Javascript: Difference between revisions
| (224 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
{{DISPLAYTITLE:JavaScript}} | |||
<!-- [[Template:js_sprera]] --> | <!-- [[Template:js_sprera]] --> | ||
Each Form can contain custom JavaScript code - except subforms. | |||
Any JavaScript function run from a Subform's Object will use the custom JavaScript code in its main Edit Form. | |||
Any | |||
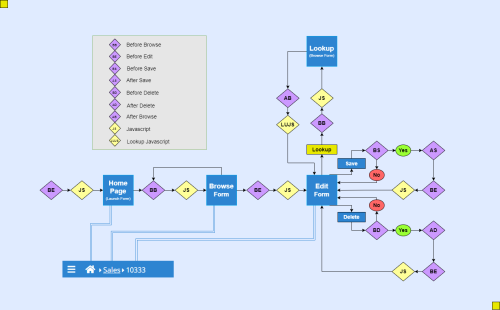
Each of the yellow diamonds containing JS is added before | Each of the yellow diamonds containing JS is added before its Form is displayed and can do 2 things. | ||
#Run | #Run JavaScript as the Form is loaded. | ||
#Create functions that can be used once the Form is loaded. | #Create functions that can be used once the Form is loaded. | ||
[[File:EventFlow.PNG| | [[File:EventFlow.PNG|500px|Click to view larger]] | ||
= nuAccessLevelId = | |||
{{Template:js_sprera | |||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT, ALSO SEE--> | |||
|syntax=<!-- SYNTAX --><span style="color:#E4D00A"> | |||
string = nuAccessLevelId() | |||
</span> | |||
|parameters=<!-- PARAMETERS --><pre> | |||
None. | |||
</pre> | |||
= | |return=<!-- RETURN --><pre> | ||
Returns the Access Level ID of the current user. | |||
</pre> | |||
|description=<!-- DESCRIPTION --> | |||
Returns the Access Level's ID for the user currently logged in. If the user is logged in as 'globeadmin', the function returns an empty string.<br> | |||
Database reference: Table `zzzzsys_access`, Column `zzzzsys_access_id`. | |||
</pre> | |||
<!-- | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
console.log(nuAccessLevelId()); | |||
</pre> | |||
|result=<!-- RESULT --><pre> | |||
5e7fccc0971b107 | 5e7fccc0971b107 | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre> | ||
[[Javascript#nuUserName|nuUserName]] | |||
|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuUserName|nuUserName]], [[Javascript#nuUserId|nuUserId]], [[Javascript#nuUserLogin|nuUserLogin]], [[Javascript#nuAccessLevelCode|nuAccessLevelCode]] | |||
|}} | |}} | ||
| Line 65: | Line 61: | ||
Returns the Access Level Code. | Returns the Access Level Code. | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Returns the Access Level's Code for the User currently logged in, but blank if logged in as globeadmin. | Returns the Access Level's Code for the User currently logged in, but blank if logged in as globeadmin.<br> | ||
|example=<!-- EXAMPLE --><pre style="background-color:# | Database: Table zzzzsys_access, Column zzzzsys_access | ||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
console.log(nuAccessLevelCode()); | console.log(nuAccessLevelCode()); | ||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
SUPERUSER | SUPERUSER | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
[[Javascript#nuUserName|nuUserName]] | [[Javascript#nuUserName|nuUserName]], [[Javascript#nuUserId|nuUserId]], [[Javascript#nuUserLogin|nuUserLogin]], [[Javascript#nuAccessLevelId|nuAccessLevelId]] | ||
|}} | |}} | ||
=nuAddAction= | =nuAddAction= | ||
{{Template: | {{Template:js_sera | ||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | <!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | ||
| Line 82: | Line 79: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuAddAction() | nuAddAction() | ||
</span | </span>|description=<!-- DESCRIPTION --> | ||
If placed on an Object's click [[Objects#Tab_-_Custom_Code|event]], it will take the user to the Edit Form of a new record. | If placed on an Object's click [[Objects#Tab_-_Custom_Code|event]], it will take the user to the Edit Form of a new record. | ||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
nuAddAction(); | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
| Line 106: | Line 102: | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Adds a new row to a Subform and sets the focus to the first column in that row. | Adds a new row to a Subform and sets the focus to the first column in that row. | ||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
nuAddRow('items_subform'); | nuAddRow('items_subform'); | ||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
| Line 112: | Line 108: | ||
[[Javascript#nuSubformObject|nuSubformObject]] | [[Javascript#nuSubformObject|nuSubformObject]] | ||
|}} | |||
=nuAfterSave= | |||
{{Template:js_sera | |||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'>nuAfterSave()</span>|parameters=<!-- PARAMETERS --> | |||
<pre> | |||
</pre>| | |||
return=<!-- RETURN --> | |||
<pre> | |||
</pre>|description=<!-- DESCRIPTION --> | |||
After a record is reloaded after saving, nuBuilder checks for the existence of a function called '''nuAfterSave()'''. | |||
This function will run after a saved record is reloaded. | |||
|example=<!-- EXAMPLE --> | |||
<pre style="background-color:#fff4b68f"> | |||
function nuAfterSave(){ | |||
console.log('nuAfterSave() has run'); | |||
} | |||
</pre> | |||
|result=<!-- RESULT --> | |||
<pre> | |||
nuAfterSave() has run | |||
</pre> | |||
|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuBeforeSave|nuBeforeSave]], [[Javascript#nuBeforeDelete|nuBeforeDelete]] | |||
|}} | |}} | ||
| Line 129: | Line 157: | ||
Adds a background image to a HTML button object, from nuBuilder [[Files]]. | Adds a background image to a HTML button object, from nuBuilder [[Files]]. | ||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
nuAttachButtonImage('run_file', 'FP'); | nuAttachButtonImage('run_file', 'FP'); | ||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
| Line 136: | Line 164: | ||
|}} | |}} | ||
= | =nuAttachFontAwesome= | ||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 143: | Line 171: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuAttachImage(string1, string2); | nuAttachImage(string1, string2, string3); | ||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
string 1 : Object | string 1 : Object ID or a jQuery object to attach the icon to | ||
string 2 : | string 2 : The Font Awesome icon class (e.g., 'fa fa-home'). Gallery: https://fontawesome.com/search?o=r&m=free | ||
string 3 : The size of the icon (default: middle). Can be a specific size (e.g., '24px') or a predefined option ('small', 'medium', 'large') | |||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Prepends a Font Awesome symbol to a (button) object. | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
nuAttachFontAwesome('user_home','fa fa-home'); | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
| Line 158: | Line 187: | ||
|}} | |}} | ||
= | =nuAttachImage= | ||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 167: | Line 194: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuAttachImage(string1, string2); | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
string 1 : | string 1 : Object id | ||
string 2 : | string 2 : File code | ||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Adds an HTML img object to nuBuilder Forte's HTML Object, from nuBuilder [[Files]]. | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
nuAttachImage('floor_plan', 'PLAN'); | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
| Line 182: | Line 209: | ||
|}} | |}} | ||
= | =nuAddActionButton= | ||
| Line 190: | Line 218: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuAddActionButton(string1, string2, string3, string4); | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
string 1 : Action Button id | |||
string 2 : title | |||
string 3 : function to run | |||
string 4 : (optional) title (Show a tooltip on mouseover) | |||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
Returns a jQuery object of the created button. | |||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Add an Action Button. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
let btn = nuAddActionButton('nuRunPHPHidden', 'Build Fast Form', 'nuRunPHPHidden("RUNFF")'); | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | btn.css('color','red'); | ||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
| Line 217: | Line 236: | ||
|}} | |}} | ||
= | =nuBeforeAddActionButtons= | ||
| Line 225: | Line 244: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuBeforeAddActionButtons() | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Before | Before any Action buttons are added, nuBuilder checks for the existence of a function called '''nuBeforeAddActionButtons()'''. | ||
If this exists it will | If this exists it will be executed first before any additional buttons are added. This is generally added in the Setup => Header code. | ||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
function nuBeforeAddActionButtons() { | |||
nuAddBackButton(); | |||
} | |||
</pre>|result=<!-- RESULT --><pre> | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
|}} | |||
=nuBeforeDelete= | |||
| Line 269: | Line 268: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuBeforeDelete() | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Before a record is deleted, nuBuilder checks for the existence of a function called '''nuBeforeDelete()'''. | |||
If this exists it will use its return value to decide whether to continue deleting the record. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
function nuBeforeDelete() { | |||
const inputUserName = nuGetValue('cus_name'); | |||
// Check if the current user name matches the input field value | |||
if (nuUserName() !== inputUserName) { | |||
// Display a message if the names do not match | |||
nuMessage('You can only delete your own records'); | |||
return false; | |||
} | |||
return true; | |||
} | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO -->[[Javascript#nuAfterSave|nuAfterSave]], [[Javascript#nuBeforeSave|nuBeforeSave]] | ||
|}} | |}} | ||
=nuBeforeSave= | |||
= | |||
| Line 293: | Line 301: | ||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | <!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'>nuBeforeSave()</span>|parameters=<!-- PARAMETERS --> | ||
<pre> | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </pre>| | ||
return=<!-- RETURN --> | |||
<pre> | |||
</pre>|return=<!-- RETURN --><pre> | |||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Before a record is saved, nuBuilder checks for the existence of a function called '''nuBeforeSave()'''. | |||
If this exists it will use its return value to decide whether to continue saving the record. | |||
|example=<!-- EXAMPLE --> | |||
<pre style="background-color:#fff4b68f"> | |||
function nuBeforeSave(){ | |||
if($("[data-nu-field='ff_browse']:checked").length == 0){ | |||
nuMessage(['At least 1 Browse needs to be checked..']); | |||
return false; | |||
} | |||
if($('#fastform_table').val() == ''){ | |||
nuMessage(['Table Name cannot be left blank..']); | |||
return false; | |||
} | |||
return true; | |||
} | |||
</pre>|result=<!-- RESULT --><pre> | </pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | |result=<!-- RESULT --> | ||
<pre> | |||
</pre> | |||
|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuAfterSave|nuAfterSave]], [[Javascript#nuBeforeDelete|nuBeforeDelete]] | |||
|}} | |}} | ||
= | =nuBrowseAdditionalNavButtons= | ||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 333: | Line 343: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuBrowseAdditionalNavButtons() | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Place additional navigation buttons before / after pagination links. | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
|}} | |}} | ||
= | =nuBrowsePaginationInfo= | ||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 353: | Line 365: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuBrowsePaginationInfo() | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Re-define function to override the default. | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
Default: Page No x of y pages | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
|}} | |}} | ||
= | =nuChart= | ||
| Line 374: | Line 386: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuChart(string1, string2, string3, string4, string5, string6, string7, boolean8) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
</pre>|return=<!-- RETURN --><pre> | string1 : ID of the div the Chart will appear in. | ||
string2 : Type of Chart (PieChart, ComboChart or BarChart). | |||
string3 : Data for Chart | |||
string4 : Chart title. | |||
string5 : X Axis title | |||
string6 : Y Axis title | |||
string7 : Series type (bars or lines) | |||
boolean8 : Is a Stacked Chart (true or false) | |||
</pre>|return=<!-- RETURN --><pre> | |||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Draws a Google Chart inside a DIV. | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | |||
var | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
var thedata = [ | |||
['Year', 'Shane', 'Dave', 'Adam', 'Paul', 'Chris'], | |||
['2023', 100, 200, 300, 400, 500], | |||
['2022', 165, 238, 322, 498, 550], | |||
['2021', 165, 938, 522, 998, 450], | |||
['2020', 135, 1120, 599, 1268, 288] | |||
]; | |||
nuChart('chart_div', 'BarChart', 'thedata', 'Sales', '', '', 'bars', true); | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
|}} | |}} | ||
=nuCloneAction= | |||
{{Template:js_sera | |||
{{Template: | |||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | <!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuCloneAction() | |||
</span>| | </span>|description=<!-- DESCRIPTION --> | ||
If placed on an Object's click [[Objects#Tab_-_Custom_Code|event]], it will make a copy of the current record ready to save. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
</pre>|result=<!-- RESULT --><pre> | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | |||
</pre>|result=<!-- RESULT --><pre> | |||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
[[Javascript#nuAddActionButton|nuAddActionButton]] | |||
|}} | |}} | ||
= | =nuClosePopup= | ||
{{Template:js_sera | |||
{{Template: | |||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | <!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuClosePopup() | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Closes a nuBuilder Popup window. | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
nuClosePopup(); | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
[[Javascript# | [[Javascript#nuPopup|nuPopup]] | ||
|}} | |}} | ||
= | =nuCurrentDate= | ||
{{Template:js_sprera | {{Template:js_sprera | ||
<!-- | |syntax=<!-- SYNTAX --> | ||
<span style='color:#E4D00A'> | |||
number = nuCurrentDate(string1) | |||
</span> | |||
|parameters=<!-- PARAMETERS --> | |||
<pre> | |||
string1 : Format | |||
</pre> | |||
|return=<!-- RETURN --> | |||
<pre> | |||
</pre> | |||
|description=<!-- DESCRIPTION --> | |||
This function returns the current date. string1 is optional and if left blank will return the current date formatted like this '2022-02-22'. | |||
For a list of acceptable formats go here [[Format_Builder#Building_a_nuDate|Formats]]. | |||
|example=<!-- EXAMPLE --> | |||
<pre style="background-color:#fff4b68f"> | |||
nuCurrentDate('dd-mm-yyyy') | |||
</pre> | |||
|result=<!-- RESULT --> | |||
<pre> | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | '22-02-2022' | ||
</pre> | |||
</pre>|result=<!-- RESULT --><pre> | |alsosee=<!-- SEE ALSO --> | ||
</pre>|alsosee=<!-- SEE ALSO --> | [[Javascript#nuCurrentDateTime|nuCurrentDateTime]] | ||
[[Javascript# | |}} | ||
=nuCurrentDateTime= | |||
{{Template:js_sprera | {{Template:js_sprera | ||
<!-- | |syntax=<!-- SYNTAX --> | ||
<span style='color:#E4D00A'> | |||
number = nuCurrentDateTime(string1) | |||
</span> | |||
|parameters=<!-- PARAMETERS --> | |||
<pre> | |||
string1 : Format | |||
</pre> | |||
|return=<!-- RETURN --> | |||
<pre> | |||
</pre> | |||
|description=<!-- DESCRIPTION --> | |||
This function returns the current date. string1 is optional and if left blank will return | |||
the current date and time formatted like this '2022-02-22 13:39:04'. | |||
For a list of acceptable formats go here [[Format_Builder#Building_a_nuDate|Formats]]. | |||
|example=<!-- EXAMPLE --> | |||
<pre style="background-color:#fff4b68f"> | |||
nuCurrentDateTime() | |||
</pre> | |||
|result=<!-- RESULT --> | |||
<pre> | |||
'2022-02-22 13:39:04' | |||
</pre> | |||
|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuCurrentDate|nuCurrentDate]] | |||
|}} | |}} | ||
= | =nuCurrentProperties= | ||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 481: | Line 527: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
object = nuCurrentProperties() | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
</pre>|return=<!-- RETURN --><pre> | |||
object : all properties for the current Form | |||
</pre>|return=<!-- RETURN --><pre> | |||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Returns all properties for the current Form as an object. | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
const p = nuCurrentProperties(); | |||
console.log(p.record_id); | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
-1 | |||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
[[Javascript#nuGetProperty|nuGetProperty]], [[Javascript#nuSetProperty|nuSetProperty]] | |||
|}} | |||
=nuCurrentRow= | |||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 501: | Line 551: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
number = nuCurrentRow() | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
number : Subform Row number currently with focus. | |||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Returns Subform row number currently with focus. | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
var r = nuCurrentRow(); | |||
console.log(r); | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
7 | |||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
|}} | |}} | ||
=nuDeleteAction= | |||
{{Template: | {{Template:js_sera | ||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | <!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuDeleteAction() | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
If placed on an Object's click [[Objects#Tab_-_Custom_Code|event]], it will delete the current record. | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre> | </pre>|alsosee=<!-- SEE ALSO --> | ||
|alsosee=<!-- SEE ALSO --> | [[Javascript#nuAddActionButton|nuAddActionButton]] | ||
[[Javascript# | |||
|}} | |}} | ||
= | =nuDisable= | ||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 546: | Line 593: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuDisable(string1) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
