JavaScript
Each Form can contain custom JavaScript code - except subforms.
Any JavaScript function run from a Subform's Object will use the custom JavaScript code in its main Edit Form.
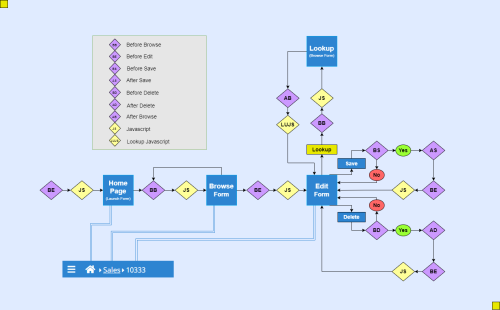
Each of the yellow diamonds containing JS is added before its Form is displayed and can do 2 things.
- Run JavaScript as the Form is loaded.
- Create functions that can be used once the Form is loaded.
nuAccessLevelId
string = nuAccessLevelId()
Parameters
None.
Return Value
Returns the Access Level ID of the current user.
Description
Returns the Access Level's ID for the user currently logged in. If the user is logged in as 'globeadmin', the function returns an empty string.
Database reference: Table `zzzzsys_access`, Column `zzzzsys_access_id`.
Example
console.log(nuAccessLevelId());
5e7fccc0971b107
Also See : nuUserName, nuUserId, nuUserLogin, nuAccessLevelCode
nuAccessLevelCode
string = nuAccessLevelCode()
Parameters
Return Value
Returns the Access Level Code of the current user.
Description
Returns the Access Level's Code for the iser currently logged in, but blank if logged in as globeadmin.
Database: Table zzzzsys_access, Column zzzzsys_access
Example
console.log(nuAccessLevelCode());
SUPERUSER
Also See : nuUserName, nuUserId, nuUserLogin, nuAccessLevelId
nuAddAction
nuAddAction()
Description
The Edit Form will be opened with a new record.
Example
nuAddAction();
Also See :
nuAddActionButton
nuAddRow
nuAddRow(string1)
Parameters
string 1 : Subform Object id
Return Value
Description
Adds a new row to a Subform and sets the focus to the first column in that row.
Example
nuAddRow('items_subform');
Also See : nuSubformObject
nuAfterSave
nuAfterSave()
Description
If declared in the form's Custom Code, the nuAfterSave() function is automatically executed after a record has been saved and reloaded in nuBuilder. It allows you to perform additional actions once the saving process is complete.
Example
function nuAfterSave(){
console.log('nuAfterSave() has run');
}
nuAfterSave() has run
Also See :
nuBeforeSave, nuBeforeDelete
nuAttachButtonImage
nuAttachButtonImage(string1, string2);
Parameters
string 1 : Object id string 2 : File code
Return Value
Description
Adds a background image to a HTML button object, from nuBuilder Files.
Example
nuAttachButtonImage('run_file', 'FP');
Also See :
nuAttachFontAwesome
nuAttachImage(string1, string2, string3);
Parameters
string 1 : Object ID or a jQuery object to attach the icon to
string 2 : The Font Awesome icon class (e.g., 'fa fa-home'). Gallery: https://fontawesome.com/search?ic=free
string 3 : The size of the icon (default: middle). Can be a specific size (e.g., '24px') or a predefined option ('small', 'medium', 'large')
Return Value
Description
Prepends a Font Awesome symbol to a (button) object.
Example
nuAttachFontAwesome('user_home','fa fa-home');
Also See :
nuAttachImage
nuAttachImage(string1, string2);
Parameters
string 1 : Object id string 2 : File code
Return Value
Description
Adds an HTML img object to nuBuilder Forte's HTML Object, from nuBuilder Files.
Example
nuAttachImage('floor_plan', 'PLAN');
Also See :
nuAttachSaveButtonTo
nuAttachSaveButtonTo(id, dx, dy, height, width, fontSize)
Parameters
id : The ID of the object to which the save button will be attached. dx : Vertical offset in pixels (distance the button moves down from the reference element). dy : Horizontal offset in pixels (distance the button moves right from the reference element). height : (Optional) Height of the save button in pixels. width : (Optional) Width of the save button in pixels. fontSize : (Optional) Font size of the text on the save button.
Return Value
object : Returns the save button object after attaching it to the specified element.
Description
The nuAttachSaveButtonTo() function attaches the save button to a specified object within a form. It allows for precise positioning and styling by specifying optional offsets, dimensions, and font size. If no width or height is specified, the function defaults to the save button's existing dimensions.
Example
var button = nuAttachSaveButtonTo('myElement', 10, 0, 30, 150, 13);
A save button is positioned 10 pixels down and 0 pixels right relative to the object with ID 'myElement'. It has a height of 30px, width of 120px, and font size of 13px.
Also See :
nuAddActionButton
nuAddActionButton(id, value, func, text, icon, insertAfterElement);
Parameters
string 1 : id of the button (e.g. 'Save') string 2 : value to display inside the button (or translation key) string 3 : JavaScript function or expression to invoke on click string 4 : tooltip text (optional – shown on mouseover) string 5 : icon name or object (optional string 6 : id of an existing element to insert this button after (optional)
Return Value
Returns a jQuery object for the created <button> element.
Description
Adds an action button to the page.
Example
// Simplest form: id and value are the same, default function is nuSaveAction()
var btn1 = nuAddActionButton('Save');
// Full form with icon and custom insertion point
nuAddActionButton(
'Run',
'Run Script',
'runMyScript()',
'Execute the script now',
'fa fa-play'
).css('color','green');
[button with id="nuSaveButton" …] [button with id="nuRunButton" inserted after #settingsContainer, with icon]
Also See :
nuBeforeAddActionButtons
nuBeforeAddActionButtons()
Parameters
Return Value
Description
Before any Action buttons are added, nuBuilder checks for the existence of a function called nuBeforeAddActionButtons().
If this exists it will be executed first before any additional buttons are added. This is generally added in the Setup => Header code.
Example
function nuBeforeAddActionButtons() {
nuAddBackButton();
}
Also See :
nuBeforeDelete
nuBeforeDelete()
Parameters
Return Value
Description
Before a record is deleted, nuBuilder checks for the existence of a function called nuBeforeDelete().
If this exists it will use its return value to decide whether to continue deleting the record.
Example
function nuBeforeDelete() {
const inputUserName = nuGetValue('cus_name');
// Check if the current user name matches the input field value
if (nuUserName() !== inputUserName) {
// Display a message if the names do not match
nuMessage('You can only delete your own records');
return false;
}
return true;
}
Also See : nuAfterSave, nuBeforeSave
nuBeforeSave
nuBeforeSave()
Parameters
Return Value
Description
Before a record is saved, nuBuilder checks for the existence of a function called nuBeforeSave().
If this exists it will use its return value to decide whether to continue saving the record.
