specified element.
Description
The nuAttachSaveButtonTo() function attaches the save button to a specified object within a form. It allows for precise positioning and styling by specifying optional offsets, dimensions, and font size. If no width or height is specified, the function defaults to the save button's existing dimensions.
Example
var button = nuAttachSaveButtonTo('myElement', 10, 0, 30, 150, 13);
A save button is positioned 10 pixels down and 0 pixels right relative to the object with ID 'myElement'. It has a height of 30px, width of 120px, and font size of 13px.
Also See :
nuAddActionButton
nuAddActionButton(id, value, func, text, icon, insertAfterElement);
Parameters
string 1 : id of the button (e.g. 'Save') string 2 : value to display inside the button (or translation key) string 3 : JavaScript function or expression to invoke on click string 4 : tooltip text (optional – shown on mouseover) string 5 : icon name or object (optional string 6 : id of an existing element to insert this button after (optional)
Return Value
Returns a jQuery object for the created <button> element.
Description
Adds an action button to the page.
Example
// Simplest form: id and value are the same, default function is nuSaveAction()
var btn1 = nuAddActionButton('Save');
// Full form with icon and custom insertion point
nuAddActionButton(
'Run',
'Run Script',
'runMyScript()',
'Execute the script now',
'fa fa-play'
).css('color','green');
[button with id="nuSaveButton" …] [button with id="nuRunButton" inserted after #settingsContainer, with icon]
Also See :
nuBeforeAddActionButtons
nuBeforeAddActionButtons()
Parameters
Return Value
Description
Before any Action buttons are added, nuBuilder checks for the existence of a function called nuBeforeAddActionButtons().
If this exists it will be executed first before any additional buttons are added. This is generally added in the Setup => Header code.
Example
function nuBeforeAddActionButtons() {
nuAddBackButton();
}
Also See :
nuBeforeDelete
nuBeforeDelete()
Parameters
Return Value
Description
Before a record is deleted, nuBuilder checks for the existence of a function called nuBeforeDelete().
If this exists it will use its return value to decide whether to continue deleting the record.
Example
function nuBeforeDelete() {
const inputUserName = nuGetValue('cus_name');
// Check if the current user name matches the input field value
if (nuUserName() !== inputUserName) {
// Display a message if the names do not match
nuMessage('You can only delete your own records');
return false;
}
return true;
}
Also See : nuAfterSave, nuBeforeSave
nuBeforeSave
nuBeforeSave()
Parameters
Return Value
Description
Before a record is saved, nuBuilder checks for the existence of a function called nuBeforeSave().
If this exists it will use its return value to decide whether to continue saving the record.
Example
function nuBeforeSave(){
if(nuGetValue('fastform_table') === ''){
nuMessage(['Table Name cannot be left blank.']);
return false;
}
return true;
}
Also See : nuAfterSave, nuBeforeDelete
nuButtonLoading
nuButtonLoading(buttonId, spinning = true, autoEnableAfterSeconds = 0)
Parameters
buttonId: The Object ID of the button spinning: (Optional) true to show the spinner and disable the button; false to remove the spinner and re-enable the button autoEnableAfterSeconds: (Optional) Number of seconds after which the button should automatically re-enable
Return Value
None (This function modifies the DOM and button state directly)
Description
Shows a spinning icon on a button and disables it to prevent double-clicks during long-running actions (e.g., procedure calls). Optionally re-enables the button after a delay. The function can be placed in a button's onclick event.
Example
// Show spinner and disable button
nuButtonLoading('executeButton');
// Show spinner and re-enable button after 15 seconds
nuButtonLoading('executeButton', true, 15);
// Manually turn off spinner and re-enable button
nuButtonLoading('executeButton', false);
Button is temporarily disabled, shows a spinning icon, then optionally re-enabled.
Also See :
nuShowBrowsePaginationInfo
nuShowBrowsePaginationInfo()
Parameters
Return Value
Description
Re-define function to override the default.
Example
Default: Page No x of y pages
Also See :
nuChart
nuChart(string1, string2, string3, string4, string5, string6, string7, boolean8)
Parameters
string1 : ID of the div the Chart will appear in. string2 : Type of Chart (PieChart, ComboChart or BarChart). string3 : Data for Chart string4 : Chart title. string5 : X Axis title string6 : Y Axis title string7 : Series type (bars or lines) boolean8 : Is a Stacked Chart (true or false)
Return Value
Description
Draws a Google Chart inside a DIV.
Example
var thedata = [
['Year', 'Shane', 'Dave', 'Adam', 'Paul', 'Chris'],
['2023', 100, 200, 300, 400, 500],
['2022', 165, 238, 322, 498, 550],
['2021', 165, 938, 522, 998, 450],
['2020', 135, 1120, 599, 1268, 288]
];
nuChart('chart_div', 'BarChart', 'thedata', 'Sales', '', '', 'bars', true);
Also See :
nuCloneAction
nuCloneAction()
Description
This function will make a copy of the current record ready to save.
Example
Also See :
nuAddActionButton
nuClosePopup
nuClosePopup()
Description
Closes a nuBuilder Popup window.
Example
nuClosePopup();
Also See :
nuPopup
nuCurrentDate
number = nuCurrentDate(string1)
Parameters
string1 : Format
Return Value
Description
This function returns the current date. string1 is optional and if left blank will return the current date formatted like this '2022-02-22'.
For a list of acceptable formats go here Formats.
Example
nuCurrentDate('dd-mm-yyyy')
'22-02-2022'
Also See : nuCurrentDateTime
nuCurrentDateTime
number = nuCurrentDateTime(string1)
Parameters
string1 : Format
Return Value
Description
This function returns the current date. string1 is optional and if left blank will return
the current date and time formatted like this '2022-02-22 13:39:04'.
For a list of acceptable formats go here Formats.
Example
nuCurrentDateTime()
'2022-02-22 13:39:04'
Also See : nuCurrentDate
nuCurrentProperties
object = nuCurrentProperties()
Parameters
Return Value
object : all properties for the current Form
Description
Returns all properties for the current Form as an object.
Example
const p = nuCurrentProperties(); console.log(p.record_id);
-1
Also See : nuGetProperty, nuSetProperty
nuCurrentRow
number = nuCurrentRow()
Parameters
Return Value
number : Subform Row number currently with focus.
Description
Returns Subform row number currently with focus.
Example
var r = nuCurrentRow(); console.log(r);
7
Also See :
nuDeleteAction
nuDeleteAction()
Description
This function will delete the current record.