string1 : | string1 : Object id. | ||
</pre>|return=<!-- RETURN --><pre> | |||
</pre> | |||
|return=<!-- RETURN --><pre> | |||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
This will disable all parts of a nuBuilder Forte [[Objects|Object]].<br> | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | The function can also be called as a method of a jQuery object. | ||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
nuDisable('cus_phone'); | |||
// Or: | |||
$('#cus_phone').nuDisable(); | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
[[Javascript#nuEnable|nuEnable]] | |||
|}} | |}} | ||
= | =nuDisableAllObjects= | ||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 577: | Line 618: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuDisableAllObjects(array1, array2) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
array1: (optional) exclude types | |||
array2: (optional) exclude IDs | |||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
This will disable all objects on a form. Provide the optional argument excludeTypes or excludeIds (array) to exclude certain object types. | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
// Example 1: Disable all objects: | |||
nuDisableAllObjects(); | |||
// Example 2: Disable all objects but exclude some types. | |||
nuDisableAllObjects(['html', 'display', 'word']); | |||
// Example 3: Disable all objects but exclude the object with id "cus_name" | |||
nuDisableAllObjects([],['cus_name']); | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
[[Javascript#nuEnable|nuEnable]] | |||
|}} | |}} | ||
= | =nuFormId= | ||
{{Template:js_sprera | |||
|syntax=<!-- SYNTAX --> | |||
<span style='color:#E4D00A'> | |||
string = nuFormId() | |||
</span> | |||
|parameters=<!-- PARAMETERS --> | |||
<pre> | |||
</pre> | |||
|return=<!-- RETURN --> | |||
<pre> | |||
Returns the current Form's ID. | |||
</pre> | |||
|description=<!-- DESCRIPTION --> | |||
Returns the current Form's ID. | |||
|example=<!-- EXAMPLE --> | |||
<pre style="background-color:#fff4b68f"> | |||
console.log(nuFormId()); | |||
</pre> | |||
|result=<!-- RESULT --> | |||
<pre> | |||
'60206e13cde24ad' | |||
</pre> | |||
|alsosee=<!-- SEE ALSO --> | |||
|}} | |||
=nuEmbedObject= | |||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 600: | Line 674: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuEmbedObject(string1, string2) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
string1 : JSON string | |||
string2 : DIV id | |||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Converts a JSON string (generally created by an [[Objects#file|input:file]] Object) to an embedded HTML Object eg. to display an image. | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
| Line 613: | Line 687: | ||
|}} | |}} | ||
=nuEnable= | |||
= | |||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 622: | Line 694: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuEnable(string1, boolean2) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
string1: | string1 : Object id. | ||
boolean2 : (optional) enable. If false is passed as second parameter, nuDisable() is called instead. (v4.5) | |||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
This will enable all parts of a nuBuilder Forte [[Objects|Object]]. | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
nuEnable('cus_phone'); | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
[[Javascript# | [[Javascript#nuDisable|nuDisable]] | ||
|}} | |}} | ||
= | =nuFilterRun= | ||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 644: | Line 716: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuFilterRun(string1 string2) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
string1 | string1 : Run Object id. | ||
string2 | string2 : Filter. | ||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
This will apply a Filter to a Run::iFrame Object and then recreate it. [[Objects#Tab_-_Run|Run Object]]. | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
nuFilterRun('cus_run', '5000'); | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre> | ||
|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuRecordRun|nuRecordRun]] | |||
|}} | |}} | ||
= | =nuForm= | ||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 666: | Line 739: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuForm(string1, string2, string3, string4, string5) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
string1 | string1 : Form ID or a string starting with "code:" followed by the form's code. | ||
string2 | string2 : Record ID of the Edit Form or an empty string to display a Browse Form. Passing -1 will take the user to the Edit Form of a new record. | ||
</pre>|return=<!-- RETURN --><pre> | string3 : Filter string | ||
string4 : Search string | |||
string5 : '0', '1' or '2' | |||
</pre> | |||
*0 = Open Form in a new Breadcrumb. | |||
*1 = Open Form in the current Breadcrumb. | |||
*2 = Open Form in a new browser tab. | |||
|return=<!-- RETURN --><pre> | |||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Opens a Form | Opens a Form. You can specify the form to open using either the form ID or a form code. | ||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
nuForm('62d91e8f4adbbc7', '-1', '', '', '1'); | |||
nuForm('code:my_form_code', '-1', '', '', '1'); | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
|}} | |}} | ||
= | =nuFormType= | ||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 689: | Line 772: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
string = nuFormType() | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
string : 'edit or 'browse' | |||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Returns the current Form type. | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
if( | if(nuFormType() == 'edit'){ | ||
nuAddActionButton(' | nuAddActionButton('nuRunPHPHidden', 'Run', 'nuRunPHP("UDSTK")'); | ||
} | } | ||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
|}} | |}} | ||
= | =nuGetBreadcrumb= | ||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 713: | Line 795: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuGetBreadcrumb(number1) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
number1 : breadcrumb number - this parameter is optional. (leaving it blank will simply refresh the current Form) | |||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Go to a previous Breadcrumb. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
nuGetBreadcrumb(0); | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
|}} | |}} | ||
= | |||
=nuGetIframeValue= | |||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 733: | Line 817: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuGetIframeValue(string1, string2) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
string1: Id of Iframe | |||
string2: id of Object inside Iframe | |||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Get value from Object inside an Iframe Object (Run::Iframe). | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
nuGetIframeValue('customeriframe', 'firstname'); | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
'Bob' | |||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
[[Javascript#nuSetIframeValue|nuSetIframeValue]] | |||
|}} | |}} | ||
= | =nuGetLookupId= | ||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 751: | Line 839: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuGetLookupId(string1, string2) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
string1 = Primary Key | |||
string2 = Object id of Lookup Object to populate | |||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Used to populate a Lookup Object with a Primary Key. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
nuGetLookupId('5afaa13eb523846', 'firstname'); | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
|}} | |}} | ||
= | =nuGetPHP= | ||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 772: | Line 861: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuGetPHP(string1, string2) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
string1 : | string1 : Form ID | ||
string2 : Procedure ID | |||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Opens a Form ready to run a Procedure. | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
nuGetPHP('nublank', '5adc174ff19fec9') | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
[[Javascript# | [[Javascript#nuRunPHP|nuRunPHP]] | ||
|}} | |}} | ||
= | =nuGetProperty= | ||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 793: | Line 883: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
value = nuGetProperty(string1) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
string1 : Form property | |||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
value : value of Form property | |||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Get a Form's property. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
if(nuGetProperty('record_id') == ''){ | |||
nuAddActionButton('nuRunPHP', 'Run', 'nuRunPHP("INV")') | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | } | ||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
[[Javascript#nuCurrentProperties|nuCurrentProperties]], [[Javascript#nuSetProperty|nuSetProperty]] | |||
|}} | |}} | ||
= | =nuGetValue= | ||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 815: | Line 908: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuGetValue(string1, string2) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
string1 : Object ID | |||
string2 : Method: html, val, text. Default: val | |||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
string : Object Value (input, select, button, textarea) | |||
boolean : true, false (checkbox) | |||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Get the values of form Objects such as input, select, checkbox, button and textarea. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
nuGetValue('mySelect'); | |||
nuGetValue('mySelect','text'); | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
123 (option value) | |||
hello (option text) | |||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
[[ | [[Javascript#nuSetValue|nuSetValue]] | ||
|}} | |||
=nuGlobalAccess= | |||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 840: | Line 936: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuGlobalAccess() | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
boolean | boolean | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Is globeadmin the logged in User. | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
nuGlobalAccess(); | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
console.log(nuGlobalAccess() ? 'Yes' : 'No'); | |||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
|}} | |}} | ||
= | =nuHasBeenEdited= | ||
{{Template: | {{Template:js_sera | ||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | <!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuHasBeenEdited() | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
This will set the status of an Edit Form to '''Edited''' and do 2 things | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | #The Save Action Button will change to red. | ||
#The web browser will alert the user if leaving the current record before it is saved. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
nuHasBeenEdited(); | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
[[Javascript# | [[Javascript#nuHasNotBeenEdited|nuHasNotBeenEdited]] | ||
|}} | |}} | ||
= | =nuHasBeenSaved= | ||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 882: | Line 977: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuHasBeenSaved() | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
number : Number of times the current Edit Form has been saved. | |||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Shows how many times (while on this Form) the current Edit Form has been saved and -1 if on a Browse Form. | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
|}} | |}} | ||
= | =nuHasNotBeenEdited= | ||
{{Template: | {{Template:js_sera | ||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | <!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuHasNotBeenEdited(); | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
This will set the status of an Edit Form to '''not Edited''' and do 2 things | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | #The Save Action Button will return to its normal color. | ||
#The web browser will not alert the user when leaving the current record. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
nuHasNotBeenEdited(); | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
[[ | [[Javascript#nuHasBeenEdited|nuHasBeenEdited]] | ||
|}} | |}} | ||
= | =nuHide= | ||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 923: | Line 1,017: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuHide(string1) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
string1 : Object id. | |||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
This will hide all parts of a nuBuilder Forte [[Objects|Object]]. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
nuHide('cus_phone'); | |||
</pre>|result=<!-- RESULT --><pre> | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuShow|nuShow]] | |||
|}} | |||
=nuHideHolders= | |||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 948: | Line 1,038: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuHideHolders(number1, number2, number3); | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
numbers : any combination of 0,1 or 2. | |||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Hides Holders from the top of a Form. | |||
*0 Action Holder | |||
*1 Breadcrumb Holder | |||
*2 Tab Holder | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
nuHideHolders(0,2); | |||
</pre>|result=<!-- RESULT --><pre> | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
|}} | |||
=nuHideTabById= | |||
{{Template:js_sprera | |||
|syntax=<!-- SYNTAX --> | |||
<span style='color:#E4D00A'> | |||
nuHideTabById(string1) | |||
</span> | |||
|parameters=<!-- PARAMETERS --> | |||
<pre> | |||
string1 : the ID of the Tab or the Primary Key of that Tab's record. | |||
</pre> | |||
|return=<!-- RETURN --> | |||
<pre> | |||
</pre> | |||
|description=<!-- DESCRIPTION --> | |||
This function is used to hide a Form Tab. | |||
string1 accepts the ID of the Tab or the Primary Key of that Tab's record. | |||
If ID is used eg '''Tab1''' (the second tab from the left) | |||
If Primary Key is used eg '''6019b857bcd0950'''. | |||
This allows the User to specify the Tab regardless of the Tab's order. | |||
|example=<!-- EXAMPLE --> | |||
<pre style="background-color:#fff4b68f"> | |||
<!-- | </pre> | ||
|result=<!-- RESULT --> | |||
<pre> | |||
</pre> | |||
|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuShowTabByTitle|nuShowTabByTitle]], [[Javascript#nuShowTabById|nuShowTabById]], [[Javascript#nuHideTabByTitle|nuHideTabByTitle]]|}} | |||
=nuHideTabByTitle= | |||
{{Template:js_sprera | |||
|syntax=<!-- SYNTAX --> | |||
<span style='color:#E4D00A'> | |||
nuHideTabByTitle(string1) | |||
</span> | |||
|parameters=<!-- PARAMETERS --> | |||
<pre> | |||
string1 : The Tab's title | |||
</pre> | |||
|return=<!-- RETURN --> | |||
<pre> | |||
</pre> | |||
|description=<!-- DESCRIPTION --> | |||
This function is used to hide a Form's Tab. | |||
<!-- | Where the Tab title is the same as string1. | ||
|example=<!-- EXAMPLE --> | |||
<pre style="background-color:#fff4b68f"> | |||
</pre> | |||
|result=<!-- RESULT --> | |||
</ | <pre> | ||
</pre> | |||
|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuShowTabByTitle|nuShowTabByTitle]], [[Javascript#nuShowTabById|nuShowTabById]], [[Javascript#nuHideTabById|nuHideTabById]]|}} | |||
</pre>| | |||
| | |||
=nuIsDisabled= | |||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 1,023: | Line 1,126: | ||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | <!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'>boolean = nuIsDisabled(string1)</span> | ||
|parameters=<!-- PARAMETERS --> | |||
</span>|parameters=<!-- PARAMETERS --><pre> | <pre> | ||
</pre>|return=<!-- RETURN --><pre> | string 1 : Object Id | ||
</pre>|description=<!-- DESCRIPTION --> | </pre> | ||
|return=<!-- RETURN --> | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | <pre> | ||
</pre>|result=<!-- RESULT --><pre> | Returns true if Object is disabled. | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre> | ||
[[Javascript# | |description=<!-- DESCRIPTION --> | ||
Used to find out if an Object is '''disabled''' or has the class '''nuReadonly'''. | |||
|example=<!-- EXAMPLE --> | |||
<pre style="background-color:#fff4b68f"> | |||
console.log(nuIsDisabled('cus_address')); | |||
</pre> | |||
|result=<!-- RESULT --> | |||
<pre> | |||
false | |||
</pre> | |||
|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuIsEnabled|nuIsEnabled]], [[Javascript#nuIsVisible|nuIsVisible]], [[Javascript#nuIsHidden|nuIsHidden]] | |||
|}} | |||
=nuIsEnabled= | |||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 1,042: | Line 1,156: | ||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | <!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'>boolean = nuIsEnabled(string1)</span> | ||
|parameters=<!-- PARAMETERS --> | |||
</span>|parameters=<!-- PARAMETERS --><pre> | <pre> | ||
string 1 : Object Id | |||
</pre> | |||
</pre>|return=<!-- RETURN --><pre> | |return=<!-- RETURN --> | ||
</pre>|description=<!-- DESCRIPTION --> | <pre> | ||
Returns true if Object is not disabled. | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | </pre> | ||
|description=<!-- DESCRIPTION --> | |||
</pre>|result=<!-- RESULT --><pre> | Used to find out if an Object is not '''disabled''' and doesn't have the class '''nuReadonly'''. | ||
|example=<!-- EXAMPLE --> | |||
<pre style="background-color:#fff4b68f"> | |||
console.log(nuIsEnabled('cus_address')); | |||
</pre> | |||
|result=<!-- RESULT --> | |||
<pre> | |||
false | |||
</pre> | |||
|alsosee=<!-- SEE ALSO --> | |alsosee=<!-- SEE ALSO --> | ||
[[Javascript# | [[Javascript#nuIsDisabled|nuIsDisabled]], [[Javascript#nuIsVisible|nuIsVisible]], [[Javascript#nuIsHidden|nuIsHidden]] | ||
|}} | |||
=nuIsHidden= | |||
{{Template:js_sprera | {{Template:js_sprera | ||
|syntax=<!-- SYNTAX --> | |||
<span style='color:#E4D00A'> | |||
boolean = nuIsHidden(string1) | |||
</span> | |||
|parameters=<!-- PARAMETERS --> | |||
<pre> | |||
string 1 : Object Id | |||