Example
function nuBeforeSave(){
if(nuGetValue('fastform_table') === ''){
nuMessage(['Table Name cannot be left blank.']);
return false;
}
return true;
}
Also See : nuAfterSave, nuBeforeDelete
nuButtonLoading
nuButtonLoading(buttonId, spinning = true, autoEnableAfterSeconds = 0)
Parameters
buttonId: The Object ID of the button spinning: (Optional) true to show the spinner and disable the button; false to remove the spinner and re-enable the button autoEnableAfterSeconds: (Optional) Number of seconds after which the button should automatically re-enable
Return Value
None (This function modifies the DOM and button state directly)
Description
Shows a spinning icon on a button and disables it to prevent double-clicks during long-running actions (e.g., procedure calls). Optionally re-enables the button after a delay. The function can be placed in a button's onclick event.
Example
// Show spinner and disable button
nuButtonLoading('executeButton');
// Show spinner and re-enable button after 15 seconds
nuButtonLoading('executeButton', true, 15);
// Manually turn off spinner and re-enable button
nuButtonLoading('executeButton', false);
Button is temporarily disabled, shows a spinning icon, then optionally re-enabled.
Also See :
nuShowBrowsePaginationInfo
nuShowBrowsePaginationInfo()
Parameters
Return Value
Description
Re-define function to override the default.
Example
Default: Page No x of y pages
Also See :
nuChart
nuChart(string1, string2, string3, string4, string5, string6, string7, boolean8)
Parameters
string1 : ID of the div the Chart will appear in. string2 : Type of Chart (PieChart, ComboChart or BarChart). string3 : Data for Chart string4 : Chart title. string5 : X Axis title string6 : Y Axis title string7 : Series type (bars or lines) boolean8 : Is a Stacked Chart (true or false)
Return Value
Description
Draws a Google Chart inside a DIV.
Example
var thedata = [
['Year', 'Shane', 'Dave', 'Adam', 'Paul', 'Chris'],
['2023', 100, 200, 300, 400, 500],
['2022', 165, 238, 322, 498, 550],
['2021', 165, 938, 522, 998, 450],
['2020', 135, 1120, 599, 1268, 288]
];
nuChart('chart_div', 'BarChart', 'thedata', 'Sales', '', '', 'bars', true);
Also See :
nuCloneAction
nuCloneAction()
Description
This function will make a copy of the current record ready to save.
Example
Also See :
nuAddActionButton
nuClosePopup
nuClosePopup()
Description
Closes a nuBuilder Popup window.
Example
nuClosePopup();
Also See :
nuPopup
nuCurrentDate
number = nuCurrentDate(string1)
Parameters
string1 : Format
Return Value
Description
This function returns the current date. string1 is optional and if left blank will return the current date formatted like this '2022-02-22'.
For a list of acceptable formats go here Formats.
Example
nuCurrentDate('dd-mm-yyyy')
'22-02-2022'
Also See : nuCurrentDateTime
nuCurrentDateTime
number = nuCurrentDateTime(string1)
Parameters
string1 : Format
Return Value
Description
This function returns the current date. string1 is optional and if left blank will return
the current date and time formatted like this '2022-02-22 13:39:04'.
For a list of acceptable formats go here Formats.
Example
nuCurrentDateTime()
'2022-02-22 13:39:04'
Also See : nuCurrentDate
nuCurrentProperties
object = nuCurrentProperties()
Parameters
Return Value
object : all properties for the current Form
Description
Returns all properties for the current Form as an object.
Example
const p = nuCurrentProperties(); console.log(p.record_id);
-1
Also See : nuGetProperty, nuSetProperty
nuCurrentRow
number = nuCurrentRow()
Parameters
Return Value
number : Subform Row number currently with focus.
Description
Returns Subform row number currently with focus.
Example
var r = nuCurrentRow(); console.log(r);
7
Also See :
nuDeleteAction
nuDeleteAction()
Description
This function will delete the current record.
Example
Also See :
nuAddActionButton
nuDisable
nuDisable(string1)
Parameters
string1 : Object id.
Return Value
Description
This will disable all parts of a nuBuilder Forte Object.
The function can also be called as a method of a jQuery object.
Example
nuDisable('cus_phone');
// Or:
$('#cus_phone').nuDisable();
Also See : nuEnable
nuDisableAllObjects
nuDisableAllObjects(array1, array2)
Parameters
array1: (optional) exclude types array2: (optional) exclude IDs
Return Value
Description
This will disable all objects on a form. Provide the optional argument excludeTypes or excludeIds (array) to exclude certain object types.
Example
// Example 1: Disable all objects: nuDisableAllObjects(); // Example 2: Disable all objects but exclude some types. nuDisableAllObjects(['html', 'display', 'word']); // Example 3: Disable all objects but exclude the object with id "cus_name" nuDisableAllObjects([],['cus_name']);
Also See : nuEnable
nuFormId
string = nuFormId()
Parameters
Return Value
Returns the current Form's ID.
Description
Returns the current Form's ID.
Example
console.log(nuFormId());
'60206e13cde24ad'
Also See :
nuEmbedObject
nuEmbedObject(string1, string2)
Parameters
string1 : JSON string string2 : DIV id
Return Value
Description
Converts a JSON string (generally created by an input:file Object) to an embedded HTML Object eg. to display an image.
Example
Also See :
nuEnable
nuEnable(string1, boolean2)
Parameters
string1 : Object id. boolean2 : (optional) enable. If false is passed as second parameter, nuDisable() is called instead. (v4.5)
Return Value
Description
This will enable all parts of a nuBuilder Forte Object.
Example
nuEnable('cus_phone');
Also See : nuDisable
nuStartsWith
bool = string.nuStartsWith(substr, ignoreCase)
Parameters
substr (string) - The substring to check for at the start of the string. ignoreCase (boolean) - Optional. If true, performs a case-insensitive comparison. Default is false.
Return Value
Returns true if the string starts with the given substring, false otherwise.
Description
Checks whether a string starts with a given substring. If the ignoreCase parameter is set to true, the comparison is case-insensitive.
Example
console.log("Hello World".nuStartsWith("Hello")); // true console.log("Hello World".nuStartsWith("hello")); // false console.log("Hello World".nuStartsWith("hello", true)); // true
true
false
true
Also See : startsWith, toLowerCase
nuEndsWith
bool = string.nuEndsWith(substr, ignoreCase)
Parameters
substr (string) - The substring to check for at the end of the string.
ignoreCase (boolean) - Optional. If true, performs a case-insensitive comparison. Default is false.
Return Value
Returns true if the string ends with the given substring, false otherwise.
Description
Checks whether a string ends with a given substring. If the ignoreCase parameter is set to true, the comparison is case-insensitive.
Example
console.log("Hello World".nuEndsWith("World")); // true
console.log("Hello World".nuEndsWith("world")); // false
console.log("Hello World".nuEndsWith("world", true)); // true
true
false
true
Also See : nuStartsWith
nuFilterRun
nuFilterRun(string1 string2)
Parameters
string1 : Run Object id. string2 : Filter.
Return Value
Description
This will apply a Filter to a Run::iFrame Object and then recreate it. Run Object.