Example
Also See :
nuAddActionButton
nuDisable
nuDisable(string1)
Parameters
string1 : Object id.
Return Value
Description
This will disable all parts of a nuBuilder Forte Object.
The function can also be called as a method of a jQuery object.
Example
nuDisable('cus_phone');
// Or:
$('#cus_phone').nuDisable();
Also See : nuEnable
nuDisableAllObjects
nuDisableAllObjects(array1, array2)
Parameters
array1: (optional) exclude types array2: (optional) exclude IDs
Return Value
Description
This will disable all objects on a form. Provide the optional argument excludeTypes or excludeIds (array) to exclude certain object types.
Example
// Example 1: Disable all objects: nuDisableAllObjects(); // Example 2: Disable all objects but exclude some types. nuDisableAllObjects(['html', 'display', 'word']); // Example 3: Disable all objects but exclude the object with id "cus_name" nuDisableAllObjects([],['cus_name']);
Also See : nuEnable
nuFormId
string = nuFormId()
Parameters
Return Value
Returns the current Form's ID.
Description
Returns the current Form's ID.
Example
console.log(nuFormId());
'60206e13cde24ad'
Also See :
nuEmbedObject
nuEmbedObject(string1, string2)
Parameters
string1 : JSON string string2 : DIV id
Return Value
Description
Converts a JSON string (generally created by an input:file Object) to an embedded HTML Object eg. to display an image.
Example
Also See :
nuEnable
nuEnable(string1, boolean2)
Parameters
string1 : Object id. boolean2 : (optional) enable. If false is passed as second parameter, nuDisable() is called instead. (v4.5)
Return Value
Description
This will enable all parts of a nuBuilder Forte Object.
Example
nuEnable('cus_phone');
Also See : nuDisable
nuStartsWith
bool = string.nuStartsWith(substr, ignoreCase)
Parameters
substr (string) - The substring to check for at the start of the string. ignoreCase (boolean) - Optional. If true, performs a case-insensitive comparison. Default is false.
Return Value
Returns true if the string starts with the given substring, false otherwise.
Description
Checks whether a string starts with a given substring. If the ignoreCase parameter is set to true, the comparison is case-insensitive.
Example
console.log("Hello World".nuStartsWith("Hello")); // true console.log("Hello World".nuStartsWith("hello")); // false console.log("Hello World".nuStartsWith("hello", true)); // true
true
false
true
Also See : startsWith, toLowerCase
nuEndsWith
bool = string.nuEndsWith(substr, ignoreCase)
Parameters
substr (string) - The substring to check for at the end of the string.
ignoreCase (boolean) - Optional. If true, performs a case-insensitive comparison. Default is false.
Return Value
Returns true if the string ends with the given substring, false otherwise.
Description
Checks whether a string ends with a given substring. If the ignoreCase parameter is set to true, the comparison is case-insensitive.
Example
console.log("Hello World".nuEndsWith("World")); // true
console.log("Hello World".nuEndsWith("world")); // false
console.log("Hello World".nuEndsWith("world", true)); // true
true
false
true
Also See : nuStartsWith
nuFilterRun
nuFilterRun(string1 string2)
Parameters
string1 : Run Object id. string2 : Filter.
Return Value
Description
This will apply a Filter to a Run::iFrame Object and then recreate it. Run Object.
Example
nuFilterRun('cus_run', '5000');
Also See : nuRecordRun
nuForm
nuForm(string1, string2, string3, string4, string5)
Parameters
string1 : Form ID or a string starting with "code:" followed by the form's code. string2 : Edit Form record ID or empty for Browse Form. Use -1 for a new record's Edit Form. string3 : Filter string string4 : Search string string5 : Target: '0', '1' or '2'
- 0 = Open Form in a new Breadcrumb.
- 1 = Open Form in the current Breadcrumb.
- 2 = Open Form in a new browser tab.
Return Value
Description
Opens a Form. You can specify the form to open using either the form ID or a form code.
Example
nuForm('62d91e8f4adbbc7', '-1', '', '', '1');
nuForm('code:my_form_code', '-1', '', '', '1');
Also See :
nuFormType
string = nuFormType()
Description
Returns the current Form type.
Example
if(nuFormType() === 'edit'){
nuAddActionButton('nuRunPHPHidden', 'Run', 'nuRunPHP("UDSTK")');
}
Also See :
nuGetBreadcrumb
nuGetBreadcrumb(number1)
Parameters
number1 : breadcrumb number - this parameter is optional. (leaving it blank will simply refresh the current Form)
Return Value
Description
Go to a previous Breadcrumb.
Example
nuGetBreadcrumb(0);
Also See :
nuGetIframeProperty
nuGetIframeProperty(frameId, property)
Parameters
frameId: Id of the iframe element property: Name of the property to retrieve via nuGetProperty
Return Value
The Hash Cookie returned by the function, or null if the iframe or function isn’t available
Description
Get a Hash Cookie value from inside an iframe by calling its nuGetProperty method (if present).
Example
nuGetIframeProperty('customeriframe', 'status');
'active'
Also See : nuSetIframeProperty · nuGetIframeValue
nuGetIframeValue
nuGetIframeValue(string1, string2)
Parameters
string1: Id of Iframe string2: id of Object inside Iframe
Return Value
Description
Get value from Object inside an Iframe Object (Run::Iframe).
Example
nuGetIframeValue('customeriframe', 'firstname');
'Bob'
Also See : nuSetIframeValue
nuGetLookupId
nuGetLookupId(string1, string2)
Description
Used to populate a Lookup Object with a Primary Key.
Example
nuGetLookupId('5afaa13eb523846', 'firstname');
Also See :
nuGetObjectId
value = nuGetObjectId(id)
Parameters
id : Mixed — either an object's data ID (database primary key) or an Object ID (DOM element id) to look up
Return Value
value : String — returns the matching ID from the list of objects. If you pass in a database ID, it gives you the matching element’s ID; if you pass in an element’s ID, it gives you the matching database ID. Returns null if there is no match.
Description
This function helps you look up and convert between two types of IDs. You give it one ID, and if it finds a match in the data loaded by the server, it hands back the other ID. If no match is found, it simply returns null.
Example
const result = nuGetObjectId('cus_name');
if (result !== null) {
console.log('Object Data ID:', result);
}
Object Data ID: 62cca30dbcfab9a
Also See :
nuGetPHP
nuGetPHP(string1, string2)
Parameters
string1 : Form ID string2 : Procedure ID
Return Value
Description
Opens a Form ready to run a Procedure.