</pre> | |||
|return=<!-- RETURN --> | |||
<pre> | |||
Returns true if Object is not visible. | |||
</pre> | |||
|description=<!-- DESCRIPTION --> | |||
Used to find out if an Object is '''not visible''' | |||
|example=<!-- EXAMPLE --> | |||
<pre style="background-color:#fff4b68f"> | |||
console.log(nuIsHidden('cus_address')); | |||
</pre> | |||
|result=<!-- RESULT --> | |||
<pre> | |||
true | |||
</pre> | |||
|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuIsVisible|nuIsVisible]], [[Javascript#nuIsEnabled|nuIsEnabled]], [[Javascript#nuIsDisabled|nuIsDisabled]] | |||
|}} | |||
=nuID= | |||
{{Template:js_sera | |||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | <!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuID() | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Creates a string from... | |||
* | *'''c''' - Because it was created on the client. | ||
* | *'''1502691915023''' - time(). | ||
* | *'''1002''' - An incrementing number looping between 1000 and 9999. | ||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
nuID(); | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
"c15026919150231002" | |||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
[[PHP#nuID|nuID]] | |||
|}} | |}} | ||
= | =nuIsClone= | ||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 1,088: | Line 1,242: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
boolean = nuIsClone() | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
boolean : If the current Form is being Cloned. | |||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Used to tell if the current Edit Form is being Cloned. | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
nuIsClone(); | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
true | |||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
[[Javascript# | [[Javascript#nuIsNewRecord|nuIsNewRecord]] | ||
|}} | |}} | ||
= | =nuIsNewRecord= | ||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 1,109: | Line 1,263: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
boolean = nuIsNewRecord() | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
boolean : If the current Edit Form is new. | |||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Used to tell if the current Edit Form is a new, unsaved, record. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
if (nuIsNewRecord()) console.log("It is a new record"); | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
It is a new record | |||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
[[Javascript# | [[Javascript#nuIsClone|nuIsClone]],[[Javascript#nuIsSaved|nuIsSaved]] | ||
|}} | |}} | ||
= | =nuIsSaved= | ||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 1,135: | Line 1,284: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
boolean = nuIsSaved() | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
boolean : If the current Edit Form has been Saved. | |||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Used to tell if the current Edit Form has been edited but not Saved. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
nuIsSaved(); | |||
</pre>|result=<!-- RESULT --><pre> | |||
false | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuIsClone|nuIsClone]],[[Javascript#nuIsNewRecord|nuIsNewRecord]] | |||
|}} | |||
=nuIsVisible= | |||
{{Template:js_sprera | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | |syntax=<!-- SYNTAX --> | ||
<span style='color:#E4D00A'> | |||
</pre>|result=<!-- RESULT --><pre> | boolean = nuIsVisible(string1) | ||
</pre>|alsosee=<!-- SEE ALSO --> | </span> | ||
[[Javascript# | |parameters=<!-- PARAMETERS --> | ||
<pre> | |||
string 1 : Object Id | |||
</pre> | |||
|return=<!-- RETURN --> | |||
<pre> | |||
Returns true if Object is visible. | |||
</pre> | |||
|description=<!-- DESCRIPTION --> | |||
Used to find out if an Object is '''visible''' | |||
|example=<!-- EXAMPLE --> | |||
<pre style="background-color:#fff4b68f"> | |||
console.log(nuIsVisible('cus_address')); | |||
</pre> | |||
|result=<!-- RESULT --> | |||
<pre> | |||
true | |||
</pre> | |||
|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuIsHidden|nuIsHidden]], [[Javascript#nuIsEnabled|nuIsEnabled]], [[Javascript#nuIsDisabled|nuIsDisabled]] | |||
|}} | |}} | ||
= | =nuLabelOnTop= | ||
{{Template:js_sprera | {{Template:js_sprera | ||
<!-- | |syntax=<!-- SYNTAX --> | ||
<span style='color:#E4D00A'> | |||
nuLabelOnTop(array1, array2, number1, number2) | |||
</span> | |||
|parameters=<!-- PARAMETERS --> | |||
<pre> | |||
array1 : Objects that will have their label moved (if there are no parameters passed it assumes all Objects on the Form). | |||
array2 : Objects to be excluded from array1. | |||
number1 : The position the Label's top will move in relation to the Object's position (default is -18). | |||
number1 : The position the Label's left will move in relation to the Object's position (default is 0). | |||
</pre> | |||
|return=<!-- RETURN --> | |||
<pre> | |||
</pre> | |||
|description=<!-- DESCRIPTION --> | |||
This function is used to move a list of Object's Labels to a position relative to the Object's position. | |||
This list includes all the Object's Labels to move in '''array1''' while ignoring Objects in '''array2'''. | |||
|example=<!-- EXAMPLE --> | |||
<pre style="background-color:#fff4b68f"> | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | |||
</pre> | |||
|result=<!-- RESULT --> | |||
<pre> | |||
</pre> | |||
|alsosee=<!-- SEE ALSO --> | |||
|}} | |}} | ||
= | =nuMessage= | ||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 1,185: | Line 1,371: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuMessage(string1/array1) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
string1 : | string1/array1 : A string or an array of strings | ||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Displays a message. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
nuMessage('Hello'); | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | //Or: | ||
nuMessage(['Hello','World']); | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
[[ | [[PHP#nuDisplayError|nuDisplayError]] | ||
|}} | |}} | ||
= | =nuOnBeforeGetBreadcrumb= | ||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 1,207: | Line 1,393: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuOnBeforeGetBreadcrumb(bc) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
bc: Breadcrumb number (0, 1, etc.) | |||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
boolean. If false, nuBuilder will not switch to the selected Breadcrumb. | |||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
If | If the function exists, it will be run when a Breadcrumb is clicked. | ||
|example=<!-- EXAMPLE --><pre style="background-color:# | Declare it in a form's Custom Code. | ||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
function nuOnBeforeGetBreadcrumb(bc) { | |||
nuMessage('Breadcrumb' + bc + ' clicked'); | |||
} | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
|}} | |}} | ||
= | =nuOnClone= | ||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 1,226: | Line 1,416: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuOnClone() | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
If the nuOnClone() function exists, it will be run after the Clone Button is pressed on an Edit Form. | |||
This needs to be created in the JavaScript section of the Form because it will be removed when any Form first loads - A Form's JavaScript is added after that. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
function nuOnClone(){ | |||
nuEnable('inv_customer_id'); | |||
} | } | ||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
[[Javascript#nuEnable|nuEnable]], [[Javascript#nuDisable|nuDisable]] | |||
|}} | |}} | ||
= | =nuOnLoad= | ||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 1,252: | Line 1,440: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuOnLoad() | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
If the nuOnLoad() function exists, it will be run after each Browse and Edit Form loads. | |||
The best place to define this function is in the [[Setup#Header|Header]] of Setup. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
function nuOnLoad(){ | |||
var f = nuCurrentProperties(); | |||
if(nuFormType() == 'edit'){ | |||
console.log('Edit Form ID : ' + f.form_id, 'Record ID : ' + f.record_id); | |||
}else{ | |||
console.log('Browse Form ID : ' + f.form_id); | |||
} | |||
} | } | ||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
Edit Form ID : nuhome Record ID : -1 | |||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
[[Javascript#nuFormType|nuFormType]], [[Javascript#nuCurrentProperties|nuCurrentProperties]] | |||
|}} | |}} | ||
= | =nuOnSelectTab= | ||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 1,283: | Line 1,471: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuOnSelectTab(tab) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
tab : HTML Element id of the tab (nuTab1, nuTab2, etc.) | |||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
boolean. If false, nuBuilder will not switch to the selected tab. | |||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
If the function exists, it will be run when the user is about to switch to another tab. Declare it in a form's Custom Code. | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
function nuOnSelectTab(tab) { | |||
alert(tab.id); | |||
} | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
|}} | |}} | ||
= | =nuOnSetSaved= | ||
{{Template:js_sera | |||
{{Template: | |||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | <!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuOnSetSaved(value) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
none | |||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
If the function exists, it will be triggered when the "saved" status of an Edit Form has changed. If false is passed as value, the form is unsaved. Otherwise it's saved. | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | Declare it in a form's Custom Code. | ||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
nuOnSetSaved(); | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
|}} | |}} | ||
= | =nuOnTabSelected= | ||
{{Template:js_sera | |||
{{Template: | |||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | <!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuOnTabSelected | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
If the function exists, it will be triggered after the Tab has changed. Declare it in a form's Custom Code. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
function nuOnTabSelected(tab) { | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | alert('The selected tab id is: ', tab.id); | ||
} | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
|}} | |}} | ||
= | =nuOpenTab= | ||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 1,356: | Line 1,535: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuOpenTab(number) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
number : tab index | |||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Opens a certain Tab on an Edit Form. | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
nuOpenTab(0); // Open the first tab | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
[[Javascript#nuRemoveTab|nuRemoveTab]] | |||
|}} | |}} | ||
= | =nuPasteText= | ||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 1,378: | Line 1,555: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuPasteText(id) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
string : ID of the Object | |||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Pastes Text into an Input Object from the clipboard. | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
nuPasteText("cus_name"); | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
|}} | |}} | ||
= | =nuPopup= | ||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 1,398: | Line 1,575: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuPopup(string1, string2, string3) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
string1 : | string1 : form id | ||
string2 : record id | |||
string3 : filter (only if there is no record id eg. a Browse Form) | |||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Opens a Form in Popup (iFrame) window. | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
nuPopup('66ce3de4c7626cf', '', 'line 48'); | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
| Line 1,411: | Line 1,590: | ||
|}} | |}} | ||
= | =nuPrintAction= | ||
{{Template:js_sera | |||
{{Template: | |||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | <!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuPrintAction() | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
If placed on an Object's click event, it will create a HTML form containing the current list in the Browse Form. | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
[[Javascript# | [[Javascript#nuAddActionButton|nuAddActionButton]] | ||
|}} | |}} | ||
=nuPrintEditForm= | |||
= | |||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 1,442: | Line 1,616: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuPrintEditForm(hideObjects, showObjects) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
hideObjects: | |||
showObjects: | |||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
none | |||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
This function is defined in '''nuform.js''' with the parameters above which first hide some objects and then choose to show others before printing the form. It is also defined in '''nucommon.js''' without any parameters. | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | If placed on an Object's click event, it will create a HTML form containing the current list in the Browse Form. | ||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
| Line 1,454: | Line 1,631: | ||
|}} | |}} | ||
= | =nuRecordRun= | ||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 1,462: | Line 1,638: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuRecordRun(string1 string2) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
string1 : | string1 : Run Object id. | ||
string2 : Record id to open in an Edit Form. | |||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
This will open an Edit Form for a specific Record id in a Run::iFrame Object. [[Objects#Tab_-_Run|Run Object]]. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
nuRecordRun('cus_run', '5000'); | |||
</pre>|result=<!-- RESULT --><pre> | |||
</pre>|alsosee=</pre> | |||
|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuFilterRun|nuFilterRun]] | |||
|}} | |||
=nuRefreshDisplayObject= | |||
{{Template:js_sprera | |||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | nuRefreshDisplayObject(displayId, formId) | ||
</span>|parameters=<!-- PARAMETERS --><pre> | |||
displayId : Object ID to be refreshed. | |||
formId : (optional) Form ID the object belongs to. Leaving it blank will pass the current Form. | |||
</pre>|return=<!-- RETURN --><pre> | |||
</pre>|description=<!-- DESCRIPTION --> | |||
This will refresh a Display object on a form. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
nuRefreshDisplayObject('myDisplayObjectId'); | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=</pre> | |||
|alsosee=<!-- SEE ALSO --> | |||
|}} | |||
=nuRefreshSelectObject= | |||
{{Template:js_sprera | |||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |||
nuRefreshSelectObject(selectId, formId) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | |||
selectId : Object ID to be refreshed. | |||
formId : (optional) Form ID the object belongs to. Leaving it blank will pass the current Form. | |||
</pre>|return=<!-- RETURN --><pre> | |||
</pre>|description=<!-- DESCRIPTION --> | |||
This will refresh a Select object on a form. | |||
If the callback function nuSelectObjectRefreshed() exists, it will be run after the Select Object has been refreshed. Declare it in a form's Custom Code. | |||
" | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
nuRefreshSelectObject('mySelectObjectId'); | |||
function nuSelectObjectRefreshed(formId, selectId, count) { | |||
nuMessage(['The select with ID ' + selectId + ' has been refreshed', 'Number of items: ' + count]); | |||
} | |||
</pre>|result=<!-- RESULT --><pre> | |||
</pre>|alsosee=</pre> | |||
|alsosee=<!-- SEE ALSO --> | |||
|}} | |||
=nuRemoveHolders= | |||
{{Template:js_sprera | |||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |||
nuRemoveHolders(number1, number2, number3); | |||
</span>|parameters=<!-- PARAMETERS --><pre> | |||
" | numbers : any combination of 0,1 or 2. | ||
</pre>|return=<!-- RETURN --><pre> | |||
</pre>|description=<!-- DESCRIPTION --> | |||
Removes Holders From the top of a Form. | |||
*0 Action Holder | |||
*1 Breadcrumb Holder | |||
*2 Tab Holder | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
nuRemoveHolders(0,2); | |||
</pre>|result=<!-- RESULT --><pre> | |||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
|}} | |}} | ||
=nuRemoveTabs= | |||
{{Template:js_sprera | |||
{{Template:js_sprera | |||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | <!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuRemoveTabs(number1, number2, ...) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
numbers : Tab numbers that will be removed | |||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
Removes Tabs on an Edit Form. | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
nuRemoveTabs(0, 2, 3); | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
[[Javascript# | [[Javascript#nuOpenTab|nuOpenTab]] | ||
|}} | |}} | ||
=nuRunPHP= | |||
[[Media:nuRunPHP_example.png|Screenshot]] | |||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 1,565: | Line 1,757: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuRunPHP(string1, string2, string3) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
string1 : Procedure code | |||
string2 : | string2 : iFrame id or empty string eg. '' | ||
string3 : optional: If a third parameter is provided that is set to true, it will call the nuBeforeSave() function if it is defined. | |||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
If placed on an Object's click [[Objects#Tab_-_Custom_Code|event]], it will run a Procedure in a new window. | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | |||
If string2 is a valid iFrame it will be refreshed with the Procedure from string1. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