Example
nuFilterRun('cus_run', '5000');
Also See : nuRecordRun
nuForm
nuForm(string1, string2, string3, string4, string5)
Parameters
string1 : Form ID or a string starting with "code:" followed by the form's code. string2 : Edit Form record ID or empty for Browse Form. Use -1 for a new record's Edit Form. string3 : Filter string string4 : Search string string5 : Target: '0', '1' or '2'
- 0 = Open Form in a new Breadcrumb.
- 1 = Open Form in the current Breadcrumb.
- 2 = Open Form in a new browser tab.
Return Value
Description
Opens a Form. You can specify the form to open using either the form ID or a form code.
Example
nuForm('62d91e8f4adbbc7', '-1', '', '', '1');
nuForm('code:my_form_code', '-1', '', '', '1');
Also See :
nuFormType
string = nuFormType()
Description
Returns the current Form type.
Example
if(nuFormType() === 'edit'){
nuAddActionButton('nuRunPHPHidden', 'Run', 'nuRunPHP("UDSTK")');
}
Also See :
nuGetBreadcrumb
nuGetBreadcrumb(number1)
Parameters
number1 : breadcrumb number - this parameter is optional. (leaving it blank will simply refresh the current Form)
Return Value
Description
Go to a previous Breadcrumb.
Example
nuGetBreadcrumb(0);
Also See :
nuGetIframeProperty
nuGetIframeProperty(frameId, property)
Parameters
frameId: Id of the iframe element property: Name of the property to retrieve via nuGetProperty
Return Value
The Hash Cookie returned by the function, or null if the iframe or function isn’t available
Description
Get a Hash Cookie value from inside an iframe by calling its nuGetProperty method (if present).
Example
nuGetIframeProperty('customeriframe', 'status');
'active'
Also See : nuSetIframeProperty · nuGetIframeValue
nuGetIframeValue
nuGetIframeValue(string1, string2)
Parameters
string1: Id of Iframe string2: id of Object inside Iframe
Return Value
Description
Get value from Object inside an Iframe Object (Run::Iframe).
Example
nuGetIframeValue('customeriframe', 'firstname');
'Bob'
Also See : nuSetIframeValue
nuGetLookupId
nuGetLookupId(string1, string2)
Description
Used to populate a Lookup Object with a Primary Key.
Example
nuGetLookupId('5afaa13eb523846', 'firstname');
Also See :
nuGetObjectId
value = nuGetObjectId(id)
Parameters
id : Mixed — either an object's data ID (database primary key) or an Object ID (DOM element id) to look up
Return Value
value : String — returns the matching ID from the list of objects. If you pass in a database ID, it gives you the matching element’s ID; if you pass in an element’s ID, it gives you the matching database ID. Returns null if there is no match.
Description
This function helps you look up and convert between two types of IDs. You give it one ID, and if it finds a match in the data loaded by the server, it hands back the other ID. If no match is found, it simply returns null.
Example
const result = nuGetObjectId('cus_name');
if (result !== null) {
console.log('Object Data ID:', result);
}
Object Data ID: 62cca30dbcfab9a
Also See :
nuGetPHP
nuGetPHP(string1, string2)
Parameters
string1 : Form ID string2 : Procedure ID
Return Value
Description
Opens a Form ready to run a Procedure.
Example
nuGetPHP('nublank', '5adc174ff19fec9')
Also See : nuRunPHP
nuGetProperty
value = nuGetProperty(string1)
Parameters
string1 : Form property
Return Value
value : value of Form property
Description
Get a Form's property.
Example
if(nuGetProperty('record_id') == ''){
nuAddActionButton('nuRunPHP', 'Run', 'nuRunPHP("INV")')
}
Also See : nuCurrentProperties, nuSetProperty
nuGetValue
nuGetValue(string id, string method)
Parameters
string id : The DOM element’s ID (without the “#”).
string method : Retrieval method. One of:
• “val” (default) – element’s value (input, textarea, lookup, etc.)
• “html” – inner HTML
• “text” – inner text (select option text, button label, etc.)
• “code” – for Lookup objects
• “description” – for Lookup objects
• “for” – when called on a Label, returns its “for” attribute
Return Value
string : Value, HTML or text, depending on method boolean : true/false for checkboxes or radio buttons null : If ID is missing, element not found, or debug output is enabled
Description
Retrieves the value or content of various form and UI elements: • Inputs and textareas: returns val(). • Selects: default returns the selected option’s value; with method “text” returns the option’s displayed text (after replacing non-breaking spaces). • Checkboxes and radio buttons: returns true/false boolean. • Buttons with no method, returns the button’s text. • Labels: method “for” returns the associated control’s ID; “html” returns inner HTML; default returns text. • Lookup elements: • method “code” returns the value of the code part. • method “description” returns the value of description. • Rich-text editors (<code>class="nuEditor"</code>): returns its content. • Fallback: switches on method (“html”, “val”, “text”) or returns val().
Example
nuGetValue('username'); // returns the value of #username
nuGetValue('comments', 'text'); // returns the text content of #comments
nuGetValue('countrySelect', 'text'); // returns the displayed option text
nuGetValue('agreeCheckbox'); // returns true or false
nuGetValue('myLabel', 'for'); // returns the “for” attribute of #myLabel
nuGetValue('lookupField', 'code'); // returns the code of the lookup field
nuGetValue('richEditor', 'val'); // returns HTML content from TinyMCE editor
"alice123" (input value) "Nice work!" (textarea text) "United States" (select option text) true/false (checkbox state) "profilePic" (label for-attribute) "42" (lookup code) "<p>Hello</p>" (rich editor HTML)
Also See :
nuGlobalAccess
nuGlobalAccess()
Parameters
Return Value
boolean
Description
Is globeadmin the logged in User.
Example
nuGlobalAccess();
console.log(nuGlobalAccess() ? 'Yes' : 'No');
Also See :
nuHasBeenEdited
nuHasBeenEdited()
Description
This will set the status of an Edit Form to Edited and do 2 things
- The Save Action Button will change to red.
- The web browser will alert the user if leaving the current record before it is saved.
Example
nuHasBeenEdited();
Also See :
nuHasNotBeenEdited
nuHasBeenSaved
nuHasBeenSaved()
Parameters
Return Value
number : Number of times the current Edit Form has been saved.
Description
Shows how many times (while on this Form) the current Edit Form has been saved and -1 if on a Browse Form.
Example
Also See :
nuHasNotBeenEdited
nuHasNotBeenEdited();
Description
This will set the status of an Edit Form to not Edited and do 2 things
- The Save Action Button will return to its normal color.
- The web browser will not alert the user when leaving the current record.
Example
nuHasNotBeenEdited();
Also See :
nuHasBeenEdited
nuHide
nuHide(string1)
Parameters
string1 : Object id.
Return Value
Description
This will hide all parts of a nuBuilder Forte Object.
Example
nuHide('cus_phone');
Also See : nuShow
nuHideHolders
nuHideHolders(number1, number2, number3);
Parameters
numbers : any combination of 0,1 or 2.