Example
nuGetPHP('nublank', '5adc174ff19fec9')
Also See : nuRunPHP
nuGetProperty
value = nuGetProperty(string1)
Parameters
string1 : Form property
Return Value
value : value of Form property
Description
Get a Form's property.
Example
if(nuGetProperty('record_id') == ''){
nuAddActionButton('nuRunPHP', 'Run', 'nuRunPHP("INV")')
}
Also See : nuCurrentProperties, nuSetProperty
nuGetValue
nuGetValue(string id, string method)
Parameters
string id : The DOM element’s ID (without the “#”).
string method : Retrieval method. One of:
• “val” (default) – element’s value (input, textarea, lookup, etc.)
• “html” – inner HTML
• “text” – inner text (select option text, button label, etc.)
• “code” – for Lookup objects
• “description” – for Lookup objects
• “for” – when called on a Label, returns its “for” attribute
Return Value
string : Value, HTML or text, depending on method boolean : true/false for checkboxes or radio buttons null : If ID is missing, element not found, or debug output is enabled
Description
Retrieves the value or content of various form and UI elements: • Inputs and textareas: returns val(). • Selects: default returns the selected option’s value; with method “text” returns the option’s displayed text (after replacing non-breaking spaces). • Checkboxes and radio buttons: returns true/false boolean. • Buttons with no method, returns the button’s text. • Labels: method “for” returns the associated control’s ID; “html” returns inner HTML; default returns text. • Lookup elements: • method “code” returns the value of the code part. • method “description” returns the value of description. • Rich-text editors (<code>class="nuEditor"</code>): returns its content. • Fallback: switches on method (“html”, “val”, “text”) or returns val().
Example
nuGetValue('username'); // returns the value of #username
nuGetValue('comments', 'text'); // returns the text content of #comments
nuGetValue('countrySelect', 'text'); // returns the displayed option text
nuGetValue('agreeCheckbox'); // returns true or false
nuGetValue('myLabel', 'for'); // returns the “for” attribute of #myLabel
nuGetValue('lookupField', 'code'); // returns the code of the lookup field
nuGetValue('richEditor', 'val'); // returns HTML content from TinyMCE editor
"alice123" (input value) "Nice work!" (textarea text) "United States" (select option text) true/false (checkbox state) "profilePic" (label for-attribute) "42" (lookup code) "<p>Hello</p>" (rich editor HTML)
Also See :
nuGlobalAccess
nuGlobalAccess()
Parameters
Return Value
boolean
Description
Is globeadmin the logged in User.
Example
nuGlobalAccess();
console.log(nuGlobalAccess() ? 'Yes' : 'No');
Also See :
nuHasBeenEdited
nuHasBeenEdited()
Description
This will set the status of an Edit Form to Edited and do 2 things
- The Save Action Button will change to red.
- The web browser will alert the user if leaving the current record before it is saved.
Example
nuHasBeenEdited();
Also See :
nuHasNotBeenEdited
nuHasBeenSaved
nuHasBeenSaved()
Parameters
Return Value
number : Number of times the current Edit Form has been saved.
Description
Shows how many times (while on this Form) the current Edit Form has been saved and -1 if on a Browse Form.
Example
Also See :
nuHasNotBeenEdited
nuHasNotBeenEdited();
Description
This will set the status of an Edit Form to not Edited and do 2 things
- The Save Action Button will return to its normal color.
- The web browser will not alert the user when leaving the current record.
Example
nuHasNotBeenEdited();
Also See :
nuHasBeenEdited
nuHide
nuHide(string1)
Parameters
string1 : Object id.
Return Value
Description
This will hide all parts of a nuBuilder Forte Object.
Example
nuHide('cus_phone');
Also See : nuShow
nuHideHolders
nuHideHolders(number1, number2, number3);
Parameters
numbers : any combination of 0,1 or 2.
Return Value
Description
Hides Holders from the top of a Form.
- 0 Action Holder
- 1 Breadcrumb Holder
- 2 Tab Holder
Example
nuHideHolders(0,2);
Also See :
nuHideTabById
nuHideTabById(string1)
Parameters
string1 : the ID of the Tab or the Primary Key of that Tab's record.
Return Value
Description
This function is used to hide a Form Tab.
string1 accepts the ID of the Tab or the Primary Key of that Tab's record.
If ID is used eg Tab1 (the second tab from the left)
If Primary Key is used eg 6019b857bcd0950.
This allows the User to specify the Tab regardless of the Tab's order.
Example
Also See : nuShowTabByTitle, nuShowTabById, nuHideTabByTitle
nuHideTabByTitle
nuHideTabByTitle(string1)
Parameters
string1 : The Tab's title
Return Value
Description
This function is used to hide a Form's Tab.
Where the Tab title is the same as string1.
Example
Also See : nuShowTabByTitle, nuShowTabById, nuHideTabById
nuIsDisabled
boolean = nuIsDisabled(string1)
Parameters
string 1 : Object Id
Return Value
Returns true if Object is disabled.
Description
Used to find out if an Object is disabled or has the class nuReadonly.
Example
console.log(nuIsDisabled('cus_address'));
false
Also See : nuIsEnabled, nuIsVisible, nuIsHidden
nuIsEnabled
boolean = nuIsEnabled(string1)
Parameters
string 1 : Object Id
Return Value
Returns true if Object is not disabled.
Description
Used to find out if an Object is not disabled and doesn't have the class nuReadonly.
Example
console.log(nuIsEnabled('cus_address'));
false
Also See : nuIsDisabled, nuIsVisible, nuIsHidden
nuIsHidden
boolean = nuIsHidden(string1)
Parameters
string 1 : Object Id
Return Value
Returns true if Object is not visible.
Description
Used to find out if an Object is not visible
Example
console.log(nuIsHidden('cus_address'));
true
Also See : nuIsVisible, nuIsEnabled, nuIsDisabled
nuID
nuID()
Description
Creates a string from...
- c - Because it was created on the client.
- 1502691915023 - time().
- 1002 - An incrementing number looping between 1000 and 9999.
Example
nuID();
"c15026919150231002"
Also See :
nuID
nuIsClone
boolean = nuIsClone()
Parameters
Return Value
boolean : If the current Form is being cloned.
Description
Used to tell if the current Edit Form is being Cloned.
Example
nuIsClone();
true
Also See : nuIsNewRecord
nuIsNewRecord
boolean = nuIsNewRecord()
Parameters
Return Value
boolean : If the current Edit Form is new.