nuRunPHP('INV', '', 1); | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
[[Javascript# | [[Javascript#nuBeforeSave|nuBeforeSave]], [[Javascript#nuAddActionButton|nuAddActionButton]] | ||
|}} | |}} | ||
=nuRunPHPHidden= | |||
= | |||
| Line 1,591: | Line 1,783: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuRunPHPHidden(string1, string2) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
string1 : Procedure code | |||
string2 : optional: If a second parameter is provided that is set to true, it will call the nuBeforeSave() function if it is defined. | |||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
If placed on an Object's click [[Objects#Tab_-_Custom_Code|event]], it will run a Procedure on the server without anything visibly happening. | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | |||
If you want some JavaScript to run after the Procedure, you can add that within that Procedure with [[PHP#nuJavascriptCallback|nuJavascriptCallback]](). | |||
<div style='background-color:#D8E4FF;padding:10px'>Do not run Procedures containing '''Print''' or '''Echo''' functions with nuRunPHPHidden() because it will stop the server returning a response. | |||
</div> | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
nuRunPHPHidden('INV', 1); | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
[[Javascript#nuBeforeSave|nuBeforeSave]], [[Javascript#nuAddActionButton|nuAddActionButton]], [[PHP#nuJavascriptCallback|nuJavascriptCallback]], [[Javascript#nuRunPHPHiddenWithParams|nuRunPHPHiddenWithParams]] | |||
|}} | |}} | ||
= | =nuRunPHPHiddenWithParams= | ||
| Line 1,608: | Line 1,811: | ||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | <!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
nuTotal(string1) | nuRunPHPHiddenWithParams(string1, string2, string3, string4) | ||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
string1 : Object id | string1 : Code of the Procedure to be run | ||
</pre>|return=<!-- RETURN --><pre> | string2 : Parameter Name | ||
</pre>|description=<!-- DESCRIPTION --> | string3 : Parameter Value | ||
Returns the nuformatted value of a number Object. | string4 : optional, if a 2nd parameter is passed, any nuBeforeSave() function will not be run | ||
</pre>|return=<!-- RETURN --><pre> | |||
The parameter required is either.. | </pre>|description=<!-- DESCRIPTION --> | ||
*Object id | If placed on an Object's click [[Objects#Tab_-_Custom_Code|event]], it will run a Procedure on the server without anything visibly happening with the parameters given. This function will set a property hash cookie with the name '''string2''' and value '''string3''', which can be picked up by the Procedure. | ||
*Subform id + '''.''' + Object id | |||
If you want some JavaScript to run after the Procedure, you can add that within that Procedure with [[PHP#nuJavascriptCallback|nuJavascriptCallback]](). | |||
If a Subform id is included, the total will be of all Objects in that Subform. | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | <div style='background-color:#D8E4FF;padding:10px'>Do not run Procedures containing '''Print''' or '''Echo''' functions with nuRunPHPHiddenWithParams() because it will stop the server returning a response. | ||
nuTotal('invoice_item.ite_total'); | </div> | ||
</pre>|result=<!-- RESULT --><pre> | |||
54 | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
nuRunPHPHiddenWithParams('INV', 'inv_id', invID, 1); | |||
</pre>|result=<!-- RESULT --><pre> | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuBeforeSave|nuBeforeSave]], [[Javascript#nuAddActionButton|nuAddActionButton]], [[PHP#nuJavaScriptCallback|nuJavaScriptCallback]], [[Javascript#nuRunPHPHidden|nuRunPHPHidden]] | |||
|}} | |||
=nuRunReport= | |||
{{Template:js_sprera | |||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |||
nuRunReport(string1) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | |||
string1 : a Report code | |||
</pre>|return=<!-- RETURN --><pre> | |||
</pre>|description=<!-- DESCRIPTION --> | |||
If placed on an Object's click [[Objects#Tab_-_Custom_Code|event]], it will run a Report in a new browser window. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
</pre>|result=<!-- RESULT --><pre> | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuAddActionButton|nuAddActionButton]] [[Javascript#nuRunReportSave|nuRunReportSave]] | |||
|}} | |||
=nuRunReportSave= | |||
{{Template:js_sprera | |||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |||
nuRunReportSave(formId, tag = null, callback = null) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | |||
formId : the ID of the form to run the report on | |||
tag : an optional tag to be associated with the report (default is null) | |||
callback : an optional callback function to be executed upon successful report generation (default is null) | |||
</pre>|return=<!-- RETURN --><pre> | |||
</pre>|description=<!-- DESCRIPTION --> | |||
This function will save a Report to the '''temp''' directory as a PDF file with a unique name.<br> | |||
File name and user name will be added to the '''pdf_temp''' table which will be created automatically if not existing.<br> | |||
This function does not remove automatically created files from the '''temp''' folder or file info from the '''pdf_temp''' table - this has to be processed separately.<br> | |||
If a callback function is provided, it will be executed once the PDF file is successfully generated and uploaded. The callback function receives the filename, the report ID, and the XMLHttpRequest object as parameters. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f">nuRunReportSave('FR0', 'exampleTag', function(filename, id, xhr) { | |||
console.log('Report saved as: ' + filename); | |||
console.log('Report ID: ' + id); | |||
}); | |||
</pre>|result=<!-- RESULT --><pre> | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuRunReport|nuRunReport]] | |||
|}} | |||
=nuSaveAction= | |||
{{Template:js_sera | |||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |||
nuSaveAction() | |||
</span>|parameters=<!-- PARAMETERS --><pre> | |||
</pre>|return=<!-- RETURN --><pre> | |||
</pre>|description=<!-- DESCRIPTION --> | |||
If placed on an Object's click [[Objects#Tab_-_Custom_Code|event]], it will save the current record. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
</pre>|result=<!-- RESULT --><pre> | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuAddActionButton|nuAddActionButton]] | |||
|}} | |||
=nuSearchAction= | |||
{{Template:js_sprera | |||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |||
nuSearchAction(string1, string2) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | |||
string1 : Search Field | |||
string2 : Filter | |||
</pre>|return=<!-- RETURN --><pre> | |||
</pre>|description=<!-- DESCRIPTION --> | |||
This is a built in function that can manualy be used to change a Browse Form's Search Field and Filter. | |||
Below is an example of a version of this function that will open the Edit Form in a new window... | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
if(nuFormType() == 'browse'){ | |||
nuAddActionButton('filterNumbers', 'Show Only 003', 'nuSearchAction("", "003")'); | |||
} | |||
</pre>|result=<!-- RESULT --><pre> | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
|}} | |||
=nuSelectBrowse= | |||
{{Template:js_sprera | |||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |||
nuSelectBrowse(object1) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | |||
object1 : browser event | |||
</pre>|return=<!-- RETURN --><pre> | |||
</pre>|description=<!-- DESCRIPTION --> | |||
This is a built in function that runs when any record on a Browse Form is selected. | |||
'''It can be overwritten to do whatever you like.''' - it will reset to its default operation when loading another Form. | |||
Below is an example of a version of this function that will open the Edit Form in a new window... | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
function nuSelectBrowse(event, element) { | |||
const primaryKey = $(element).attr('data-nu-primary-key'); | |||
nuForm(nuFormId(), primaryKey, '', '', '2'); | |||
} | |||
</pre>|result=<!-- RESULT --><pre> | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
|}} | |||
=nuSelectedTabId= | |||
{{Template:js_sprera | |||
|syntax=<!-- SYNTAX --> | |||
<span style='color:#E4D00A'> | |||
string = nuSelectedTabId(parent = null) | |||
</span> | |||
|parameters=<!-- PARAMETERS --> | |||
<pre> | |||
object1 : parent. | |||
</pre> | |||
|return=<!-- RETURN --> | |||
<pre> | |||
</pre> | |||
|description=<!-- DESCRIPTION --> | |||
This function returns the '''data-nu-tab-id''' attribute of the current Tab being displayed.(The Primary Key of that Tab's record) | |||
|example=<!-- EXAMPLE --> | |||
<pre style="background-color:#fff4b68f"> | |||
nuSelectedTabId() | |||
</pre> | |||
|result=<!-- RESULT --> | |||
<pre> | |||
'61f9ca6ab6019f9' | |||
</pre> | |||
|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuSelectedTabTitle|nuSelectedTabTitle]], [[Javascript#nuSelectedTabNumber|nuSelectedTabNumber]] | |||
|}} | |||
=nuSelectedTabNumber= | |||
{{Template:js_sprera | |||
|syntax=<!-- SYNTAX --> | |||
<span style='color:#E4D00A'> | |||
number = nuSelectedTabNumber(parent = null) | |||
</span> | |||
|parameters=<!-- PARAMETERS --> | |||
<pre> | |||
object1 : parent. | |||
</pre> | |||
|return=<!-- RETURN --> | |||
<pre> | |||
</pre> | |||
|description=<!-- DESCRIPTION --> | |||
This function returns the number of the current Tab being displayed on the Form. | |||
|example=<!-- EXAMPLE --> | |||
<pre style="background-color:#fff4b68f"> | |||
nuSelectedTabNumber() | |||
</pre> | |||
|result=<!-- RESULT --> | |||
<pre> | |||
0 | |||
</pre> | |||
|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuSelectedTabTitle|nuSelectedTabTitle]], [[Javascript#nuSelectedTabId|nuSelectedTabId]] | |||
|}} | |||
=nuSelectedTabTitle= | |||
{{Template:js_sprera | |||
|syntax=<!-- SYNTAX --> | |||
<span style='color:#E4D00A'> | |||
number = nuSelectedTabTitle(parent = null) | |||
</span> | |||
|parameters=<!-- PARAMETERS --> | |||
<pre> | |||
object1 : parent. | |||
</pre> | |||
|return=<!-- RETURN --> | |||
<pre> | |||
</pre> | |||
|description=<!-- DESCRIPTION --> | |||
This function returns the title of the current Tab being displayed. | |||
|example=<!-- EXAMPLE --> | |||
<pre style="background-color:#fff4b68f"> | |||
nuSelectedTabTitle() | |||
</pre> | |||
|result=<!-- RESULT --> | |||
<pre> | |||
'Main' | |||
</pre> | |||
|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuSelectedTabNumber|nuSelectedTabNumber]], [[Javascript#nuSelectedTabId|nuSelectedTabId]] | |||
|}} | |||
=nuSelectMultiWithoutCtrl= | |||
{{Template:js_sera | |||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |||
nuSelectMultiWithoutCtrl() | |||
</span>|parameters=<!-- PARAMETERS --><pre> | |||
</pre>|return=<!-- RETURN --><pre> | |||
</pre>|description=<!-- DESCRIPTION --> | |||
In order to select multiple items in a select object, you must Ctrl-Click items to add them. If you forget to hold down the Ctrl key when clicking an item, all the previously selected items are lost. To prevent accidentally clearing your selections, use the JavaScript below. It allows you to select items without holding the Ctrl Key. | |||
Declare it in a form's Custom Code. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
</pre>|result=<!-- RESULT --><pre> | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
|}} | |||
=nuSelectTab= | |||
{{Template:js_sprera | |||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |||
nuSelectTab(object1) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | |||
object1 : HTML element | |||
</pre>|return=<!-- RETURN --><pre> | |||
</pre>|description=<!-- DESCRIPTION --> | |||
Switches to a certain Tab on an Edit Form. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
const e = document.getElementById('nuTab1'); | |||
nuSelectTab(e); | |||
</pre>|result=<!-- RESULT --><pre> | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
|}} | |||
=nuSetBrowseColumnSize= | |||
{{Template:js_sprera | |||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |||
nuSetBrowseColumnSize(column, size) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | |||
column: Column Number | |||
size : Width of column | |||
</pre>|return=<!-- RETURN --><pre> | |||
none | |||
</pre>|description=<!-- DESCRIPTION --> | |||
Set value of width of column | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
</pre>|result=<!-- RESULT --><pre> | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
|}} | |||
=nuSetDateValue= | |||
{{Template:js_sprera | |||
|syntax=<!-- SYNTAX --> | |||
<span style='color:#E4D00A'> | |||
number = nuSetDateValue(string1, object1) | |||
</span> | |||
|parameters=<!-- PARAMETERS --> | |||
<pre> | |||
string1 : Object ID | |||
object1 : JavaScript Date Object | |||
</pre> | |||
|return=<!-- RETURN --> | |||
<pre> | |||
</pre> | |||
|description=<!-- DESCRIPTION --> | |||
This function changes an Input Object's value to a formatted date. | |||
If the Input Object is an Input:nuDate Object, the date will be formatted by the Object's date format. | |||
If the Object is any other than an Input:nuDate Object it will be formatted like this ''2022-02-22''. | |||
|example=<!-- EXAMPLE --> | |||
<pre style="background-color:#fff4b68f"> | |||
nuSetDateValue('inv_date') | |||
</pre> | |||
|result=<!-- RESULT --> | |||
<pre> | |||
'2022-02-22 13:39:04' | |||
</pre> | |||
|alsosee=<!-- SEE ALSO --> | |||
|}} | |||
=nuSetIframeValue= | |||
{{Template:js_sprera | |||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |||
nuSetIframeValue(string1, string2, string3, string4) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | |||
string1: Id of Iframe | |||
string2: id of Object inside Iframe | |||
string3: new value | |||
string4: (optional) method. Default is 'val'. The second method is 'html' | |||
</pre>|return=<!-- RETURN --><pre> | |||
</pre>|description=<!-- DESCRIPTION --> | |||
Set value of Object inside an Iframe Object (Run::Iframe). | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
nuSetIframeValue('customeriframe', 'firstname', 'Tim'); | |||
</pre>|result=<!-- RESULT --><pre> | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuGetIframeValue|nuGetIframeValue]] | |||
|}} | |||
=nuSetLabelText= | |||
{{Template:js_sprera | |||
|syntax=<!-- SYNTAX --> | |||
<span style='color:#E4D00A'> | |||
number = nuSetLabelText(string1, string2, boolean1) | |||
</span> | |||
|parameters=<!-- PARAMETERS --> | |||
<pre> | |||
string1 : Object ID | |||
string2 : New Label description | |||
boolean1 : Translation | |||
</pre> | |||
|return=<!-- RETURN --> | |||
<pre> | |||
</pre> | |||
|description=<!-- DESCRIPTION --> | |||
This function changes the description of an Object's Label. | |||
boolean1 is optional and if included will use any matching phrases in the Translation table | |||
for the currently logged in User and their chosen language. | |||
|example=<!-- EXAMPLE --> | |||
<pre style="background-color:#fff4b68f"> | |||
nuSetLabelText('cus_table', 'Add Table', true) | |||
</pre> | |||
|result=<!-- RESULT --> | |||
<pre> | |||
</pre> | |||
|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuLabelOnTop|nuLabelOnTop]] | |||
|}} | |||
=nuSetNoSearchColumns= | |||
{{Template:js_sprera | |||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |||
nuSetNoSearchColumns(array1) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | |||
array1 : array of column numbers. | |||
</pre>|return=<!-- RETURN --><pre> | |||
</pre>|description=<!-- DESCRIPTION --> | |||
Excludes a list of columns from being searched on the current Browse Form. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
// Exclude the first two columns | |||
nuSetNoSearchColumns([0, 1]); | |||
</pre>|result=<!-- RESULT --><pre> | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
|}} | |||
=nuSetSearchColumns= | |||
{{Template:js_sprera | |||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |||
nuSetSearchColumns(array1) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | |||
array1 : array of column numbers. | |||
</pre>|return=<!-- RETURN --><pre> | |||
</pre>|description=<!-- DESCRIPTION --> | |||
Includes a list of columns from being searched on the current Browse Form. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
// Include the first two columns | |||
nuSetSearchColumns([0, 1]); | |||
</pre>|result=<!-- RESULT --><pre> | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
|}} | |||
=nuSetProperty= | |||
{{Template:js_sprera | |||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |||
nuSetProperty(string1, string2, boolean3) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | |||
string1 : Form property | |||
string2 : new value | |||
boolean3 : (optional) If true is passed, the Hash Cookie has global scope | |||
</pre>|return=<!-- RETURN --><pre> | |||
</pre>|description=<!-- DESCRIPTION --> | |||
Sets the current Form's property. | |||
This property can then be used as a Hash Cookie. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
nuSetProperty('afilter', 'nu%'); | |||
</pre>|result=<!-- RESULT --><pre> | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuCurrentProperties|nuCurrentProperties]], [[Javascript#nuGetProperty|nuGetProperty]] | |||
|}} | |||
=nuSetTitle= | |||
{{Template:js_sprera | |||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |||
nuSetTitle(string1) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | |||
string1 : phrase | |||
</pre>|return=<!-- RETURN --><pre> | |||
</pre>|description=<!-- DESCRIPTION --> | |||
Sets the current Edit Form's last breadcrumb to a certain value. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
if (nuIsNewRecord()) { | |||
nuSetTitle(nuTranslate('New')); | |||
} else { | |||
nuSetTitle($('#cus_name').val()); | |||
} | |||
</pre>|result=<!-- RESULT --><pre> | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
|}} | |||
=nuSetToolTip= | |||
{{Template:js_sprera | |||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |||
nuSetTitle(string1, string2, string3) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | |||
string1 : Object Id | |||
string2 : Message to show on object hover | |||
string3 : (optional) true = show message also on label hover | |||
</pre>|return=<!-- RETURN --><pre> | |||
</pre>|description=<!-- DESCRIPTION --> | |||