Return Value
Description
Hides Holders from the top of a Form.
- 0 Action Holder
- 1 Breadcrumb Holder
- 2 Tab Holder
Example
nuHideHolders(0,2);
Also See :
nuHideTabById
nuHideTabById(string1)
Parameters
string1 : the ID of the Tab or the Primary Key of that Tab's record.
Return Value
Description
This function is used to hide a Form Tab.
string1 accepts the ID of the Tab or the Primary Key of that Tab's record.
If ID is used eg Tab1 (the second tab from the left)
If Primary Key is used eg 6019b857bcd0950.
This allows the User to specify the Tab regardless of the Tab's order.
Example
Also See : nuShowTabByTitle, nuShowTabById, nuHideTabByTitle
nuHideTabByTitle
nuHideTabByTitle(string1)
Parameters
string1 : The Tab's title
Return Value
Description
This function is used to hide a Form's Tab.
Where the Tab title is the same as string1.
Example
Also See : nuShowTabByTitle, nuShowTabById, nuHideTabById
nuIsDisabled
boolean = nuIsDisabled(string1)
Parameters
string 1 : Object Id
Return Value
Returns true if Object is disabled.
Description
Used to find out if an Object is disabled or has the class nuReadonly.
Example
console.log(nuIsDisabled('cus_address'));
false
Also See : nuIsEnabled, nuIsVisible, nuIsHidden
nuIsEnabled
boolean = nuIsEnabled(string1)
Parameters
string 1 : Object Id
Return Value
Returns true if Object is not disabled.
Description
Used to find out if an Object is not disabled and doesn't have the class nuReadonly.
Example
console.log(nuIsEnabled('cus_address'));
false
Also See : nuIsDisabled, nuIsVisible, nuIsHidden
nuIsHidden
boolean = nuIsHidden(string1)
Parameters
string 1 : Object Id
Return Value
Returns true if Object is not visible.
Description
Used to find out if an Object is not visible
Example
console.log(nuIsHidden('cus_address'));
true
Also See : nuIsVisible, nuIsEnabled, nuIsDisabled
nuID
nuID()
Description
Creates a string from...
- c - Because it was created on the client.
- 1502691915023 - time().
- 1002 - An incrementing number looping between 1000 and 9999.
Example
nuID();
"c15026919150231002"
Also See :
nuID
nuIsClone
boolean = nuIsClone()
Parameters
Return Value
boolean : If the current Form is being cloned.
Description
Used to tell if the current Edit Form is being Cloned.
Example
nuIsClone();
true
Also See : nuIsNewRecord
nuIsNewRecord
boolean = nuIsNewRecord()
Parameters
Return Value
boolean : If the current Edit Form is new.
Description
Used to tell if the current Edit Form is a new, unsaved, record.
Example
if (nuIsNewRecord()) console.log("It is a new record");
It is a new record
nuIsSaved
boolean = nuIsSaved()
Parameters
Return Value
boolean : If the current Edit Form has been Saved.
Description
Used to tell if the current Edit Form has been edited but not Saved.
Example
nuIsSaved();
false
Also See : nuIsClone,nuIsNewRecord
nuIsVisible
boolean = nuIsVisible(string1)
Parameters
string 1 : Object Id
Return Value
Returns true if Object is visible.
Description
Used to find out if an Object is visible
Example
console.log(nuIsVisible('cus_address'));
true
Also See : nuIsHidden, nuIsEnabled, nuIsDisabled
nuLabelOnTop
nuLabelOnTop(array1, array2, number1, number2)
Parameters
array1 : Objects that will have their label moved (if there are no parameters passed it assumes all Objects on the Form). array2 : Objects to be excluded from array1. number1 : The position the Label's top will move in relation to the Object's position (default is -18). number1 : The position the Label's left will move in relation to the Object's position (default is 0).
Return Value
Description
This function is used to move a list of Object's Labels to a position relative to the Object's position.
This list includes all the Object's Labels to move in array1 while ignoring Objects in array2.
Example
// All labels on top nuLabelOnTop(); // All labels on top, exclude 2 objects const allObjects = nuSERVERRESPONSE.objects.map(obj => obj.id); nuLabelOnTop(allObjects, ['sus_name', 'sus_language']); // All labels on top for two objects: nuLabelOnTop(['sus_name', 'sus_language'])
Also See :
nuMessage
nuMessage(string1/array1, [int duration], [function callback])
Parameters
string1/array1 : A string or an array of strings (message content) int duration : (Optional) Time in milliseconds before the message closes automatically function callback : (Optional) Function to execute when the message is closed
Return Value
Description
Displays a message. A title can also be displayed, and the message can be closed using the 'x' icon.
Example
// Simple, with no title
nuMessage('Hello');
// With title
nuMessage('Message Title', 'Message Body<br>Second Line...');
// Display a message for 2 seconds:
nuMessage('Hello', 2000);
// Execute a callback when the message is closed:
nuMessage('Hello', 2000, function() {
console.log("Message closed.");
});
Also See : nuDisplayError, nuMessage Examples
nuOnBeforeGetBreadcrumb
nuOnBeforeGetBreadcrumb(bc)
Parameters
bc: Breadcrumb number (0, 1, etc.)
Return Value
boolean. If false, nuBuilder will not switch to the selected Breadcrumb.
Description
If the function exists, it will be run when a Breadcrumb is clicked. Declare it in a form's Custom Code.
Example
function nuOnBeforeGetBreadcrumb(bc) {
nuMessage('Breadcrumb' + bc + ' clicked');
}
Also See :
nuOnClone
nuOnClone()
Description
If the nuOnClone() function exists, it will be run after the Clone Button is pressed on an Edit Form.
This needs to be created in the JavaScript section of the Form because it will be removed when any Form first loads - A Form's JavaScript is added after that.
Example
function nuOnClone(){
nuEnable('inv_customer_id');
}
Also See :
nuEnable, nuDisable
nuOnLoad
nuOnLoad()
Parameters
Return Value
Description
If the nuOnLoad() function exists, it will be run after each Browse and Edit Form loads.
The best place to define this function is in the Header of Setup.
Example
function nuOnLoad(){
var f = nuCurrentProperties();
if(nuFormType() == 'edit'){
console.log('Edit Form ID : ' + f.form_id, 'Record ID : ' + f.record_id);
}else{
console.log('Browse Form ID : ' + f.form_id);
}
}
Edit Form ID : nuhome Record ID : -1
Also See : nuFormType, nuCurrentProperties
nuOnSelectTab
nuOnSelectTab(tab)
Parameters
tab : HTML Element id of the tab (nuTab1, nuTab2, etc.)
Return Value
boolean. If false, nuBuilder will not switch to the selected tab.
Description
If the function exists, it will be run when the user is about to switch to another tab. Declare it in a form's Custom Code.