Description
Used to tell if the current Edit Form is a new, unsaved, record.
Example
if (nuIsNewRecord()) console.log("It is a new record");
It is a new record
nuIsSaved
boolean = nuIsSaved()
Parameters
Return Value
boolean : If the current Edit Form has been Saved.
Description
Used to tell if the current Edit Form has been edited but not Saved.
Example
nuIsSaved();
false
Also See : nuIsClone,nuIsNewRecord
nuIsVisible
boolean = nuIsVisible(string1)
Parameters
string 1 : Object Id
Return Value
Returns true if Object is visible.
Description
Used to find out if an Object is visible
Example
console.log(nuIsVisible('cus_address'));
true
Also See : nuIsHidden, nuIsEnabled, nuIsDisabled
nuLabelOnTop
nuLabelOnTop(array1, array2, number1, number2)
Parameters
array1 : Objects that will have their label moved (if there are no parameters passed it assumes all Objects on the Form). array2 : Objects to be excluded from array1. number1 : The position the Label's top will move in relation to the Object's position (default is -18). number1 : The position the Label's left will move in relation to the Object's position (default is 0).
Return Value
Description
This function is used to move a list of Object's Labels to a position relative to the Object's position.
This list includes all the Object's Labels to move in array1 while ignoring Objects in array2.
Example
// All labels on top nuLabelOnTop(); // All labels on top, exclude 2 objects const allObjects = nuSERVERRESPONSE.objects.map(obj => obj.id); nuLabelOnTop(allObjects, ['sus_name', 'sus_language']); // All labels on top for two objects: nuLabelOnTop(['sus_name', 'sus_language'])
Also See :
nuMessage
nuMessage(string1/array1, [int duration], [function callback])
Parameters
string1/array1 : A string or an array of strings (message content) int duration : (Optional) Time in milliseconds before the message closes automatically function callback : (Optional) Function to execute when the message is closed
Return Value
Description
Displays a message. A title can also be displayed, and the message can be closed using the 'x' icon.
Example
// Simple, with no title
nuMessage('Hello');
// With title
nuMessage('Message Title', 'Message Body<br>Second Line...');
// Display a message for 2 seconds:
nuMessage('Hello', 2000);
// Execute a callback when the message is closed:
nuMessage('Hello', 2000, function() {
console.log("Message closed.");
});
Also See : nuDisplayError, nuMessage Examples
nuOnBeforeGetBreadcrumb
nuOnBeforeGetBreadcrumb(bc)
Parameters
bc: Breadcrumb number (0, 1, etc.)
Return Value
boolean. If false, nuBuilder will not switch to the selected Breadcrumb.
Description
If the function exists, it will be run when a Breadcrumb is clicked. Declare it in a form's Custom Code.
Example
function nuOnBeforeGetBreadcrumb(bc) {
nuMessage('Breadcrumb' + bc + ' clicked');
}
Also See :
nuOnClone
nuOnClone()
Description
If the nuOnClone() function exists, it will be run after the Clone Button is pressed on an Edit Form.
This needs to be created in the JavaScript section of the Form because it will be removed when any Form first loads - A Form's JavaScript is added after that.
Example
function nuOnClone(){
nuEnable('inv_customer_id');
}
Also See :
nuEnable, nuDisable
nuOnLoad
nuOnLoad()
Parameters
Return Value
Description
If the nuOnLoad() function exists, it will be run after each Browse and Edit Form loads.
The best place to define this function is in the Header of Setup.
Example
function nuOnLoad(){
var f = nuCurrentProperties();
if(nuFormType() == 'edit'){
console.log('Edit Form ID : ' + f.form_id, 'Record ID : ' + f.record_id);
}else{
console.log('Browse Form ID : ' + f.form_id);
}
}
Edit Form ID : nuhome Record ID : -1
Also See : nuFormType, nuCurrentProperties
nuOnSelectTab
nuOnSelectTab(tab)
Parameters
tab : HTML Element id of the tab (nuTab1, nuTab2, etc.)
Return Value
boolean. If false, nuBuilder will not switch to the selected tab.
Description
If the function exists, it will be run when the user is about to switch to another tab. Declare it in a form's Custom Code.
Example
function nuOnSelectTab(tab) {
alert(tab.id);
}
Also See :
nuOnSetSaved
nuOnSetSaved(value)
Description
If the function exists, it will be triggered when the "saved" status of an Edit Form has changed. If false is passed as value, the form is unsaved. Otherwise it's saved. Declare it in a form's Custom Code.
Example
nuOnSetSaved();
Also See :
nuOnTabSelected
nuOnTabSelected(tab)
Parameters
tab: The selected tab element. This object contains properties such as `id` and other attributes of the selected tab.
Return Value
Description
If the function exists, it will be triggered after the Tab has changed. Declare it in a form's Custom Code.
Example
function nuOnTabSelected(tab) {
alert('The selected tab id is: ' + tab.id);
}
Also See :
nuOpenTab
nuOpenTab(tabIndex)
Parameters
tabIndex (number) : The index of the tab to be opened (starting from 0).
Return Value
None
Description
The nuOpenTab() function opens a specific tab in an edit form.
Example
nuOpenTab(0); // Opens the first tab nuOpenTab(2); // Opens the third tab
The specified tab becomes active, displaying its associated content.
Also See : nuRemoveTab
nuPasteText
nuPasteText(id)
Parameters
string : ID of the Object
Return Value
Description
Pastes Text into an Input Object from the clipboard.
Example
nuPasteText("cus_name");
Also See :
nuPopup
nuPopup(string1, string2, string3)
Parameters
string1 : form id string2 : Edit Form record ID or empty for Browse Form. Use -1 for a new record's Edit Form. string3 : filter (only if there is no record id eg. a Browse Form)
Return Value
Description
Opens a Form in Popup (iFrame) window.
Example
nuPopup('66ce3de4c7626cf', '', 'line 48');
Also See :
nuPrintAction
nuPrintAction()
Description
This function outputs a Browse form as a HTML table in a new Browser tab.
Example
Also See :
nuAddActionButton
nuPrintEditForm
nuPrintEditForm(hideObjects, showObjects)
Parameters
hideObjects: showObjects:
Return Value
none
Description
This function is defined in nuform.js with the parameters above which first hide some objects and then choose to show others before printing the form. It is also defined in nucommon.js without any parameters. If placed on an Object's click event, it will create a HTML form containing the current list in the Browse Form.