A Tooltip is displayed when the user hovers the mouse cursor over an object. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
nuSetToolTip('my_button','Some description here') | |||
</pre>|result=<!-- RESULT --><pre> | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
|}} | |||
=nuSetValue= | |||
{{Template:js_sprera | |||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |||
nuGetValue(string1, string2, string3) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | |||
string1 : Object ID | |||
string2 : Value | |||
string2 : Method: html, val, text. Default: val | |||
</pre>|return=<!-- RETURN --><pre> | |||
boolean : true, false | |||
</pre>|description=<!-- DESCRIPTION --> | |||
Set the values of form Objects such as input, select, checkbox, button and textarea. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
nuSetValue('cus_name','Jones'); | |||
</pre>|result=<!-- RESULT --><pre> | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuGetValue|nuGetValue]] | |||
|}} | |||
=nuSetVerticalTabs= | |||
{{Template:js_sera | |||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |||
nuSetVerticalTabs() | |||
</span>|parameters=<!-- PARAMETERS --><pre> | |||
</pre>|return=<!-- RETURN --><pre> | |||
</pre>|description=<!-- DESCRIPTION --> | |||
Sets the Tabs of an Edit Form Vertically to the Left. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
nuSetVerticalTabs(); | |||
</pre>|result=<!-- RESULT --><pre> | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
|}} | |||
=nuShow= | |||
{{Template:js_sprera | |||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |||
nuShow(string1, boolean1) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | |||
string1 : Object id. | |||
boolean1 : (optional) visible. If false is passed as second parameter, nuHide() is called instead. (v4.5) | |||
</pre>|return=<!-- RETURN --><pre> | |||
</pre>|description=<!-- DESCRIPTION --> | |||
This will display all parts of a nuBuilder Forte [[Objects|Object]].<br> | |||
The function can also be called as a method of a jQuery object. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
nuShow('cus_phone'); | |||
// Or: | |||
$('#cus_phone').nuShow(); | |||
</pre>|result=<!-- RESULT --><pre> | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuHide|nuHide]] | |||
|}} | |||
=nuShowTabById= | |||
{{Template:js_sprera | |||
|syntax=<!-- SYNTAX --> | |||
<span style='color:#E4D00A'> | |||
nuShowTabById(string1, boolean1) | |||
</span> | |||
|parameters=<!-- PARAMETERS --> | |||
<pre> | |||
string1 : the ID of the Tab, or the Primary Key of that Tab's record. | |||
boolean1 : true to show the Tab, false to hide the Tab. | |||
</pre> | |||
|return=<!-- RETURN --> | |||
<pre> | |||
</pre> | |||
|description=<!-- DESCRIPTION --> | |||
This function is used to show or hide a Form's Tab. | |||
string1 accepts the ID of the Tab or the Primary Key of that Tab's record. | |||
If ID is used eg '''Tab1''' (the second tab from the left) | |||
If Primary Key is used eg '''6019b857bcd0950'''. | |||
This allows the User to specify the Tab regardless of the Tab's order. | |||
|example=<!-- EXAMPLE --> | |||
<pre style="background-color:#fff4b68f"> | |||
</pre> | |||
|result=<!-- RESULT --> | |||
<pre> | |||
</pre> | |||
|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuShowTabByTitle|nuShowTabByTitle]], [[Javascript#nuHideTabById|nuHideTabById]], [[Javascript#nuHideTabByTitle|nuHideTabByTitle]]|}} | |||
=nuShowTabByTitle= | |||
{{Template:js_sprera | |||
|syntax=<!-- SYNTAX --> | |||
<span style='color:#E4D00A'> | |||
nuShowTabByTitle(string1, boolean1) | |||
</span> | |||
|parameters=<!-- PARAMETERS --> | |||
<pre> | |||
string1 : The Tab's title | |||
boolean1 : true to show the Tab, false to hide the Tab. | |||
</pre> | |||
|return=<!-- RETURN --> | |||
<pre> | |||
</pre> | |||
|description=<!-- DESCRIPTION --> | |||
This function is used to show or hide a Form's Tab. | |||
Where the Tab title is the same as string1. | |||
|example=<!-- EXAMPLE --> | |||
<pre style="background-color:#fff4b68f"> | |||
</pre> | |||
|result=<!-- RESULT --> | |||
<pre> | |||
</pre> | |||
|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuShowTabById|nuShowTabById]], [[Javascript#nuHideTabById|nuHideTabById]], [[Javascript#nuHideTabByTitle|nuHideTabByTitle]]|}} | |||
=nuStopBrowserResize= | |||
{{Template:js_sera | |||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |||
nuStopBrowserResize() | |||
</span>|parameters=<!-- PARAMETERS --><pre> | |||
</pre>|return=<!-- RETURN --><pre> | |||
</pre>|description=<!-- DESCRIPTION --> | |||
Sets a flag to stop Browse Forms automatically resizing when they are first opened | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
nuStopBrowserResize(); | |||
</pre>|result=<!-- RESULT --><pre> | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
|}} | |||
=nuSubformObject= | |||
{{Template:js_sprera | |||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |||
object = nuSubformObject(string1) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | |||
string1 : Subform Object id **Passing an empty string will return the main Edit Form as a Subform object. | |||
</pre>|return=<!-- RETURN --><pre> | |||
object : Subform object. | |||
</pre>|description=<!-- DESCRIPTION --> | |||
Returns a Javscript object that can be looped through. | |||
As well as having 2 arrays, | |||
#.chartData | |||
#.chartDataPivot | |||
that can be used by Google Charts. | |||
All values in this object will have any [[Format_Builder|formatting]] removed. eg '''$ 1,234.50''' will be '''1234.5''' | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
JSON.stringify(nuSubformObject('sf')); | |||
</pre>|result=<!-- RESULT --><pre> | |||
{ | |||
"id": "sf", | |||
"foreign_key": "bbb_aaa_id", | |||
"primary_key": "bbb_id", | |||
"object_id": "5a3e518de1c9d39", | |||
"table": "bbb", | |||
"action": "save", | |||
"rows": [["5a4031416e91ea4", "7", 7, 7, 0], | |||
["5a4031417052b0f", "ww", 4, 4, 0], | |||
["5a40314171ff813", "Jim", 44, 33, 0], | |||
["5a40314173b8287", "Jan", -9, 1, 0], | |||
["5a403141759ee71", "Billy", 3, 4, 0], | |||
["-1", "", "", "", 1]], | |||
"columns": [ | |||
["5a4031416e91ea4", "5a4031417052b0f", "5a40314171ff813", "5a40314173b8287", "5a403141759ee71"], | |||
["7", "ww", "Jim", "Jan", "Billy"], | |||
[7, 4, 44, -9, 3], | |||
[7, 4, 33, 1, 4] | |||
], | |||
"chartData": [ | |||
["Name", "Sold", "Profit"], | |||
["7", 7, 7], | |||
["ww", 4, 4], | |||
["Jim", 44, 33], | |||
["Jan", -9, 1], | |||
["Billy", 3, 4] | |||
], | |||
"chartDataPivot": [ | |||
["Name", "7", "ww", "Jim", "Jan", "Billy"], | |||
["Sold", 7, 4, 44, -9, 3], | |||
["Profit", 7, 4, 33, 1, 4] | |||
], | |||
"edited": [ | |||
[0, 0, 0, 0, 0], | |||
[0, 0, 0, 0, 0], | |||
[0, 0, 0, 0, 0], | |||
[0, 0, 0, 0, 0], | |||
[0, 0, 0, 0, 0], | |||
[0, 0, 0, 0, 0], | |||
], | |||
"deleted": [0, 0, 0, 0, 0], | |||
"fields": ["ID", "cname", "sold", "profit", "nuDelete"] | |||
} | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
[[PHP#nuSubformObject|nuSubformObject]] | |||
|}} | |||
=nuSubformRowId= | |||
{{Template:js_sprera | |||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |||
string = nuSubformRowId(object1) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | |||
object1 : HTML DOM object | |||
</pre>|return=<!-- RETURN --><pre> | |||
string : ID of the record in the subform | |||
</pre>|description=<!-- DESCRIPTION --> | |||
Returns the Primary Key of the record in the subform. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
console.log(nuSubformRowId(this)) | |||
</pre>|result=<!-- RESULT --><pre> | |||
5a441af15bc6cf8 | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuSubformObject|nuSubformObject]] | |||
|}} | |||
=nuSubformRowNumber= | |||
{{Template:js_sprera | |||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |||
string = nuSubformRowNumber(string1) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | |||
string1 : HTML DOM element id | |||
</pre>|return=<!-- RETURN --><pre> | |||
string : row number of the record in the subform as a padded string (leading zeros) | |||
</pre>|description=<!-- DESCRIPTION --> | |||
Returns the row number of the record in the subform. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
console.log("You clicked in row " + nuSubformRowNumber(this.id)); | |||
</pre>|result=<!-- RESULT --><pre> | |||
You clicked in row 002 | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuSubformObject|nuSubformObject|nuSubformRowId]] | |||
|}} | |||
=nuSubformRowValue= | |||
{{Template:js_sprera | |||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |||
string = nuSubformValue(object1, string2) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | |||
object1 : HTML DOM object | |||
string2 : Column ID | |||
</pre>|return=<!-- RETURN --><pre> | |||
string : Object Value. | |||
</pre>|description=<!-- DESCRIPTION --> | |||
Returns the value of a column in the current Subform row. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
console.log(nuSubformValue(this, 'ite_total')) | |||
</pre>|result=<!-- RESULT --><pre> | |||
$ 500.00 | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuSubformObject|nuSubformObject]], [[Javascript#nuSubformId|nuSubformId]] | |||
|}} | |||
=nuPortraitScreen= | |||
{{Template:js_sera | |||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |||
nuPortraitScreen() | |||
</span>|parameters=<!-- PARAMETERS --><pre> | |||
</pre>|return=<!-- RETURN --><pre> | |||
</pre>|description=<!-- DESCRIPTION --> | |||
This function takes all visible Objects and displays them all in one Column with no Tabs. To improve use on smaller screens. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
</pre>|result=<!-- RESULT --><pre> | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
|}} | |||
=nuTotal= | |||
{{Template:js_sprera | |||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |||
nuTotal(string1) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | |||
string1 : Object id | |||
</pre>|return=<!-- RETURN --><pre> | |||
</pre>|description=<!-- DESCRIPTION --> | |||
Returns the nuformatted value of a number Object. | |||
The parameter required is either.. | |||
*Object id | |||
*Subform id + '''.''' + Object id | |||
If a Subform id is included, the total will be of all Objects in that Subform. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
nuTotal('invoice_item.ite_total'); | |||
</pre>|result=<!-- RESULT --><pre> | |||
54 | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
|}} | |||
=nuTranslate= | |||
{{Template:js_sprera | |||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |||
nuTranslate(string1) | |||
</span>|parameters=<!-- PARAMETERS --><pre> | |||
string1 : phrase | |||
</pre>|return=<!-- RETURN --><pre> | |||
</pre>|description=<!-- DESCRIPTION --> | |||
Swaps a nuBuilder phrase with a phrase in [[Translations]]. | |||
The nuTranslate function takes in a string which is then checked against the English strings that have been translated and if it has, will return the translated word, if it has not been translated it will return itself. | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
nuTranslate('Home'); | |||
</pre>|result=<!-- RESULT --><pre> | |||
Accueil | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
|}} | |||
=nuUserCode= | |||
{{Template:js_sprera | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |||
string = nuUserCode() | |||
</span>|parameters=<!-- PARAMETERS --><pre> | |||
</pre>|return=<!-- RETURN --><pre> | |||
User's code or blank if logged in as globeadmin. | |||
</pre>|description=<!-- DESCRIPTION --> | |||
User code of the person currently logged in.<br> | |||
Database: Table zzzzsys_user, Column sus_code | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
console.log(nuUserCode()); | |||
</pre>|result=<!-- RESULT --><pre> | |||
'123456' | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuUserName|nuUserName]], [[Javascript#nuUserId|nuUserId]], [[Javascript#nuAccessLevelId|nuAccessLevelId]], [[Javascript#nuAccessLevelCode|nuAccessLevelCode]] | |||
|}} | |||
=nuUserDepartment= | |||
{{Template:js_sprera | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |||
string = nuUserDepartment() | |||
</span>|parameters=<!-- PARAMETERS --><pre> | |||
</pre>|return=<!-- RETURN --><pre> | |||
User's department or blank if logged in as globeadmin. | |||
</pre>|description=<!-- DESCRIPTION --> | |||
User's department of the person currently logged in.<br> | |||
Database: Table zzzzsys_user, Column sus_department | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
console.log(nuUserDepartment()); | |||
</pre>|result=<!-- RESULT --><pre> | |||
'Finance' | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuUserName|nuUserName]], [[Javascript#nuUserId|nuUserId]], [[Javascript#nuAccessLevelId|nuAccessLevelId]], [[Javascript#nuAccessLevelCode|nuAccessLevelCode]] | |||
|}} | |||
=nuUserId= | |||
{{Template:js_sprera | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |||
string = nuUserId() | |||
</span>|parameters=<!-- PARAMETERS --><pre> | |||
</pre>|return=<!-- RETURN --><pre> | |||
User ID or blank if logged in as globeadmin. | |||
</pre>|description=<!-- DESCRIPTION --> | |||
User name of the person currently logged in.<br> | |||
Database: Table zzzzsys_user, Column zzzzsys_user_id | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
console.log(nuUserId()); | |||
</pre>|result=<!-- RESULT --><pre> | |||
'6019b53a767b2c6' | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuUserName|nuUserName]], [[Javascript#nuUserLogin|nuUserLogin]], [[Javascript#nuAccessLevelId|nuAccessLevelId]], [[Javascript#nuAccessLevelCode|nuAccessLevelCode]] | |||
|}} | |||
=nuUserLanguage= | |||
{{Template:js_sprera | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |||
string = nuUserLanguage() | |||
</span>|parameters=<!-- PARAMETERS --><pre> | |||
</pre>|return=<!-- RETURN --><pre> | |||
User's language or blank if logged in as globeadmin. | |||
</pre>|description=<!-- DESCRIPTION --> | |||
User login code of the person currently logged in.<br> | |||
Database: Table zzzzsys_user, Column sus_language | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
console.log(nuUserLanguage()); | |||
</pre>|result=<!-- RESULT --><pre> | |||
'French' | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuUserName|nuUserName]], [[Javascript#nuUserId|nuUserId]], [[Javascript#nuAccessLevelId|nuAccessLevelId]], [[Javascript#nuAccessLevelCode|nuAccessLevelCode]] | |||
|}} | |||
=nuUserLogin= | |||
{{Template:js_sprera | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |||
string = nuUserLogin() | |||
</span>|parameters=<!-- PARAMETERS --><pre> | |||
</pre>|return=<!-- RETURN --><pre> | |||
User's login name or blank if logged in as globeadmin. | |||
</pre>|description=<!-- DESCRIPTION --> | |||
User login code of the person currently logged in.<br> | |||
Database: Table zzzzsys_user, Column sus_login_name | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
console.log(nuUserLogin()); | |||
</pre>|result=<!-- RESULT --><pre> | |||
'rpaulson' | |||
</pre>|alsosee=<!-- SEE ALSO --> | |||
[[Javascript#nuUserName|nuUserName]], [[Javascript#nuUserId|nuUserId]], [[Javascript#nuAccessLevelId|nuAccessLevelId]], [[Javascript#nuAccessLevelCode|nuAccessLevelCode]] | |||
|}} | |||
=nuUserName= | |||
{{Template:js_sprera | |||
<!--Javascript SYNTAX, PARAMETERS, RETURN, EXAMPLE, RESULT ALSOSEE--> | |||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |||
string = nuUserName() | |||
</span>|parameters=<!-- PARAMETERS --><pre> | |||
</pre>|return=<!-- RETURN --><pre> | |||
User name or blank if logged in as globeadmin. | |||
</pre>|description=<!-- DESCRIPTION --> | |||
User name of the person currently logged in.<br> | |||
Database: Table zzzzsys_user, Column sus_name | |||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
console.log(nuUserName()); | |||
</pre>|result=<!-- RESULT --><pre> | |||
Robert Paulson | |||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
[[Javascript#nuUserId|nuUserId]], [[Javascript#nuUserLogin|nuUserLogin]], [[Javascript#nuAccessLevelId|nuAccessLevelId]], [[Javascript#nuAccessLevelCode|nuAccessLevelCode]] | |||
|}} | |}} | ||
= | =nuUserPosition= | ||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 1,637: | Line 2,835: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
string = nuUserPosition() | |||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
User's position or blank if logged in as globeadmin. | |||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
User's position or blank if logged in as globeadmin.<br> | |||
|example=<!-- EXAMPLE --><pre style="background-color:# | Database: Table zzzzsys_user, Column sus_position | ||
|example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | |||
console.log(nuUserPosition()); | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
Manager | |||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
[[Javascript#nuUserId|nuUserId]], [[Javascript#nuUserLogin|nuUserLogin]], [[Javascript#nuAccessLevelId|nuAccessLevelId]], [[Javascript#nuAccessLevelCode|nuAccessLevelCode]] | |||
|}} | |}} | ||
=nuUserTeam= | |||
= | |||
{{Template:js_sprera | {{Template:js_sprera | ||
| Line 1,659: | Line 2,857: | ||
|syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | |syntax=<!-- SYNTAX --><span style='color:#E4D00A'> | ||
string = | string = nuUserTeam() | ||
</span>|parameters=<!-- PARAMETERS --><pre> | </span>|parameters=<!-- PARAMETERS --><pre> | ||
</pre>|return=<!-- RETURN --><pre> | </pre>|return=<!-- RETURN --><pre> | ||
User name or | User name or blank if logged in as globeadmin. | ||
</pre>|description=<!-- DESCRIPTION --> | </pre>|description=<!-- DESCRIPTION --> | ||
User | User's team or blank if logged in as globeadmin.<br> | ||
|example=<!-- EXAMPLE --><pre style="background-color:# | Database: Table zzzzsys_user, Column sus_team | ||
console.log( | |example=<!-- EXAMPLE --><pre style="background-color:#fff4b68f"> | ||
console.log(nuUserTeam()); | |||
</pre>|result=<!-- RESULT --><pre> | </pre>|result=<!-- RESULT --><pre> | ||
nuBuilder Team | |||
</pre>|alsosee=<!-- SEE ALSO --> | </pre>|alsosee=<!-- SEE ALSO --> | ||
[[Javascript#nuAccessLevelCode|nuAccessLevelCode]] | [[Javascript#nuUserId|nuUserId]], [[Javascript#nuUserLogin|nuUserLogin]], [[Javascript#nuAccessLevelId|nuAccessLevelId]], [[Javascript#nuAccessLevelCode|nuAccessLevelCode]] | ||
|}} | |}} | ||
Latest revision as of 21:22, 29 August 2024
Each Form can contain custom JavaScript code - except subforms.