Example
function nuOnSelectTab(tab) {
alert(tab.id);
}
Also See :
nuOnSetSaved
nuOnSetSaved(value)
Description
If the function exists, it will be triggered when the "saved" status of an Edit Form has changed. If false is passed as value, the form is unsaved. Otherwise it's saved. Declare it in a form's Custom Code.
Example
nuOnSetSaved();
Also See :
nuOnTabSelected
nuOnTabSelected(tab)
Parameters
tab: The selected tab element. This object contains properties such as `id` and other attributes of the selected tab.
Return Value
Description
If the function exists, it will be triggered after the Tab has changed. Declare it in a form's Custom Code.
Example
function nuOnTabSelected(tab) {
alert('The selected tab id is: ' + tab.id);
}
Also See :
nuOpenTab
nuOpenTab(tabIndex)
Parameters
tabIndex (number) : The index of the tab to be opened (starting from 0).
Return Value
None
Description
The nuOpenTab() function opens a specific tab in an edit form.
Example
nuOpenTab(0); // Opens the first tab nuOpenTab(2); // Opens the third tab
The specified tab becomes active, displaying its associated content.
Also See : nuRemoveTab
nuPasteText
nuPasteText(id)
Parameters
string : ID of the Object
Return Value
Description
Pastes Text into an Input Object from the clipboard.
Example
nuPasteText("cus_name");
Also See :
nuPopup
nuPopup(string1, string2, string3)
Parameters
string1 : form id string2 : Edit Form record ID or empty for Browse Form. Use -1 for a new record's Edit Form. string3 : filter (only if there is no record id eg. a Browse Form)
Return Value
Description
Opens a Form in Popup (iFrame) window.
Example
nuPopup('66ce3de4c7626cf', '', 'line 48');
Also See :
nuPrintAction
nuPrintAction()
Description
This function outputs a Browse form as a HTML table in a new Browser tab.
Example
Also See :
nuAddActionButton
nuPrintEditForm
nuPrintEditForm(hideObjects, showObjects)
Parameters
hideObjects: showObjects:
Return Value
none
Description
This function is defined in nuform.js with the parameters above which first hide some objects and then choose to show others before printing the form. It is also defined in nucommon.js without any parameters. If placed on an Object's click event, it will create a HTML form containing the current list in the Browse Form.
Example
Also See :
nuRecordId
string = nuRecordId()
Parameters
None
Return Value
Returns the current record's ID in the edit form.
Description
Retrieves the primary key of the record currently being edited in the form. If the record is new and has not been saved yet, the function returns `'-1'`.
Example
console.log(nuRecordId());
'5f2a8b7e9d3c4f1' // Example of an existing record ID '-1' // Returned when editing a new record that hasn't been saved yet
Also See : nuFormId nuGetValue
nuRecordRun
nuRecordRun(string1 string2)
Parameters
string1 : Run Object id. string2 : Record id to open in an Edit Form.
Return Value
Description
This will open an Edit Form for a specific Record id in a Run::iFrame Object. Run Object.
Example
nuRecordRun('cus_run', '5000');
Also See : nuFilterRun
nuRefreshDisplayObject
nuRefreshDisplayObject(displayId, formId)
Parameters
displayId : Object ID to be refreshed. formId : (optional) Form ID the object belongs to. Leaving it blank will pass the current Form.
Return Value
Description
This will refresh a Display object on a form.
Example
nuRefreshDisplayObject('myDisplayObjectId');
Also See :
nuRefreshSelectObject
nuRefreshSelectObject(selectId, formId)
Parameters
selectId : Object ID to be refreshed. formId : (optional) Form ID the object belongs to. Leaving it blank will pass the current Form.
Return Value
Description
This will refresh a Select object on a form. If the callback function nuSelectObjectRefreshed() exists, it will be run after the Select Object has been refreshed. Declare it in a form's Custom Code.
Example
nuRefreshSelectObject('mySelectObjectId');
function nuSelectObjectRefreshed(formId, selectId, count) {
nuMessage(['The select with ID ' + selectId + ' has been refreshed', 'Number of items: ' + count]);
}
Also See :
nuRemoveHolders
nuRemoveHolders(number1, number2, number3);
Parameters
numbers : any combination of 0,1 or 2.
Return Value
Description
Removes Holders From the top of a Form.
- 0 Action Holder
- 1 Breadcrumb Holder
- 2 Tab Holder
Example
nuRemoveHolders(0,2);
Also See :
nuRemoveTabs
nuRemoveTabs(number1, number2, ...)
Parameters
numbers : Tab numbers that will be removed
Return Value
Description
Removes Tabs on an Edit Form.
Example
nuRemoveTabs(0, 2, 3);
Also See : nuOpenTab
nuRunPHP
nuRunPHP(string1, string2, string3)
Parameters
string1 : Procedure code string2 : iFrame id or empty string eg. '' string3 : optional: If a third parameter is provided that is set to true, it will call the nuBeforeSave() function if it is defined.
Return Value
Description
If placed on an Object's click event, it will run a Procedure in a new window.
If string2 is a valid iFrame it will be refreshed with the Procedure from string1.
Example
nuRunPHP('INV', '', 1);
Also See : nuBeforeSave, nuAddActionButton
nuRunPHPHidden
nuRunPHPHidden(string1, string2)
Parameters
string1 : Procedure code string2 : optional: If a second parameter is provided that is set to true, it will call the nuBeforeSave() function if it is defined.
Return Value
Description
If placed on an Object's click event, it will run a Procedure on the server without anything visibly happening.
If you want some JavaScript to run after the Procedure, you can add that within that Procedure with nuJavascriptCallback().
Do not run Procedures containing Print or Echo functions with nuRunPHPHidden() because it will stop the server returning a response.
Example
nuRunPHPHidden('INV', 1);
Also See : nuBeforeSave, nuAddActionButton, nuJavascriptCallback, nuRunPHPHiddenWithParams
nuRunPHPHiddenWithParams
nuRunPHPHiddenWithParams(string1, string2, string3, string4)
Parameters
string1 : Code of the Procedure to be run string2 : Parameter Name string3 : Parameter Value string4 : optional: If a second parameter is provided that is set to true, it will call the nuBeforeSave() function if it is defined.
Return Value
Description
Runs a nuBuilder PHP procedure with the given parameters without any visible effect in the user interface. This function sets a Hash Cookie using the parameter name provided in string2 and the value in string3. The PHP procedure can then access this Hash Cookie. To execute JavaScript after the procedure runs, use To execute JavaScript after the procedure runs, include the desired JavaScript within the procedure itself using nuJavascriptCallback().
Example
// Run a procedure (JavaScript)
const myDate = '2025-12-25';
const myText = 'Hello from JS';
nuRunPHPHiddenWithParams('my_procedure', 'params',{date: myDate, text: myText});
// Retrieve parameters in the procedure:
$decodedParams = nuGetProperty('params');
if ($decodedParams) {
$parsedData = nuDecode($decodedParams);
$logDate = $parsedData['date'] ?? null;
$text = $parsedData['text'] ?? '';
nuDebug($logDate, $text);
}
Also See : nuBeforeSave, nuAddActionButton, nuJavaScriptCallback, nuRunPHPHidden
nuRunReport
nuRunReport(string1)
Description
If placed on an Object's click event, it will run a Report in a new browser window.