Example
Also See :
nuRecordId
string = nuRecordId()
Parameters
None
Return Value
Returns the current record's ID in the edit form.
Description
Retrieves the primary key of the record currently being edited in the form. If the record is new and has not been saved yet, the function returns `'-1'`.
Example
console.log(nuRecordId());
'5f2a8b7e9d3c4f1' // Example of an existing record ID '-1' // Returned when editing a new record that hasn't been saved yet
Also See : nuFormId nuGetValue
nuRecordRun
nuRecordRun(string1 string2)
Parameters
string1 : Run Object id. string2 : Record id to open in an Edit Form.
Return Value
Description
This will open an Edit Form for a specific Record id in a Run::iFrame Object. Run Object.
Example
nuRecordRun('cus_run', '5000');
Also See : nuFilterRun
nuRefreshDisplayObject
nuRefreshDisplayObject(displayId, formId)
Parameters
displayId : Object ID to be refreshed. formId : (optional) Form ID the object belongs to. Leaving it blank will pass the current Form.
Return Value
Description
This will refresh a Display object on a form.
Example
nuRefreshDisplayObject('myDisplayObjectId');
Also See :
nuRefreshSelectObject
nuRefreshSelectObject(selectId, formId)
Parameters
selectId : Object ID to be refreshed. formId : (optional) Form ID the object belongs to. Leaving it blank will pass the current Form.
Return Value
Description
This will refresh a Select object on a form. If the callback function nuSelectObjectRefreshed() exists, it will be run after the Select Object has been refreshed. Declare it in a form's Custom Code.
Example
nuRefreshSelectObject('mySelectObjectId');
function nuSelectObjectRefreshed(formId, selectId, count) {
nuMessage(['The select with ID ' + selectId + ' has been refreshed', 'Number of items: ' + count]);
}
Also See :
nuRemoveHolders
nuRemoveHolders(number1, number2, number3);
Parameters
numbers : any combination of 0,1 or 2.
Return Value
Description
Removes Holders From the top of a Form.
- 0 Action Holder
- 1 Breadcrumb Holder
- 2 Tab Holder
Example
nuRemoveHolders(0,2);
Also See :
nuRemoveTabs
nuRemoveTabs(number1, number2, ...)
Parameters
numbers : Tab numbers that will be removed
Return Value
Description
Removes Tabs on an Edit Form.
Example
nuRemoveTabs(0, 2, 3);
Also See : nuOpenTab
nuRunPHP
nuRunPHP(string1, string2, string3)
Parameters
string1 : Procedure code string2 : iFrame id or empty string eg. '' string3 : optional: If a third parameter is provided that is set to true, it will call the nuBeforeSave() function if it is defined.
Return Value
Description
If placed on an Object's click event, it will run a Procedure in a new window.
If string2 is a valid iFrame it will be refreshed with the Procedure from string1.
Example
nuRunPHP('INV', '', 1);
Also See : nuBeforeSave, nuAddActionButton
nuRunPHPHidden
nuRunPHPHidden(string1, string2)
Parameters
string1 : Procedure code string2 : optional: If a second parameter is provided that is set to true, it will call the nuBeforeSave() function if it is defined.
Return Value
Description
If placed on an Object's click event, it will run a Procedure on the server without anything visibly happening.
If you want some JavaScript to run after the Procedure, you can add that within that Procedure with nuJavascriptCallback().
Do not run Procedures containing Print or Echo functions with nuRunPHPHidden() because it will stop the server returning a response.
Example
nuRunPHPHidden('INV', 1);
Also See : nuBeforeSave, nuAddActionButton, nuJavascriptCallback, nuRunPHPHiddenWithParams
nuRunPHPHiddenWithParams
nuRunPHPHiddenWithParams(string1, string2, string3, string4)
Parameters
string1 : Code of the Procedure to be run string2 : Parameter Name string3 : Parameter Value string4 : optional: If a second parameter is provided that is set to true, it will call the nuBeforeSave() function if it is defined.
Return Value
Description
Runs a nuBuilder PHP procedure with the given parameters without any visible effect in the user interface. This function sets a Hash Cookie using the parameter name provided in string2 and the value in string3. The PHP procedure can then access this Hash Cookie. To execute JavaScript after the procedure runs, use To execute JavaScript after the procedure runs, include the desired JavaScript within the procedure itself using nuJavascriptCallback().
Example
// Run a procedure (JavaScript)
const myDate = '2025-12-25';
const myText = 'Hello from JS';
nuRunPHPHiddenWithParams('my_procedure', 'params',{date: myDate, text: myText});
// Retrieve parameters in the procedure:
$decodedParams = nuGetProperty('params');
if ($decodedParams) {
$parsedData = nuDecode($decodedParams);
$logDate = $parsedData['date'] ?? null;
$text = $parsedData['text'] ?? '';
nuDebug($logDate, $text);
}
Also See : nuBeforeSave, nuAddActionButton, nuJavaScriptCallback, nuRunPHPHidden
nuRunReport
nuRunReport(string1)
Description
If placed on an Object's click event, it will run a Report in a new browser window.
Example
nuRunReport();
Also See :
nuAddActionButton nuRunReportSave
nuRunReportSave
nuRunReportSave(formId, tag = null, callback = null, fileName = null)
Parameters
formId : the ID of the form to run the report on
tag : an optional tag to be associated with the report
callback : an optional callback function to be executed upon successful report generation
fileName : an optional filename for the generated PDF.
If provided, this filename will be used instead of generating a unique one.
Return Value
Description
This function will save a Report to the temp directory as a PDF file.
If the optional `fileName` parameter is provided, the specified filename will be used instead of generating a unique one.
File name and user name will be added to the pdf_temp table, which will be created automatically if it does not exist.
This function does not remove automatically created files from the temp folder or file info from the pdf_temp table - this has to be processed separately.
If a callback function is provided, it will be executed once the PDF file is successfully generated and uploaded. The callback function receives the filename, the report ID, and the XMLHttpRequest object as parameters.
Example
nuRunReportSave('FR0', 'exampleTag', function(filename, id, xhr) {
console.log('Report saved as: ' + filename);
console.log('Report ID: ' + id);
}, 'customReport.pdf');
Also See : nuRunReport
nuSaveAction
nuSaveAction(close)
Description
`nuSaveAction()` saves the current record. This function is typically triggered when the user clicks the save button in a Edit form.
Example
nuSaveAction(true); // Saves the form and closes it
The current record is saved, and the form may close if specified.