Any JavaScript function run from a Subform's Object will use the custom JavaScript code in its main Edit Form.
Each of the yellow diamonds containing JS is added before its Form is displayed and can do 2 things.
- Run JavaScript as the Form is loaded.
- Create functions that can be used once the Form is loaded.
nuAccessLevelId
string = nuAccessLevelId()
Parameters
None.
Return Value
Returns the Access Level ID of the current user.
Description
Returns the Access Level's ID for the user currently logged in. If the user is logged in as 'globeadmin', the function returns an empty string.
Database reference: Table `zzzzsys_access`, Column `zzzzsys_access_id`.
Example
console.log(nuAccessLevelId());
5e7fccc0971b107
Also See : nuUserName, nuUserId, nuUserLogin, nuAccessLevelCode
nuAccessLevelCode
string = nuAccessLevelCode()
Parameters
Return Value
Returns the Access Level Code.
Description
Returns the Access Level's Code for the User currently logged in, but blank if logged in as globeadmin.
Database: Table zzzzsys_access, Column zzzzsys_access
Example
console.log(nuAccessLevelCode());
SUPERUSER
Also See : nuUserName, nuUserId, nuUserLogin, nuAccessLevelId
nuAddAction
nuAddAction()
Description
If placed on an Object's click event, it will take the user to the Edit Form of a new record.
Example
nuAddAction();
Also See :
nuAddActionButton
nuAddRow
nuAddRow(string1)
Parameters
string 1 : Subform Object id
Return Value
Description
Adds a new row to a Subform and sets the focus to the first column in that row.
Example
nuAddRow('items_subform');
Also See : nuSubformObject
nuAfterSave
nuAfterSave()
Description
After a record is reloaded after saving, nuBuilder checks for the existence of a function called nuAfterSave().
This function will run after a saved record is reloaded.
Example
function nuAfterSave(){
console.log('nuAfterSave() has run');
}
nuAfterSave() has run
Also See :
nuBeforeSave, nuBeforeDelete
nuAttachButtonImage
nuAttachButtonImage(string1, string2);
Parameters
string 1 : Object id string 2 : File code
Return Value
Description
Adds a background image to a HTML button object, from nuBuilder Files.
Example
nuAttachButtonImage('run_file', 'FP');
Also See :
nuAttachFontAwesome
nuAttachImage(string1, string2, string3);
Parameters
string 1 : Object ID or a jQuery object to attach the icon to
string 2 : The Font Awesome icon class (e.g., 'fa fa-home'). Gallery: https://fontawesome.com/search?o=r&m=free
string 3 : The size of the icon (default: middle). Can be a specific size (e.g., '24px') or a predefined option ('small', 'medium', 'large')
Return Value
Description
Prepends a Font Awesome symbol to a (button) object.
Example
nuAttachFontAwesome('user_home','fa fa-home');
Also See :
nuAttachImage
nuAttachImage(string1, string2);
Parameters
string 1 : Object id string 2 : File code
Return Value
Description
Adds an HTML img object to nuBuilder Forte's HTML Object, from nuBuilder Files.
Example
nuAttachImage('floor_plan', 'PLAN');
Also See :
nuAddActionButton
nuAddActionButton(string1, string2, string3, string4);
Parameters
string 1 : Action Button id string 2 : title string 3 : function to run string 4 : (optional) title (Show a tooltip on mouseover)
Return Value
Returns a jQuery object of the created button.
Description
Add an Action Button.
Example
let btn = nuAddActionButton('nuRunPHPHidden', 'Build Fast Form', 'nuRunPHPHidden("RUNFF")');
btn.css('color','red');
Also See :
nuBeforeAddActionButtons
nuBeforeAddActionButtons()
Parameters
Return Value
Description
Before any Action buttons are added, nuBuilder checks for the existence of a function called nuBeforeAddActionButtons().
If this exists it will be executed first before any additional buttons are added. This is generally added in the Setup => Header code.
Example
function nuBeforeAddActionButtons() {
nuAddBackButton();
}
Also See :
nuBeforeDelete
nuBeforeDelete()
Parameters
Return Value
Description
Before a record is deleted, nuBuilder checks for the existence of a function called nuBeforeDelete().
If this exists it will use its return value to decide whether to continue deleting the record.
Example
function nuBeforeDelete() {
const inputUserName = nuGetValue('cus_name');
// Check if the current user name matches the input field value
if (nuUserName() !== inputUserName) {
// Display a message if the names do not match
nuMessage('You can only delete your own records');
return false;
}
return true;
}
Also See : nuAfterSave, nuBeforeSave
nuBeforeSave
nuBeforeSave()
Parameters
Return Value
Description
Before a record is saved, nuBuilder checks for the existence of a function called nuBeforeSave().
If this exists it will use its return value to decide whether to continue saving the record.
Example
function nuBeforeSave(){
if($("[data-nu-field='ff_browse']:checked").length == 0){
nuMessage(['At least 1 Browse needs to be checked..']);
return false;
}
if($('#fastform_table').val() == ''){
nuMessage(['Table Name cannot be left blank..']);
return false;
}
return true;
}
Also See : nuAfterSave, nuBeforeDelete
nuBrowseAdditionalNavButtons()
Parameters
Return Value
Description
Place additional navigation buttons before / after pagination links.
Example
Also See :
nuBrowsePaginationInfo
nuBrowsePaginationInfo()
Parameters
Return Value
Description
Re-define function to override the default.
Example
Default: Page No x of y pages
Also See :
nuChart
nuChart(string1, string2, string3, string4, string5, string6, string7, boolean8)
Parameters
string1 : ID of the div the Chart will appear in. string2 : Type of Chart (PieChart, ComboChart or BarChart). string3 : Data for Chart string4 : Chart title. string5 : X Axis title string6 : Y Axis title string7 : Series type (bars or lines) boolean8 : Is a Stacked Chart (true or false)
Return Value
Description
Draws a Google Chart inside a DIV.
Example
var thedata = [
['Year', 'Shane', 'Dave', 'Adam', 'Paul', 'Chris'],
['2023', 100, 200, 300, 400, 500],
['2022', 165, 238, 322, 498, 550],
['2021', 165, 938, 522, 998, 450],
['2020', 135, 1120, 599, 1268, 288]
];
nuChart('chart_div', 'BarChart', 'thedata', 'Sales', '', '', 'bars', true);
Also See :
nuCloneAction
nuCloneAction()
Description
If placed on an Object's click event, it will make a copy of the current record ready to save.
Example
Also See :
nuAddActionButton
nuClosePopup
nuClosePopup()
Description
Closes a nuBuilder Popup window.
Example
nuClosePopup();
Also See :
nuPopup
nuCurrentDate
number = nuCurrentDate(string1)
Parameters
string1 : Format
Return Value
Description
This function returns the current date. string1 is optional and if left blank will return the current date formatted like this '2022-02-22'.
For a list of acceptable formats go here Formats.
Example
nuCurrentDate('dd-mm-yyyy')
'22-02-2022'
Also See : nuCurrentDateTime
nuCurrentDateTime
number = nuCurrentDateTime(string1)
Parameters
string1 : Format
Return Value
Description
This function returns the current date. string1 is optional and if left blank will return
the current date and time formatted like this '2022-02-22 13:39:04'.
For a list of acceptable formats go here Formats.
Example
nuCurrentDateTime()
'2022-02-22 13:39:04'
Also See : nuCurrentDate
nuCurrentProperties
object = nuCurrentProperties()
Parameters
Return Value
object : all properties for the current Form
Description
Returns all properties for the current Form as an object.
Example
const p = nuCurrentProperties(); console.log(p.record_id);
-1
Also See : nuGetProperty, nuSetProperty
nuCurrentRow
number = nuCurrentRow()
Parameters
Return Value
number : Subform Row number currently with focus.
Description
Returns Subform row number currently with focus.
Example
var r = nuCurrentRow(); console.log(r);
7
Also See :
nuDeleteAction
nuDeleteAction()
Description
If placed on an Object's click event, it will delete the current record.
Example
Also See :
nuAddActionButton
nuDisable
nuDisable(string1)
Parameters
string1 : Object id.
Return Value
Description
This will disable all parts of a nuBuilder Forte Object.
The function can also be called as a method of a jQuery object.
Example
nuDisable('cus_phone');
// Or:
$('#cus_phone').nuDisable();
Also See : nuEnable
nuDisableAllObjects
nuDisableAllObjects(array1, array2)
Parameters
array1: (optional) exclude types array2: (optional) exclude IDs
Return Value
Description
This will disable all objects on a form. Provide the optional argument excludeTypes or excludeIds (array) to exclude certain object types.
Example
// Example 1: Disable all objects: nuDisableAllObjects(); // Example 2: Disable all objects but exclude some types. nuDisableAllObjects(['html', 'display', 'word']); // Example 3: Disable all objects but exclude the object with id "cus_name" nuDisableAllObjects([],['cus_name']);
Also See : nuEnable
nuFormId
string = nuFormId()
Parameters
Return Value
Returns the current Form's ID.
Description
Returns the current Form's ID.
Example
console.log(nuFormId());
'60206e13cde24ad'
Also See :
nuEmbedObject
nuEmbedObject(string1, string2)
Parameters
string1 : JSON string string2 : DIV id
Return Value
Description
Converts a JSON string (generally created by an input:file Object) to an embedded HTML Object eg. to display an image.
Example
Also See :
nuEnable
nuEnable(string1, boolean2)
Parameters
string1 : Object id. boolean2 : (optional) enable. If false is passed as second parameter, nuDisable() is called instead. (v4.5)
Return Value
Description
This will enable all parts of a nuBuilder Forte Object.
Example
nuEnable('cus_phone');
Also See : nuDisable
nuFilterRun
nuFilterRun(string1 string2)
Parameters
string1 : Run Object id. string2 : Filter.
Return Value
Description
This will apply a Filter to a Run::iFrame Object and then recreate it. Run Object.
Example
nuFilterRun('cus_run', '5000');
Also See : nuRecordRun
nuForm
nuForm(string1, string2, string3, string4, string5)
Parameters
string1 : Form ID or a string starting with "code:" followed by the form's code. string2 : Record ID of the Edit Form or an empty string to display a Browse Form. Passing -1 will take the user to the Edit Form of a new record. string3 : Filter string string4 : Search string string5 : '0', '1' or '2'
- 0 = Open Form in a new Breadcrumb.
- 1 = Open Form in the current Breadcrumb.
- 2 = Open Form in a new browser tab.
Return Value
Description
Opens a Form. You can specify the form to open using either the form ID or a form code.
Example
nuForm('62d91e8f4adbbc7', '-1', '', '', '1');
nuForm('code:my_form_code', '-1', '', '', '1');
Also See :
nuFormType
string = nuFormType()
Parameters
Return Value
string : 'edit or 'browse'
Description
Returns the current Form type.