Example
nuRunReport();
Also See :
nuAddActionButton nuRunReportSave
nuRunReportSave
nuRunReportSave(formId, tag = null, callback = null, fileName = null)
Parameters
formId : the ID of the form to run the report on
tag : an optional tag to be associated with the report
callback : an optional callback function to be executed upon successful report generation
fileName : an optional filename for the generated PDF.
If provided, this filename will be used instead of generating a unique one.
Return Value
Description
This function will save a Report to the temp directory as a PDF file.
If the optional `fileName` parameter is provided, the specified filename will be used instead of generating a unique one.
File name and user name will be added to the pdf_temp table, which will be created automatically if it does not exist.
This function does not remove automatically created files from the temp folder or file info from the pdf_temp table - this has to be processed separately.
If a callback function is provided, it will be executed once the PDF file is successfully generated and uploaded. The callback function receives the filename, the report ID, and the XMLHttpRequest object as parameters.
Example
nuRunReportSave('FR0', 'exampleTag', function(filename, id, xhr) {
console.log('Report saved as: ' + filename);
console.log('Report ID: ' + id);
}, 'customReport.pdf');
Also See : nuRunReport
nuSaveAction
nuSaveAction(close)
Description
`nuSaveAction()` saves the current record. This function is typically triggered when the user clicks the save button in a Edit form.
Example
nuSaveAction(true); // Saves the form and closes it
The current record is saved, and the form may close if specified.
Also See :
nuAddActionButton,
nuUpdateData
nuSearchAction
nuSearchAction(string1, string2)
Parameters
string1 : Search Field string2 : Filter
Return Value
Description
This is a built in function that can manualy be used to change a Browse Form's Search Field and Filter.
Below is an example of a version of this function that will open the Edit Form in a new window...
Example
if(nuFormType() == 'browse'){
nuAddActionButton('filterNumbers', 'Show Only 003', 'nuSearchAction("", "003")');
}
Also See :
nuSelectBrowse
nuSelectBrowse(object1)
Parameters
object1 : browser event
Return Value
Description
This is a built in function that runs when any record on a Browse Form is selected.
It can be overwritten to do whatever you like. - it will reset to its default operation when loading another Form.
Below is an example of a version of this function that will open the Edit Form in a new window...
Example
function nuSelectBrowse(event, element) {
const primaryKey = $(element).attr('data-nu-primary-key');
nuForm(nuFormId(), primaryKey, '', '', '2');
}
Also See :
nuSelectedTabId
string = nuSelectedTabId(parent = null)
Parameters
object1 : parent.
Return Value
Description
This function returns the data-nu-tab-id attribute of the current Tab being displayed.(The Primary Key of that Tab's record)
Example
nuSelectedTabId()
'61f9ca6ab6019f9'
Also See : nuSelectedTabTitle, nuSelectedTabNumber
nuSelectedTabNumber
number = nuSelectedTabNumber(parent = null)
Parameters
parent (optional) : The parent object containing the tab.
Return Value
Returns the index (number) of the currently active tab in the form.
Description
Retrieves the index of the currently selected tab in a form. If no tab is selected, it returns 0.
Example
nuSelectedTabNumber()
0
Also See : nuSelectedTabTitle, nuSelectedTabId
nuSelectedTabTitle
number = nuSelectedTabTitle(parent = null)
Parameters
object1 : parent.
Return Value
Description
This function returns the title of the current Tab being displayed.
Example
nuSelectedTabTitle()
'Main'
Also See : nuSelectedTabNumber, nuSelectedTabId
nuSelectMultiWithoutCtrl
nuSelectMultiWithoutCtrl([id], [active])
Parameters
id (string) – [Optional] The HTML id of the <select> element (without '#'). If omitted, defaults to 'select'. active (bool) – [Optional] Set to false to remove the behavior.
Return Value
(void) – This function does not return a value.
Description
By default, selecting multiple items in a <select multiple> box requires holding down the Ctrl (or Command) key. Without it, clicking an option will clear any previous selections.
This function enables users to select or deselect multiple options simply by clicking—no Ctrl key required.
To use it, call the function in your form’s Custom Code.
Example
// Enable on the select box with ID 'mySelect'
nuSelectMultiWithoutCtrl('mySelect');
// Clicking multiple items in a multi-select list will now toggle selection // without needing to hold Ctrl, allowing for easier multi-selection.
Also See :
nuSelectTab
nuSelectTab(object1)
Parameters
object1 : HTML element
Return Value
Description
Switches to a certain Tab on an Edit Form.
Example
const e = document.getElementById('nuTab1');
nuSelectTab(e);
Also See :
nuSetBrowseColumnSize
nuSetBrowseColumnSize(column, size)
Parameters
column: Column Number size : Width of column
Return Value
none
Description
Set value of width of column
Example
Also See :
nuSetDateValue
number = nuSetDateValue(string1, object1)
Parameters
string1 : Object ID object1 : JavaScript Date Object
Return Value
Description
This function changes an Input Object's value to a formatted date.
If the Input Object is an Input:nuDate Object, the date will be formatted by the Object's date format.
If the Object is any other than an Input:nuDate Object it will be formatted like this 2022-02-22.
Example
nuSetDateValue('inv_date')
'2022-02-22 13:39:04'
Also See :
nuSetIframeProperty
nuSetIframeProperty(frameId, property, value, refresh = true)
Parameters
frameId: Id of the iframe element property: Name of the property to set via nuSetProperty value: Value to assign to that property refresh: Whether to call nuGetBreadcrumb() afterwards (default: true)
Return Value
true if win.nuSetProperty was called (and breadcrumb refreshed if requested), false otherwise
Description
Set a Hash Cookie inside an iframe by calling its nuSetProperty method (if present), then optionally refresh the iframe.
Example
nuSetIframeProperty('customeriframe', 'status', 'inactive');
true
Also See : nuGetIframeProperty · nuGetIframeValue
nuSetIframeValue
nuSetIframeValue(string1, string2, string3, string4)
Parameters
string1: Id of Iframe string2: id of Object inside Iframe string3: new value string4: (optional) method. Default is 'val'. The second method is 'html'
Return Value
Description
Set value of Object inside an Iframe Object (Run::Iframe).
Example
nuSetIframeValue('customeriframe', 'firstname', 'Tim');
Also See : nuGetIframeValue
nuSetLabelText
number = nuSetLabelText(string1, string2, boolean1)
Parameters
string1 : Object ID string2 : New Label description boolean1 : Translation
Return Value
Description
This function changes the description of an Object's Label.
boolean1 is optional and if included will use any matching phrases in the Translation table for the currently logged in User and their chosen language.
Example
nuSetLabelText('cus_table', 'Add Table', true)
Also See : nuLabelOnTop
nuSetNoSearchColumns
nuSetNoSearchColumns(array1)
Description
Excludes a list of columns from being searched on the current Browse Form.