Also See :
nuAddActionButton,
nuUpdateData
nuSearchAction
nuSearchAction(string1, string2)
Parameters
string1 : Search Field string2 : Filter
Return Value
Description
This is a built in function that can manualy be used to change a Browse Form's Search Field and Filter.
Below is an example of a version of this function that will open the Edit Form in a new window...
Example
if(nuFormType() == 'browse'){
nuAddActionButton('filterNumbers', 'Show Only 003', 'nuSearchAction("", "003")');
}
Also See :
nuSelectBrowse
nuSelectBrowse(object1)
Parameters
object1 : browser event
Return Value
Description
This is a built in function that runs when any record on a Browse Form is selected.
It can be overwritten to do whatever you like. - it will reset to its default operation when loading another Form.
Below is an example of a version of this function that will open the Edit Form in a new window...
Example
function nuSelectBrowse(event, element) {
const primaryKey = $(element).attr('data-nu-primary-key');
nuForm(nuFormId(), primaryKey, '', '', '2');
}
Also See :
nuSelectedTabId
string = nuSelectedTabId(parent = null)
Parameters
object1 : parent.
Return Value
Description
This function returns the data-nu-tab-id attribute of the current Tab being displayed.(The Primary Key of that Tab's record)
Example
nuSelectedTabId()
'61f9ca6ab6019f9'
Also See : nuSelectedTabTitle, nuSelectedTabNumber
nuSelectedTabNumber
number = nuSelectedTabNumber(parent = null)
Parameters
parent (optional) : The parent object containing the tab.
Return Value
Returns the index (number) of the currently active tab in the form.
Description
Retrieves the index of the currently selected tab in a form. If no tab is selected, it returns 0.
Example
nuSelectedTabNumber()
0
Also See : nuSelectedTabTitle, nuSelectedTabId
nuSelectedTabTitle
number = nuSelectedTabTitle(parent = null)
Parameters
object1 : parent.
Return Value
Description
This function returns the title of the current Tab being displayed.
Example
nuSelectedTabTitle()
'Main'
Also See : nuSelectedTabNumber, nuSelectedTabId
nuSelectMultiWithoutCtrl
nuSelectMultiWithoutCtrl([id], [active])
Parameters
id (string) – [Optional] The HTML id of the <select> element (without '#'). If omitted, defaults to 'select'. active (bool) – [Optional] Set to false to remove the behavior.
Return Value
(void) – This function does not return a value.
Description
By default, selecting multiple items in a <select multiple> box requires holding down the Ctrl (or Command) key. Without it, clicking an option will clear any previous selections.
This function enables users to select or deselect multiple options simply by clicking—no Ctrl key required.
To use it, call the function in your form’s Custom Code.
Example
// Enable on the select box with ID 'mySelect'
nuSelectMultiWithoutCtrl('mySelect');
// Clicking multiple items in a multi-select list will now toggle selection // without needing to hold Ctrl, allowing for easier multi-selection.
Also See :
nuSelectTab
nuSelectTab(object1)
Parameters
object1 : HTML element
Return Value
Description
Switches to a certain Tab on an Edit Form.
Example
const e = document.getElementById('nuTab1');
nuSelectTab(e);
Also See :
nuSetBrowseColumnSize
nuSetBrowseColumnSize(column, size)
Parameters
column: Column Number size : Width of column
Return Value
none
Description
Set value of width of column
Example
Also See :
nuSetDateValue
number = nuSetDateValue(string1, object1)
Parameters
string1 : Object ID object1 : JavaScript Date Object
Return Value
Description
This function changes an Input Object's value to a formatted date.
If the Input Object is an Input:nuDate Object, the date will be formatted by the Object's date format.
If the Object is any other than an Input:nuDate Object it will be formatted like this 2022-02-22.
Example
nuSetDateValue('inv_date')
'2022-02-22 13:39:04'
Also See :
nuSetIframeProperty
nuSetIframeProperty(frameId, property, value, refresh = true)
Parameters
frameId: Id of the iframe element property: Name of the property to set via nuSetProperty value: Value to assign to that property refresh: Whether to call nuGetBreadcrumb() afterwards (default: true)
Return Value
true if win.nuSetProperty was called (and breadcrumb refreshed if requested), false otherwise
Description
Set a Hash Cookie inside an iframe by calling its nuSetProperty method (if present), then optionally refresh the iframe.
Example
nuSetIframeProperty('customeriframe', 'status', 'inactive');
true
Also See : nuGetIframeProperty · nuGetIframeValue
nuSetIframeValue
nuSetIframeValue(string1, string2, string3, string4)
Parameters
string1: Id of Iframe string2: id of Object inside Iframe string3: new value string4: (optional) method. Default is 'val'. The second method is 'html'
Return Value
Description
Set value of Object inside an Iframe Object (Run::Iframe).
Example
nuSetIframeValue('customeriframe', 'firstname', 'Tim');
Also See : nuGetIframeValue
nuSetLabelText
number = nuSetLabelText(string1, string2, boolean1)
Parameters
string1 : Object ID string2 : New Label description boolean1 : Translation
Return Value
Description
This function changes the description of an Object's Label.
boolean1 is optional and if included will use any matching phrases in the Translation table for the currently logged in User and their chosen language.
Example
nuSetLabelText('cus_table', 'Add Table', true)
Also See : nuLabelOnTop
nuSetNoSearchColumns
nuSetNoSearchColumns(array1)
Description
Excludes a list of columns from being searched on the current Browse Form.
Example
// Exclude the first two columns nuSetNoSearchColumns([0, 1]);
Also See :
nuSetSearchColumns
nuSetSearchColumns(array1)
Parameters
array1 : array of column numbers.
Return Value
Description
Includes a list of columns from being searched on the current Browse Form.
Example
// Include the first two columns nuSetSearchColumns([0, 1]);
Also See :
nuSetProperty
nuSetProperty(string1, string2, boolean3)
Parameters
string1 : Form property string2 : new value boolean3 : (optional) If true is passed, the Hash Cookie has global scope
Return Value
Description
Sets the current Form's property.
This property can then be used as a Hash Cookie.
Example
nuSetProperty('afilter', 'nu%');
Also See : nuCurrentProperties, nuGetProperty
nuSetTitle
nuSetTitle(string1)
Parameters
string1 : phrase
Return Value
Description
Sets the current Edit Form's last breadcrumb to a certain value.