Example
if(nuFormType() == 'edit'){
nuAddActionButton('nuRunPHPHidden', 'Run', 'nuRunPHP("UDSTK")');
}
Also See :
nuGetBreadcrumb
nuGetBreadcrumb(number1)
Parameters
number1 : breadcrumb number - this parameter is optional. (leaving it blank will simply refresh the current Form)
Return Value
Description
Go to a previous Breadcrumb.
Example
nuGetBreadcrumb(0);
Also See :
nuGetIframeValue
nuGetIframeValue(string1, string2)
Parameters
string1: Id of Iframe string2: id of Object inside Iframe
Return Value
Description
Get value from Object inside an Iframe Object (Run::Iframe).
Example
nuGetIframeValue('customeriframe', 'firstname');
'Bob'
Also See : nuSetIframeValue
nuGetLookupId
nuGetLookupId(string1, string2)
Parameters
string1 = Primary Key string2 = Object id of Lookup Object to populate
Return Value
Description
Used to populate a Lookup Object with a Primary Key.
Example
nuGetLookupId('5afaa13eb523846', 'firstname');
Also See :
nuGetPHP
nuGetPHP(string1, string2)
Parameters
string1 : Form ID string2 : Procedure ID
Return Value
Description
Opens a Form ready to run a Procedure.
Example
nuGetPHP('nublank', '5adc174ff19fec9')
Also See : nuRunPHP
nuGetProperty
value = nuGetProperty(string1)
Parameters
string1 : Form property
Return Value
value : value of Form property
Description
Get a Form's property.
Example
if(nuGetProperty('record_id') == ''){
nuAddActionButton('nuRunPHP', 'Run', 'nuRunPHP("INV")')
}
Also See : nuCurrentProperties, nuSetProperty
nuGetValue
nuGetValue(string1, string2)
Parameters
string1 : Object ID string2 : Method: html, val, text. Default: val
Return Value
string : Object Value (input, select, button, textarea) boolean : true, false (checkbox)
Description
Get the values of form Objects such as input, select, checkbox, button and textarea.
Example
nuGetValue('mySelect');
nuGetValue('mySelect','text');
123 (option value) hello (option text)
Also See : nuSetValue
nuGlobalAccess
nuGlobalAccess()
Parameters
Return Value
boolean
Description
Is globeadmin the logged in User.
Example
nuGlobalAccess();
console.log(nuGlobalAccess() ? 'Yes' : 'No');
Also See :
nuHasBeenEdited
nuHasBeenEdited()
Description
This will set the status of an Edit Form to Edited and do 2 things
- The Save Action Button will change to red.
- The web browser will alert the user if leaving the current record before it is saved.
Example
nuHasBeenEdited();
Also See :
nuHasNotBeenEdited
nuHasBeenSaved
nuHasBeenSaved()
Parameters
Return Value
number : Number of times the current Edit Form has been saved.
Description
Shows how many times (while on this Form) the current Edit Form has been saved and -1 if on a Browse Form.
Example
Also See :
nuHasNotBeenEdited
nuHasNotBeenEdited();
Description
This will set the status of an Edit Form to not Edited and do 2 things
- The Save Action Button will return to its normal color.
- The web browser will not alert the user when leaving the current record.
Example
nuHasNotBeenEdited();
Also See :
nuHasBeenEdited
nuHide
nuHide(string1)
Parameters
string1 : Object id.
Return Value
Description
This will hide all parts of a nuBuilder Forte Object.
Example
nuHide('cus_phone');
Also See : nuShow
nuHideHolders
nuHideHolders(number1, number2, number3);
Parameters
numbers : any combination of 0,1 or 2.
Return Value
Description
Hides Holders from the top of a Form.
- 0 Action Holder
- 1 Breadcrumb Holder
- 2 Tab Holder
Example
nuHideHolders(0,2);
Also See :
nuHideTabById
nuHideTabById(string1)
Parameters
string1 : the ID of the Tab or the Primary Key of that Tab's record.
Return Value
Description
This function is used to hide a Form Tab.
string1 accepts the ID of the Tab or the Primary Key of that Tab's record.
If ID is used eg Tab1 (the second tab from the left)
If Primary Key is used eg 6019b857bcd0950.
This allows the User to specify the Tab regardless of the Tab's order.
Example
Also See : nuShowTabByTitle, nuShowTabById, nuHideTabByTitle
nuHideTabByTitle
nuHideTabByTitle(string1)
Parameters
string1 : The Tab's title
Return Value
Description
This function is used to hide a Form's Tab.
Where the Tab title is the same as string1.
Example
Also See : nuShowTabByTitle, nuShowTabById, nuHideTabById
nuIsDisabled
boolean = nuIsDisabled(string1)
Parameters
string 1 : Object Id
Return Value
Returns true if Object is disabled.
Description
Used to find out if an Object is disabled or has the class nuReadonly.
Example
console.log(nuIsDisabled('cus_address'));
false
Also See : nuIsEnabled, nuIsVisible, nuIsHidden
nuIsEnabled
boolean = nuIsEnabled(string1)
Parameters
string 1 : Object Id
Return Value
Returns true if Object is not disabled.
Description
Used to find out if an Object is not disabled and doesn't have the class nuReadonly.
Example
console.log(nuIsEnabled('cus_address'));
false
Also See : nuIsDisabled, nuIsVisible, nuIsHidden
nuIsHidden
boolean = nuIsHidden(string1)
Parameters
string 1 : Object Id
Return Value
Returns true if Object is not visible.
Description
Used to find out if an Object is not visible
Example
console.log(nuIsHidden('cus_address'));
true
Also See : nuIsVisible, nuIsEnabled, nuIsDisabled
nuID
nuID()
Description
Creates a string from...
- c - Because it was created on the client.
- 1502691915023 - time().
- 1002 - An incrementing number looping between 1000 and 9999.
Example
nuID();
"c15026919150231002"
Also See :
nuID
nuIsClone
boolean = nuIsClone()
Parameters
Return Value
boolean : If the current Form is being Cloned.
Description
Used to tell if the current Edit Form is being Cloned.
Example
nuIsClone();
true
Also See : nuIsNewRecord
nuIsNewRecord
boolean = nuIsNewRecord()
Parameters
Return Value
boolean : If the current Edit Form is new.
Description
Used to tell if the current Edit Form is a new, unsaved, record.
Example
if (nuIsNewRecord()) console.log("It is a new record");
It is a new record
nuIsSaved
boolean = nuIsSaved()
Parameters
Return Value
boolean : If the current Edit Form has been Saved.
Description
Used to tell if the current Edit Form has been edited but not Saved.
Example
nuIsSaved();
false
Also See : nuIsClone,nuIsNewRecord
nuIsVisible
boolean = nuIsVisible(string1)
Parameters
string 1 : Object Id
Return Value
Returns true if Object is visible.
Description
Used to find out if an Object is visible
Example
console.log(nuIsVisible('cus_address'));
true
Also See : nuIsHidden, nuIsEnabled, nuIsDisabled
nuLabelOnTop
nuLabelOnTop(array1, array2, number1, number2)
Parameters
array1 : Objects that will have their label moved (if there are no parameters passed it assumes all Objects on the Form). array2 : Objects to be excluded from array1. number1 : The position the Label's top will move in relation to the Object's position (default is -18). number1 : The position the Label's left will move in relation to the Object's position (default is 0).
Return Value
Description
This function is used to move a list of Object's Labels to a position relative to the Object's position.
This list includes all the Object's Labels to move in array1 while ignoring Objects in array2.
Example
Also See :
nuMessage
nuMessage(string1/array1)
Parameters
string1/array1 : A string or an array of strings
Return Value
Description
Displays a message.
Example
nuMessage('Hello');
//Or:
nuMessage(['Hello','World']);
Also See : nuDisplayError
nuOnBeforeGetBreadcrumb
nuOnBeforeGetBreadcrumb(bc)
Parameters
bc: Breadcrumb number (0, 1, etc.)
Return Value
boolean. If false, nuBuilder will not switch to the selected Breadcrumb.
Description
If the function exists, it will be run when a Breadcrumb is clicked. Declare it in a form's Custom Code.
Example
function nuOnBeforeGetBreadcrumb(bc) {
nuMessage('Breadcrumb' + bc + ' clicked');
}
Also See :
nuOnClone
nuOnClone()
Parameters
Return Value
Description
If the nuOnClone() function exists, it will be run after the Clone Button is pressed on an Edit Form.
This needs to be created in the JavaScript section of the Form because it will be removed when any Form first loads - A Form's JavaScript is added after that.
Example
function nuOnClone(){
nuEnable('inv_customer_id');
}
nuOnLoad
nuOnLoad()
Parameters
Return Value
Description
If the nuOnLoad() function exists, it will be run after each Browse and Edit Form loads.
The best place to define this function is in the Header of Setup.
Example
function nuOnLoad(){
var f = nuCurrentProperties();
if(nuFormType() == 'edit'){
console.log('Edit Form ID : ' + f.form_id, 'Record ID : ' + f.record_id);
}else{
console.log('Browse Form ID : ' + f.form_id);
}
}
Edit Form ID : nuhome Record ID : -1
Also See : nuFormType, nuCurrentProperties
nuOnSelectTab
nuOnSelectTab(tab)
Parameters
tab : HTML Element id of the tab (nuTab1, nuTab2, etc.)
Return Value
boolean. If false, nuBuilder will not switch to the selected tab.
Description
If the function exists, it will be run when the user is about to switch to another tab. Declare it in a form's Custom Code.
Example
function nuOnSelectTab(tab) {
alert(tab.id);
}
Also See :
nuOnSetSaved
nuOnSetSaved(value)
Description
If the function exists, it will be triggered when the "saved" status of an Edit Form has changed. If false is passed as value, the form is unsaved. Otherwise it's saved. Declare it in a form's Custom Code.
Example
nuOnSetSaved();
Also See :
nuOnTabSelected
nuOnTabSelected
Description
If the function exists, it will be triggered after the Tab has changed. Declare it in a form's Custom Code.
Example
function nuOnTabSelected(tab) {
alert('The selected tab id is: ', tab.id);
}
Also See :
nuOpenTab
nuOpenTab(number)
Parameters
number : tab index
Return Value
Description
Opens a certain Tab on an Edit Form.
Example
nuOpenTab(0); // Open the first tab
Also See : nuRemoveTab
nuPasteText
nuPasteText(id)
Parameters
string : ID of the Object
Return Value
Description
Pastes Text into an Input Object from the clipboard.
Example
nuPasteText("cus_name");
Also See :
nuPopup
nuPopup(string1, string2, string3)
Parameters
string1 : form id string2 : record id string3 : filter (only if there is no record id eg. a Browse Form)
Return Value
Description
Opens a Form in Popup (iFrame) window.
Example
nuPopup('66ce3de4c7626cf', '', 'line 48');
Also See :
nuPrintAction
nuPrintAction()
Description
If placed on an Object's click event, it will create a HTML form containing the current list in the Browse Form.
Example
Also See :
nuAddActionButton
nuPrintEditForm
nuPrintEditForm(hideObjects, showObjects)
Parameters
hideObjects: showObjects:
Return Value
none
Description
This function is defined in nuform.js with the parameters above which first hide some objects and then choose to show others before printing the form. It is also defined in nucommon.js without any parameters. If placed on an Object's click event, it will create a HTML form containing the current list in the Browse Form.
Example
Also See :
nuRecordRun
nuRecordRun(string1 string2)
Parameters
string1 : Run Object id. string2 : Record id to open in an Edit Form.
Return Value
Description
This will open an Edit Form for a specific Record id in a Run::iFrame Object. Run Object.
Example
nuRecordRun('cus_run', '5000');
Also See : nuFilterRun
nuRefreshDisplayObject
nuRefreshDisplayObject(displayId, formId)
Parameters
displayId : Object ID to be refreshed. formId : (optional) Form ID the object belongs to. Leaving it blank will pass the current Form.
Return Value
Description
This will refresh a Display object on a form.
Example
nuRefreshDisplayObject('myDisplayObjectId');
Also See :
nuRefreshSelectObject
nuRefreshSelectObject(selectId, formId)
Parameters
selectId : Object ID to be refreshed. formId : (optional) Form ID the object belongs to. Leaving it blank will pass the current Form.
Return Value
Description
This will refresh a Select object on a form. If the callback function nuSelectObjectRefreshed() exists, it will be run after the Select Object has been refreshed. Declare it in a form's Custom Code.
Example
nuRefreshSelectObject('mySelectObjectId');
function nuSelectObjectRefreshed(formId, selectId, count) {
nuMessage(['The select with ID ' + selectId + ' has been refreshed', 'Number of items: ' + count]);
}
Also See :
nuRemoveHolders
nuRemoveHolders(number1, number2, number3);
Parameters
numbers : any combination of 0,1 or 2.
Return Value
Description
Removes Holders From the top of a Form.
- 0 Action Holder
- 1 Breadcrumb Holder
- 2 Tab Holder
Example
nuRemoveHolders(0,2);
Also See :
nuRemoveTabs
nuRemoveTabs(number1, number2, ...)
Parameters
numbers : Tab numbers that will be removed
Return Value
Description
Removes Tabs on an Edit Form.
Example
nuRemoveTabs(0, 2, 3);
Also See : nuOpenTab
nuRunPHP
nuRunPHP(string1, string2, string3)
Parameters
string1 : Procedure code string2 : iFrame id or empty string eg. '' string3 : optional: If a third parameter is provided that is set to true, it will call the nuBeforeSave() function if it is defined.
Return Value
Description
If placed on an Object's click event, it will run a Procedure in a new window.
If string2 is a valid iFrame it will be refreshed with the Procedure from string1.
Example
nuRunPHP('INV', '', 1);
Also See : nuBeforeSave, nuAddActionButton
nuRunPHPHidden
nuRunPHPHidden(string1, string2)
Parameters
string1 : Procedure code string2 : optional: If a second parameter is provided that is set to true, it will call the nuBeforeSave() function if it is defined.
Return Value
Description
If placed on an Object's click event, it will run a Procedure on the server without anything visibly happening.
If you want some JavaScript to run after the Procedure, you can add that within that Procedure with nuJavascriptCallback().
Do not run Procedures containing Print or Echo functions with nuRunPHPHidden() because it will stop the server returning a response.
Example
nuRunPHPHidden('INV', 1);
Also See : nuBeforeSave, nuAddActionButton, nuJavascriptCallback, nuRunPHPHiddenWithParams
nuRunPHPHiddenWithParams
nuRunPHPHiddenWithParams(string1, string2, string3, string4)
Parameters
string1 : Code of the Procedure to be run string2 : Parameter Name string3 : Parameter Value string4 : optional, if a 2nd parameter is passed, any nuBeforeSave() function will not be run
Return Value
Description
If placed on an Object's click event, it will run a Procedure on the server without anything visibly happening with the parameters given. This function will set a property hash cookie with the name string2 and value string3, which can be picked up by the Procedure.
If you want some JavaScript to run after the Procedure, you can add that within that Procedure with nuJavascriptCallback().
Do not run Procedures containing Print or Echo functions with nuRunPHPHiddenWithParams() because it will stop the server returning a response.
Example
nuRunPHPHiddenWithParams('INV', 'inv_id', invID, 1);
Also See : nuBeforeSave, nuAddActionButton, nuJavaScriptCallback, nuRunPHPHidden
nuRunReport
nuRunReport(string1)
Parameters
string1 : a Report code
Return Value
Description
If placed on an Object's click event, it will run a Report in a new browser window.