Example
// Exclude the first two columns nuSetNoSearchColumns([0, 1]);
Also See :
nuSetSearchColumns
nuSetSearchColumns(array1)
Parameters
array1 : array of column numbers.
Return Value
Description
Includes a list of columns from being searched on the current Browse Form.
Example
// Include the first two columns nuSetSearchColumns([0, 1]);
Also See :
nuSetProperty
nuSetProperty(string1, string2, boolean3)
Parameters
string1 : Form property string2 : new value boolean3 : (optional) If true is passed, the Hash Cookie has global scope
Return Value
Description
Sets the current Form's property.
This property can then be used as a Hash Cookie.
Example
nuSetProperty('afilter', 'nu%');
Also See : nuCurrentProperties, nuGetProperty
nuSetTitle
nuSetTitle(string1)
Parameters
string1 : phrase
Return Value
Description
Sets the current Edit Form's last breadcrumb to a certain value.
Example
if (nuIsNewRecord()) {
nuSetTitle(nuTranslate('New'));
} else {
nuSetTitle($('#cus_name').val());
}
Also See :
nuSetToolTip
nuSetToolTip(string1, string2, string3)
Parameters
string1 : Object Id string2 : Message to show on object hover string3 : (optional) true = show message also on label hover
Return Value
Description
A Tooltip is displayed when the user hovers the mouse cursor over an object.
Example
nuSetToolTip('my_button','Some description here')
Also See :
nuSetValue
nuSetValue(string id, mixed value, string method, boolean change)
Parameters
string id : DOM element’s ID (without “#”) mixed value : Value to set (string, boolean, HTML, etc.) string method : “html”, “text” or default (value via .val()) boolean change : Whether to trigger change event (default: true)
Return Value
boolean : true if the value was set, false if ID is missing or debug output is enabled
Description
• Lookup: calls nuGetLookupId(value, id, method, change). • Buttons: no method → for <button>, sets its text/value • Checkboxes & radio: sets checked state and triggers change if change=true. • Select (method “text”): finds option with matching text, marks selected and triggers change if change=true. • Rich-text editor: calls nuTinyMCESetContent(id, value). • Labels: method “for” sets the for attribute; method “text” sets element text; default calls nuSetLabelText(id, value, change). • Others: method “html” sets inner HTML; method “text” sets element text; default sets .val(value) and triggers change if change=true.
Example
nuSetValue('username', 'alice123');
nuSetValue('agreeCheckbox', true);
nuSetValue('countrySelect', 'United States', 'text');
nuSetValue('btnSubmit', 'Send');
nuSetValue('richEditor', '<p>Hello</p>');
nuSetValue('myLabel', 'newId', 'for');
true (value was set) false (ID missing or debug output enabled)
Also See :
nuSetVerticalTabs
nuSetVerticalTabs()
Description
Sets the Tabs of an Edit Form Vertically to the Left.
Example
nuSetVerticalTabs();
Also See :
nuShow
nuShow(string1, boolean1)
Parameters
string1 : Object ID. boolean1 : (optional) If false, nuHide() is called instead. (v4.5)
Return Value
(none)
Description
Displays all parts of a nuBuilder Forte Object.
Can also be called as a method of a jQuery object.
Example
nuShow('cus_phone');
// Or:
$('#cus_phone').nuShow();
(none)
Also See : nuHide
nuShowTabById
nuShowTabById(string1, boolean1)
Parameters
string1 : the ID of the Tab, or the Primary Key of that Tab's record. boolean1 : true to show the Tab, false to hide the Tab.
Return Value
Description
This function is used to show or hide a Form's Tab.
string1 accepts the ID of the Tab or the Primary Key of that Tab's record.
If ID is used eg Tab1 (the second tab from the left)
If Primary Key is used eg 6019b857bcd0950.
This allows the User to specify the Tab regardless of the Tab's order.
Example
Also See : nuShowTabByTitle, nuHideTabById, nuHideTabByTitle
nuShowTabByTitle
nuShowTabByTitle(string1, boolean1)
Parameters
string1 : The Tab's title boolean1 : true to show the Tab, false to hide the Tab.
Return Value
Description
This function is used to show or hide a Form's Tab.
Where the Tab title is the same as string1.
Example
Also See : nuShowTabById, nuHideTabById, nuHideTabByTitle
nuStartsWith
bool = string.nuStartsWith(substr, ignoreCase)
Parameters
substr (string) - The substring to check for at the start of the string.
ignoreCase (boolean) - Optional. If true, performs a case-insensitive comparison. Default is false.
Return Value
Returns true if the string starts with the given substring, false otherwise.
Description
Checks whether a string starts with a given substring. If the ignoreCase parameter is set to true, the comparison is case-insensitive.
Example
console.log("Hello World".nuStartsWith("Hello")); // true
console.log("Hello World".nuStartsWith("hello")); // false
console.log("Hello World".nuStartsWith("hello", true)); // true
true false true
Also See : nuEndsWith
nuStopBrowserResize
nuStopBrowserResize()
Description
Sets a flag to stop Browse Forms automatically resizing when they are first opened
Example
nuStopBrowserResize();
Also See :
nuSubformAddFilter
nuSubformAddFilter(object1)
Parameters
object1 : Object defining the subform and its filter specifications.
Return Value
None.
Description
The `nuSubformAddFilter` function in nuBuilder allows you to add filters to one or more columns within a subform. This function enables filtering of records based on specified criteria for each column.
Each column filter can be defined with attributes such as `type`, `blank`, `datalist`, and more, providing flexibility in how the filter options appear and behave.
Available Options
Each column in the filter specification object can have the following options:
- type (string): Specifies the type of input used for filtering. Accepted values:
`'select'` (Dropdown list populated with unique values from the column)
`'search'` (Text input with an optional datalist for suggestions)
- blank (boolean): Determines whether an empty option is available.
`true` allows a blank option.
`false` forces selection of a value.
- datalist (boolean, applicable to `search` type): Enables a dropdown suggestion list for text-based input.
`true` activates datalist completion.
`false` provides a simple text input.
- all (string or boolean, applicable to `select` type): Defines whether an "All" option appears.
`true` includes an "All" option.
`false` excludes it.
A string value customizes the text displayed for the "All" option.
- float (string, optional): Defines the alignment of the filter control (`'left'`, `'center'`, or `'right'`).
- width (number, optional): Specifies the width of the filter input in pixels.
- placeholder (string, optional): Sets placeholder text for search inputs.
Example
var sfFilterSpecs = {};
sfFilterSpecs['sf_one'] = {
'one_date': { type: 'select', blank: false },
'one_patient': { type: 'search', datalist: true, blank: true }
};
nuSubformAddFilter(sfFilterSpecs);
- The `one_date` filter appears as a dropdown (`select`) with unique dates. - The `one_patient` filter appears as a text input with autocomplete (`datalist`).