Example
if (nuIsNewRecord()) {
nuSetTitle(nuTranslate('New'));
} else {
nuSetTitle($('#cus_name').val());
}
Also See :
nuSetToolTip
nuSetToolTip(string1, string2, string3)
Parameters
string1 : Object Id string2 : Message to show on object hover string3 : (optional) true = show message also on label hover
Return Value
Description
A Tooltip is displayed when the user hovers the mouse cursor over an object.
Example
nuSetToolTip('my_button','Some description here')
Also See :
nuSetValue
nuSetValue(string id, mixed value, string method, boolean change)
Parameters
string id : DOM element’s ID (without “#”) mixed value : Value to set (string, boolean, HTML, etc.) string method : “html”, “text” or default (value via .val()) boolean change : Whether to trigger change event (default: true)
Return Value
boolean : true if the value was set, false if ID is missing or debug output is enabled
Description
• Lookup: calls nuGetLookupId(value, id, method, change). • Buttons: no method → for <button>, sets its text/value • Checkboxes & radio: sets checked state and triggers change if change=true. • Select (method “text”): finds option with matching text, marks selected and triggers change if change=true. • Rich-text editor: calls nuTinyMCESetContent(id, value). • Labels: method “for” sets the for attribute; method “text” sets element text; default calls nuSetLabelText(id, value, change). • Others: method “html” sets inner HTML; method “text” sets element text; default sets .val(value) and triggers change if change=true.
Example
nuSetValue('username', 'alice123');
nuSetValue('agreeCheckbox', true);
nuSetValue('countrySelect', 'United States', 'text');
nuSetValue('btnSubmit', 'Send');
nuSetValue('richEditor', '<p>Hello</p>');
nuSetValue('myLabel', 'newId', 'for');
true (value was set) false (ID missing or debug output enabled)
Also See :
nuSetVerticalTabs
nuSetVerticalTabs()
Description
Sets the Tabs of an Edit Form Vertically to the Left.
Example
nuSetVerticalTabs();
Also See :
nuShow
nuShow(string1, boolean1)
Parameters
string1 : Object ID. boolean1 : (optional) If false, nuHide() is called instead. (v4.5)
Return Value
(none)
Description
Displays all parts of a nuBuilder Forte Object.
Can also be called as a method of a jQuery object.
Example
nuShow('cus_phone');
// Or:
$('#cus_phone').nuShow();
(none)
Also See : nuHide
nuShowTabById
nuShowTabById(string1, boolean1)
Parameters
string1 : the ID of the Tab, or the Primary Key of that Tab's record. boolean1 : true to show the Tab, false to hide the Tab.
Return Value
Description
This function is used to show or hide a Form's Tab.
string1 accepts the ID of the Tab or the Primary Key of that Tab's record.
If ID is used eg Tab1 (the second tab from the left)
If Primary Key is used eg 6019b857bcd0950.
This allows the User to specify the Tab regardless of the Tab's order.
Example
Also See : nuShowTabByTitle, nuHideTabById, nuHideTabByTitle
nuShowTabByTitle
nuShowTabByTitle(string1, boolean1)
Parameters
string1 : The Tab's title boolean1 : true to show the Tab, false to hide the Tab.
Return Value
Description
This function is used to show or hide a Form's Tab.
Where the Tab title is the same as string1.
Example
Also See : nuShowTabById, nuHideTabById, nuHideTabByTitle
nuStartsWith
bool = string.nuStartsWith(substr, ignoreCase)
Parameters
substr (string) - The substring to check for at the start of the string.
ignoreCase (boolean) - Optional. If true, performs a case-insensitive comparison. Default is false.
Return Value
Returns true if the string starts with the given substring, false otherwise.
Description
Checks whether a string starts with a given substring. If the ignoreCase parameter is set to true, the comparison is case-insensitive.
Example
console.log("Hello World".nuStartsWith("Hello")); // true
console.log("Hello World".nuStartsWith("hello")); // false
console.log("Hello World".nuStartsWith("hello", true)); // true
true false true
Also See : nuEndsWith
nuStopBrowserResize
nuStopBrowserResize()
Description
Sets a flag to stop Browse Forms automatically resizing when they are first opened
Example
nuStopBrowserResize();
Also See :
nuSubformAddFilter
nuSubformAddFilter(object1)
Parameters
object1 : Object defining the subform and its filter specifications.
Return Value
None.
Description
The `nuSubformAddFilter` function in nuBuilder allows you to add filters to one or more columns within a subform. This function enables filtering of records based on specified criteria for each column.
Each column filter can be defined with attributes such as `type`, `blank`, `datalist`, and more, providing flexibility in how the filter options appear and behave.
Available Options
Each column in the filter specification object can have the following options:
- type (string): Specifies the type of input used for filtering. Accepted values:
`'select'` (Dropdown list populated with unique values from the column)
`'search'` (Text input with an optional datalist for suggestions)
- blank (boolean): Determines whether an empty option is available.
`true` allows a blank option.
`false` forces selection of a value.
- datalist (boolean, applicable to `search` type): Enables a dropdown suggestion list for text-based input.
`true` activates datalist completion.
`false` provides a simple text input.
- all (string or boolean, applicable to `select` type): Defines whether an "All" option appears.
`true` includes an "All" option.
`false` excludes it.
A string value customizes the text displayed for the "All" option.
- float (string, optional): Defines the alignment of the filter control (`'left'`, `'center'`, or `'right'`).
- width (number, optional): Specifies the width of the filter input in pixels.
- placeholder (string, optional): Sets placeholder text for search inputs.
Example
var sfFilterSpecs = {};
sfFilterSpecs['sf_one'] = {
'one_date': { type: 'select', blank: false },
'one_patient': { type: 'search', datalist: true, blank: true }
};
nuSubformAddFilter(sfFilterSpecs);
- The `one_date` filter appears as a dropdown (`select`) with unique dates. - The `one_patient` filter appears as a text input with autocomplete (`datalist`).
Also See : nuSubformFilterArray, nuSubformFilterAddObject
nuSubformObject
object = nuSubformObject(string1)
Parameters
string1 : Subform Object id **Passing an empty string will return the main Edit Form as a Subform object.
Return Value
object : Subform object.
Description
Returns a Javscript object that can be looped through.
As well as having 2 arrays,
- .chartData
- .chartDataPivot
that can be used by Google Charts.