Example
Also See : nuAddActionButton nuRunReportSave
nuRunReportSave
nuRunReportSave(formId, tag = null, callback = null)
Parameters
formId : the ID of the form to run the report on tag : an optional tag to be associated with the report (default is null) callback : an optional callback function to be executed upon successful report generation (default is null)
Return Value
Description
This function will save a Report to the temp directory as a PDF file with a unique name.
File name and user name will be added to the pdf_temp table which will be created automatically if not existing.
This function does not remove automatically created files from the temp folder or file info from the pdf_temp table - this has to be processed separately.
If a callback function is provided, it will be executed once the PDF file is successfully generated and uploaded. The callback function receives the filename, the report ID, and the XMLHttpRequest object as parameters.
Example
nuRunReportSave('FR0', 'exampleTag', function(filename, id, xhr) {
console.log('Report saved as: ' + filename);
console.log('Report ID: ' + id);
});
Also See : nuRunReport
nuSaveAction
nuSaveAction()
Description
If placed on an Object's click event, it will save the current record.
Example
Also See :
nuAddActionButton
nuSearchAction
nuSearchAction(string1, string2)
Parameters
string1 : Search Field string2 : Filter
Return Value
Description
This is a built in function that can manualy be used to change a Browse Form's Search Field and Filter.
Below is an example of a version of this function that will open the Edit Form in a new window...
Example
if(nuFormType() == 'browse'){
nuAddActionButton('filterNumbers', 'Show Only 003', 'nuSearchAction("", "003")');
}
Also See :
nuSelectBrowse
nuSelectBrowse(object1)
Parameters
object1 : browser event
Return Value
Description
This is a built in function that runs when any record on a Browse Form is selected.
It can be overwritten to do whatever you like. - it will reset to its default operation when loading another Form.
Below is an example of a version of this function that will open the Edit Form in a new window...
Example
function nuSelectBrowse(event, element) {
const primaryKey = $(element).attr('data-nu-primary-key');
nuForm(nuFormId(), primaryKey, '', '', '2');
}
Also See :
nuSelectedTabId
string = nuSelectedTabId(parent = null)
Parameters
object1 : parent.
Return Value
Description
This function returns the data-nu-tab-id attribute of the current Tab being displayed.(The Primary Key of that Tab's record)
Example
nuSelectedTabId()
'61f9ca6ab6019f9'
Also See : nuSelectedTabTitle, nuSelectedTabNumber
nuSelectedTabNumber
number = nuSelectedTabNumber(parent = null)
Parameters
object1 : parent.
Return Value
Description
This function returns the number of the current Tab being displayed on the Form.
Example
nuSelectedTabNumber()
0
Also See : nuSelectedTabTitle, nuSelectedTabId
nuSelectedTabTitle
number = nuSelectedTabTitle(parent = null)
Parameters
object1 : parent.
Return Value
Description
This function returns the title of the current Tab being displayed.
Example
nuSelectedTabTitle()
'Main'
Also See : nuSelectedTabNumber, nuSelectedTabId
nuSelectMultiWithoutCtrl
nuSelectMultiWithoutCtrl()
Description
In order to select multiple items in a select object, you must Ctrl-Click items to add them. If you forget to hold down the Ctrl key when clicking an item, all the previously selected items are lost. To prevent accidentally clearing your selections, use the JavaScript below. It allows you to select items without holding the Ctrl Key. Declare it in a form's Custom Code.
Example
Also See :
nuSelectTab
nuSelectTab(object1)
Parameters
object1 : HTML element
Return Value
Description
Switches to a certain Tab on an Edit Form.
Example
const e = document.getElementById('nuTab1');
nuSelectTab(e);
Also See :
nuSetBrowseColumnSize
nuSetBrowseColumnSize(column, size)
Parameters
column: Column Number size : Width of column
Return Value
none
Description
Set value of width of column
Example
Also See :
nuSetDateValue
number = nuSetDateValue(string1, object1)
Parameters
string1 : Object ID object1 : JavaScript Date Object
Return Value
Description
This function changes an Input Object's value to a formatted date.
If the Input Object is an Input:nuDate Object, the date will be formatted by the Object's date format.
If the Object is any other than an Input:nuDate Object it will be formatted like this 2022-02-22.
Example
nuSetDateValue('inv_date')
'2022-02-22 13:39:04'
Also See :
nuSetIframeValue
nuSetIframeValue(string1, string2, string3, string4)
Parameters
string1: Id of Iframe string2: id of Object inside Iframe string3: new value string4: (optional) method. Default is 'val'. The second method is 'html'
Return Value
Description
Set value of Object inside an Iframe Object (Run::Iframe).
Example
nuSetIframeValue('customeriframe', 'firstname', 'Tim');
Also See : nuGetIframeValue
nuSetLabelText
number = nuSetLabelText(string1, string2, boolean1)
Parameters
string1 : Object ID string2 : New Label description boolean1 : Translation
Return Value
Description
This function changes the description of an Object's Label.
boolean1 is optional and if included will use any matching phrases in the Translation table for the currently logged in User and their chosen language.
Example
nuSetLabelText('cus_table', 'Add Table', true)
Also See : nuLabelOnTop
nuSetNoSearchColumns
nuSetNoSearchColumns(array1)
Parameters
array1 : array of column numbers.
Return Value
Description
Excludes a list of columns from being searched on the current Browse Form.
Example
// Exclude the first two columns nuSetNoSearchColumns([0, 1]);
Also See :
nuSetSearchColumns
nuSetSearchColumns(array1)
Parameters
array1 : array of column numbers.
Return Value
Description
Includes a list of columns from being searched on the current Browse Form.
Example
// Include the first two columns nuSetSearchColumns([0, 1]);
Also See :
nuSetProperty
nuSetProperty(string1, string2, boolean3)
Parameters
string1 : Form property string2 : new value boolean3 : (optional) If true is passed, the Hash Cookie has global scope
Return Value
Description
Sets the current Form's property.
This property can then be used as a Hash Cookie.
Example
nuSetProperty('afilter', 'nu%');
Also See : nuCurrentProperties, nuGetProperty
nuSetTitle
nuSetTitle(string1)
Parameters
string1 : phrase
Return Value
Description
Sets the current Edit Form's last breadcrumb to a certain value.
Example
if (nuIsNewRecord()) {
nuSetTitle(nuTranslate('New'));
} else {
nuSetTitle($('#cus_name').val());
}
Also See :
nuSetToolTip
nuSetTitle(string1, string2, string3)
Parameters
string1 : Object Id string2 : Message to show on object hover string3 : (optional) true = show message also on label hover
Return Value
Description
A Tooltip is displayed when the user hovers the mouse cursor over an object.
Example
nuSetToolTip('my_button','Some description here')
Also See :
nuSetValue
nuGetValue(string1, string2, string3)
Parameters
string1 : Object ID string2 : Value string2 : Method: html, val, text. Default: val
Return Value
boolean : true, false
Description
Set the values of form Objects such as input, select, checkbox, button and textarea.
Example
nuSetValue('cus_name','Jones');
Also See : nuGetValue
nuSetVerticalTabs
nuSetVerticalTabs()
Description
Sets the Tabs of an Edit Form Vertically to the Left.
Example
nuSetVerticalTabs();
Also See :
nuShow
nuShow(string1, boolean1)
Parameters
string1 : Object id. boolean1 : (optional) visible. If false is passed as second parameter, nuHide() is called instead. (v4.5)
Return Value
Description
This will display all parts of a nuBuilder Forte Object.
The function can also be called as a method of a jQuery object.
Example
nuShow('cus_phone');
// Or:
$('#cus_phone').nuShow();
Also See : nuHide
nuShowTabById
nuShowTabById(string1, boolean1)
Parameters
string1 : the ID of the Tab, or the Primary Key of that Tab's record. boolean1 : true to show the Tab, false to hide the Tab.
Return Value
Description
This function is used to show or hide a Form's Tab.
string1 accepts the ID of the Tab or the Primary Key of that Tab's record.
If ID is used eg Tab1 (the second tab from the left)
If Primary Key is used eg 6019b857bcd0950.
This allows the User to specify the Tab regardless of the Tab's order.
Example
Also See : nuShowTabByTitle, nuHideTabById, nuHideTabByTitle
nuShowTabByTitle
nuShowTabByTitle(string1, boolean1)
Parameters
string1 : The Tab's title boolean1 : true to show the Tab, false to hide the Tab.
Return Value
Description
This function is used to show or hide a Form's Tab.
Where the Tab title is the same as string1.
Example
Also See : nuShowTabById, nuHideTabById, nuHideTabByTitle
nuStopBrowserResize
nuStopBrowserResize()
Description
Sets a flag to stop Browse Forms automatically resizing when they are first opened
Example
nuStopBrowserResize();
Also See :
nuSubformObject
object = nuSubformObject(string1)
Parameters
string1 : Subform Object id **Passing an empty string will return the main Edit Form as a Subform object.
Return Value
object : Subform object.
Description
Returns a Javscript object that can be looped through.
As well as having 2 arrays,
- .chartData
- .chartDataPivot
that can be used by Google Charts.
All values in this object will have any formatting removed. eg $ 1,234.50 will be 1234.5
Example
JSON.stringify(nuSubformObject('sf'));
{
"id": "sf",
"foreign_key": "bbb_aaa_id",
"primary_key": "bbb_id",
"object_id": "5a3e518de1c9d39",
"table": "bbb",
"action": "save",
"rows": [["5a4031416e91ea4", "7", 7, 7, 0],
["5a4031417052b0f", "ww", 4, 4, 0],
["5a40314171ff813", "Jim", 44, 33, 0],
["5a40314173b8287", "Jan", -9, 1, 0],
["5a403141759ee71", "Billy", 3, 4, 0],
["-1", "", "", "", 1]],
"columns": [
["5a4031416e91ea4", "5a4031417052b0f", "5a40314171ff813", "5a40314173b8287", "5a403141759ee71"],
["7", "ww", "Jim", "Jan", "Billy"],
[7, 4, 44, -9, 3],
[7, 4, 33, 1, 4]
],
"chartData": [
["Name", "Sold", "Profit"],
["7", 7, 7],
["ww", 4, 4],
["Jim", 44, 33],
["Jan", -9, 1],
["Billy", 3, 4]
],
"chartDataPivot": [
["Name", "7", "ww", "Jim", "Jan", "Billy"],
["Sold", 7, 4, 44, -9, 3],
["Profit", 7, 4, 33, 1, 4]
],
"edited": [
[0, 0, 0, 0, 0],
[0, 0, 0, 0, 0],
[0, 0, 0, 0, 0],
[0, 0, 0, 0, 0],
[0, 0, 0, 0, 0],
[0, 0, 0, 0, 0],
],
"deleted": [0, 0, 0, 0, 0],
"fields": ["ID", "cname", "sold", "profit", "nuDelete"]
}
Also See : nuSubformObject
nuSubformRowId
string = nuSubformRowId(object1)
Parameters
object1 : HTML DOM object
Return Value
string : ID of the record in the subform
Description
Returns the Primary Key of the record in the subform.
Example
console.log(nuSubformRowId(this))
5a441af15bc6cf8
Also See : nuSubformObject
nuSubformRowNumber
string = nuSubformRowNumber(string1)
Parameters
string1 : HTML DOM element id
Return Value
string : row number of the record in the subform as a padded string (leading zeros)
Description
Returns the row number of the record in the subform.
Example
console.log("You clicked in row " + nuSubformRowNumber(this.id));
You clicked in row 002
Also See : nuSubformObject|nuSubformRowId
nuSubformRowValue
string = nuSubformValue(object1, string2)
Parameters
object1 : HTML DOM object string2 : Column ID
Return Value
string : Object Value.
Description
Returns the value of a column in the current Subform row.
Example
console.log(nuSubformValue(this, 'ite_total'))
$ 500.00
Also See : nuSubformObject, nuSubformId
nuPortraitScreen
nuPortraitScreen()
Description
This function takes all visible Objects and displays them all in one Column with no Tabs. To improve use on smaller screens.
Example
Also See :
nuTotal
nuTotal(string1)
Parameters
string1 : Object id
Return Value
Description
Returns the nuformatted value of a number Object.
The parameter required is either..
- Object id
- Subform id + . + Object id
If a Subform id is included, the total will be of all Objects in that Subform.
Example
nuTotal('invoice_item.ite_total');
54
Also See :
nuTranslate
nuTranslate(string1)
Parameters
string1 : phrase
Return Value
Description
Swaps a nuBuilder phrase with a phrase in Translations.
The nuTranslate function takes in a string which is then checked against the English strings that have been translated and if it has, will return the translated word, if it has not been translated it will return itself.
Example
nuTranslate('Home');
Accueil
Also See :
nuUserCode
string = nuUserCode()
Parameters
Return Value
User's code or blank if logged in as globeadmin.
Description
User code of the person currently logged in.
Database: Table zzzzsys_user, Column sus_code
Example
console.log(nuUserCode());
'123456'
Also See : nuUserName, nuUserId, nuAccessLevelId, nuAccessLevelCode
nuUserDepartment
string = nuUserDepartment()
Parameters
Return Value
User's department or blank if logged in as globeadmin.
Description
User's department of the person currently logged in.
Database: Table zzzzsys_user, Column sus_department
Example
console.log(nuUserDepartment());
'Finance'
Also See : nuUserName, nuUserId, nuAccessLevelId, nuAccessLevelCode
nuUserId
string = nuUserId()
Parameters
Return Value
User ID or blank if logged in as globeadmin.
Description
User name of the person currently logged in.
Database: Table zzzzsys_user, Column zzzzsys_user_id
Example
console.log(nuUserId());
'6019b53a767b2c6'
Also See : nuUserName, nuUserLogin, nuAccessLevelId, nuAccessLevelCode
nuUserLanguage
string = nuUserLanguage()
Parameters
Return Value
User's language or blank if logged in as globeadmin.
Description
User login code of the person currently logged in.
Database: Table zzzzsys_user, Column sus_language
Example
console.log(nuUserLanguage());
'French'
Also See : nuUserName, nuUserId, nuAccessLevelId, nuAccessLevelCode
nuUserLogin
string = nuUserLogin()
Parameters
Return Value
User's login name or blank if logged in as globeadmin.
Description
User login code of the person currently logged in.
Database: Table zzzzsys_user, Column sus_login_name
Example
console.log(nuUserLogin());
'rpaulson'
Also See : nuUserName, nuUserId, nuAccessLevelId, nuAccessLevelCode
nuUserName
string = nuUserName()
Parameters
Return Value
User name or blank if logged in as globeadmin.
Description
User name of the person currently logged in.
Database: Table zzzzsys_user, Column sus_name
Example
console.log(nuUserName());
Robert Paulson
Also See : nuUserId, nuUserLogin, nuAccessLevelId, nuAccessLevelCode
nuUserPosition
string = nuUserPosition()
Parameters
Return Value
User's position or blank if logged in as globeadmin.
Description
User's position or blank if logged in as globeadmin.
Database: Table zzzzsys_user, Column sus_position
Example
console.log(nuUserPosition());
Manager
Also See : nuUserId, nuUserLogin, nuAccessLevelId, nuAccessLevelCode
nuUserTeam
string = nuUserTeam()
Parameters
Return Value
User name or blank if logged in as globeadmin.
Description
User's team or blank if logged in as globeadmin.
Database: Table zzzzsys_user, Column sus_team
Example
console.log(nuUserTeam());
nuBuilder Team
Also See : nuUserId, nuUserLogin, nuAccessLevelId, nuAccessLevelCode