Also See : nuSubformFilterArray, nuSubformFilterAddObject
nuSubformObject
object = nuSubformObject(string1)
Parameters
string1 : Subform Object id **Passing an empty string will return the main Edit Form as a Subform object.
Return Value
object : Subform object.
Description
Returns a Javscript object that can be looped through.
As well as having 2 arrays,
- .chartData
- .chartDataPivot
that can be used by Google Charts.
All values in this object will have any formatting removed. eg $ 1,234.50 will be 1234.5
Example
JSON.stringify(nuSubformObject('sf'));
{
"id": "sf",
"foreign_key": "bbb_aaa_id",
"primary_key": "bbb_id",
"object_id": "5a3e518de1c9d39",
"table": "bbb",
"action": "save",
"rows": [["5a4031416e91ea4", "7", 7, 7, 0],
["5a4031417052b0f", "ww", 4, 4, 0],
["5a40314171ff813", "Jim", 44, 33, 0],
["5a40314173b8287", "Jan", -9, 1, 0],
["5a403141759ee71", "Billy", 3, 4, 0],
["-1", "", "", "", 1]],
"columns": [
["5a4031416e91ea4", "5a4031417052b0f", "5a40314171ff813", "5a40314173b8287", "5a403141759ee71"],
["7", "ww", "Jim", "Jan", "Billy"],
[7, 4, 44, -9, 3],
[7, 4, 33, 1, 4]
],
"chartData": [
["Name", "Sold", "Profit"],
["7", 7, 7],
["ww", 4, 4],
["Jim", 44, 33],
["Jan", -9, 1],
["Billy", 3, 4]
],
"chartDataPivot": [
["Name", "7", "ww", "Jim", "Jan", "Billy"],
["Sold", 7, 4, 44, -9, 3],
["Profit", 7, 4, 33, 1, 4]
],
"edited": [
[0, 0, 0, 0, 0],
[0, 0, 0, 0, 0],
[0, 0, 0, 0, 0],
[0, 0, 0, 0, 0],
[0, 0, 0, 0, 0],
[0, 0, 0, 0, 0],
],
"deleted": [0, 0, 0, 0, 0],
"fields": ["ID", "cname", "sold", "profit", "nuDelete"]
}
Also See : nuSubformObject
nuSubformRowId
string = nuSubformRowId(object1)
Parameters
object1 : HTML DOM object
Return Value
string : ID of the record in the subform
Description
Returns the Primary Key of the record in the subform.
Example
console.log(nuSubformRowId(this))
5a441af15bc6cf8
Also See : nuSubformObject
nuSubformRowNumber
string = nuSubformRowNumber(string1)
Parameters
string1 : HTML DOM element id
Return Value
string : row number of the record in the subform as a padded string (leading zeros)
Description
Returns the row number of the record in the subform.
Example
console.log("You clicked in row " + nuSubformRowNumber(this.id));
You clicked in row 002
Also See : nuSubformObject|nuSubformRowId
nuSubformRowValue
string = nuSubformValue(object1, string2)
Parameters
object1 : HTML DOM object string2 : Column ID
Return Value
string : Object Value.
Description
Returns the value of a column in the current Subform row.
Example
console.log(nuSubformValue(this, 'ite_total'))
$ 500.00
Also See : nuSubformObject, nuSubformId
nuPortraitScreen
nuPortraitScreen()
Description
This function takes all visible Objects and displays them all in one Column with no Tabs. To improve use on smaller screens.
Example
Also See :
nuTotal
nuTotal(string1)
Parameters
string1 : Object id
Return Value
Description
Returns the nuformatted value of a number Object.
The parameter required is either..
- Object id
- Subform id + . + Object id
If a Subform id is included, the total will be of all Objects in that Subform.
Example
nuTotal('invoice_item.ite_total');
54
Also See :
nuTranslate
nuTranslate(string1)
Parameters
string1 : phrase
Return Value
Description
Swaps a nuBuilder phrase with a phrase in Translations.
The nuTranslate function takes in a string which is then checked against the English strings that have been translated and if it has, will return the translated word, if it has not been translated it will return itself.
Example
nuTranslate('Home');
Accueil
Also See :
nuUserCode
string = nuUserCode()
Parameters
Return Value
User's code or blank if logged in as globeadmin.
Description
User code of the person currently logged in.
Database: Table zzzzsys_user, Column sus_code
Example
console.log(nuUserCode());
'123456'
Also See : nuUserName, nuUserId, nuAccessLevelId, nuAccessLevelCode
nuUserDepartment
string = nuUserDepartment()
Parameters
Return Value
User's department or blank if logged in as globeadmin.
Description
User's department of the person currently logged in.
Database: Table zzzzsys_user, Column sus_department
Example
console.log(nuUserDepartment());
'Finance'
Also See : nuUserName, nuUserId, nuAccessLevelId, nuAccessLevelCode
nuUserId
string = nuUserId()
Parameters
Return Value
User ID or blank if logged in as globeadmin.
Description
User name of the person currently logged in.
Database: Table zzzzsys_user, Column zzzzsys_user_id
Example
console.log(nuUserId());
'6019b53a767b2c6'
Also See : nuUserName, nuUserLogin, nuAccessLevelId, nuAccessLevelCode
nuUserLanguage
string = nuUserLanguage()
Parameters
Return Value
User's language or blank if logged in as globeadmin.
Description
User login code of the person currently logged in.
Database: Table zzzzsys_user, Column sus_language
Example
console.log(nuUserLanguage());
'French'
Also See : nuUserName, nuUserId, nuAccessLevelId, nuAccessLevelCode
nuUserLogin
string = nuUserLogin()
Parameters
Return Value
User's login name or blank if logged in as globeadmin.
Description
User login code of the person currently logged in.
Database: Table zzzzsys_user, Column sus_login_name
Example
console.log(nuUserLogin());
'rpaulson'
Also See : nuUserName, nuUserId, nuAccessLevelId, nuAccessLevelCode
nuUserName
string = nuUserName()
Parameters
Return Value
User name or blank if logged in as globeadmin.
Description
User name of the person currently logged in.
Database: Table zzzzsys_user, Column sus_name
Example
console.log(nuUserName());
Robert Paulson
Also See : nuUserId, nuUserLogin, nuAccessLevelId, nuAccessLevelCode
nuUserPosition
string = nuUserPosition()
Parameters
Return Value
User's position or blank if logged in as globeadmin.
Description
User's position or blank if logged in as globeadmin.
Database: Table zzzzsys_user, Column sus_position
Example
console.log(nuUserPosition());
Manager
Also See : nuUserId, nuUserLogin, nuAccessLevelId, nuAccessLevelCode
nuUserTeam
string = nuUserTeam()
Parameters
Return Value
User name or blank if logged in as globeadmin.
Description
User's team or blank if logged in as globeadmin.
Database: Table zzzzsys_user, Column sus_team
Example
console.log(nuUserTeam());
nuBuilder Team
Also See : nuUserId, nuUserLogin, nuAccessLevelId, nuAccessLevelCode