All values in this object will have any formatting removed. eg $ 1,234.50 will be 1234.5
Example
JSON.stringify(nuSubformObject('sf'));
{
"id": "sf",
"foreign_key": "bbb_aaa_id",
"primary_key": "bbb_id",
"object_id": "5a3e518de1c9d39",
"table": "bbb",
"action": "save",
"rows": [["5a4031416e91ea4", "7", 7, 7, 0],
["5a4031417052b0f", "ww", 4, 4, 0],
["5a40314171ff813", "Jim", 44, 33, 0],
["5a40314173b8287", "Jan", -9, 1, 0],
["5a403141759ee71", "Billy", 3, 4, 0],
["-1", "", "", "", 1]],
"columns": [
["5a4031416e91ea4", "5a4031417052b0f", "5a40314171ff813", "5a40314173b8287", "5a403141759ee71"],
["7", "ww", "Jim", "Jan", "Billy"],
[7, 4, 44, -9, 3],
[7, 4, 33, 1, 4]
],
"chartData": [
["Name", "Sold", "Profit"],
["7", 7, 7],
["ww", 4, 4],
["Jim", 44, 33],
["Jan", -9, 1],
["Billy", 3, 4]
],
"chartDataPivot": [
["Name", "7", "ww", "Jim", "Jan", "Billy"],
["Sold", 7, 4, 44, -9, 3],
["Profit", 7, 4, 33, 1, 4]
],
"edited": [
[0, 0, 0, 0, 0],
[0, 0, 0, 0, 0],
[0, 0, 0, 0, 0],
[0, 0, 0, 0, 0],
[0, 0, 0, 0, 0],
[0, 0, 0, 0, 0],
],
"deleted": [0, 0, 0, 0, 0],
"fields": ["ID", "cname", "sold", "profit", "nuDelete"]
}
Also See : nuSubformObject
nuSubformRowId
string = nuSubformRowId(object1)
Parameters
object1 : HTML DOM object
Return Value
string : ID of the record in the subform
Description
Returns the Primary Key of the record in the subform.
Example
console.log(nuSubformRowId(this))
5a441af15bc6cf8
Also See : nuSubformObject
nuSubformRowNumber
string = nuSubformRowNumber(string1)
Parameters
string1 : HTML DOM element id
Return Value
string : row number of the record in the subform as a padded string (leading zeros)
Description
Returns the row number of the record in the subform.
Example
console.log("You clicked in row " + nuSubformRowNumber(this.id));
You clicked in row 002
Also See : nuSubformObject|nuSubformRowId
nuSubformRowValue
string = nuSubformValue(object1, string2)
Parameters
object1 : HTML DOM object string2 : Column ID
Return Value
string : Object Value.
Description
Returns the value of a column in the current Subform row.
Example
console.log(nuSubformValue(this, 'ite_total'))
$ 500.00
Also See : nuSubformObject, nuSubformId
nuPortraitScreen
nuPortraitScreen()
Description
This function takes all visible Objects and displays them all in one Column with no Tabs. To improve use on smaller screens.
Example
Also See :
nuTotal
nuTotal(string1)
Parameters
string1 : Object id
Return Value
Description
Returns the nuformatted value of a number Object.
The parameter required is either..
- Object id
- Subform id + . + Object id
If a Subform id is included, the total will be of all Objects in that Subform.
Example
nuTotal('invoice_item.ite_total');
54
Also See :
nuTranslate
nuTranslate(string1)
Parameters
string1 : phrase
Return Value
Description
Swaps a nuBuilder phrase with a phrase in Translations.
The nuTranslate function takes in a string which is then checked against the English strings that have been translated and if it has, will return the translated word, if it has not been translated it will return itself.
Example
nuTranslate('Home');
Accueil
Also See :
nuUserCode
string = nuUserCode()
Parameters
Return Value
User's code or blank if logged in as globeadmin.
Description
User code of the person currently logged in.
Database: Table zzzzsys_user, Column sus_code
Example
console.log(nuUserCode());
'123456'
Also See : nuUserName, nuUserId, nuAccessLevelId, nuAccessLevelCode
nuUserDepartment
string = nuUserDepartment()
Parameters
Return Value
User's department or blank if logged in as globeadmin.
Description
User's department of the person currently logged in.
Database: Table zzzzsys_user, Column sus_department
Example
console.log(nuUserDepartment());
'Finance'
Also See : nuUserName, nuUserId, nuAccessLevelId, nuAccessLevelCode
nuUserId
string = nuUserId()
Parameters
Return Value
User ID or blank if logged in as globeadmin.
Description
User name of the person currently logged in.
Database: Table zzzzsys_user, Column zzzzsys_user_id
Example
console.log(nuUserId());
'6019b53a767b2c6'
Also See : nuUserName, nuUserLogin, nuAccessLevelId, nuAccessLevelCode
nuUserLanguage
string = nuUserLanguage()
Parameters
Return Value
User's language or blank if logged in as globeadmin.
Description
User login code of the person currently logged in.
Database: Table zzzzsys_user, Column sus_language
Example
console.log(nuUserLanguage());
'French'
Also See : nuUserName, nuUserId, nuAccessLevelId, nuAccessLevelCode
nuUserLogin
string = nuUserLogin()
Parameters
Return Value
User's login name or blank if logged in as globeadmin.
Description
User login code of the person currently logged in.
Database: Table zzzzsys_user, Column sus_login_name
Example
console.log(nuUserLogin());
'rpaulson'
Also See : nuUserName, nuUserId, nuAccessLevelId, nuAccessLevelCode
nuUserName
string = nuUserName()
Parameters
Return Value
User name or blank if logged in as globeadmin.
Description
User name of the person currently logged in.
Database: Table zzzzsys_user, Column sus_name
Example
console.log(nuUserName());
Robert Paulson
Also See : nuUserId, nuUserLogin, nuAccessLevelId, nuAccessLevelCode
nuUserPosition
string = nuUserPosition()
Parameters
Return Value
User's position or blank if logged in as globeadmin.
Description
User's position or blank if logged in as globeadmin.
Database: Table zzzzsys_user, Column sus_position
Example
console.log(nuUserPosition());
Manager
Also See : nuUserId, nuUserLogin, nuAccessLevelId, nuAccessLevelCode
nuUserTeam
string = nuUserTeam()
Parameters
Return Value
User name or blank if logged in as globeadmin.
Description
User's team or blank if logged in as globeadmin.
Database: Table zzzzsys_user, Column sus_team
Example
console.log(nuUserTeam());
nuBuilder Team
Also See : nuUserId, nuUserLogin, nuAccessLevelId, nuAccessLevelCode